一、高级定位-CSS
1.1 css选择器概念
-
css选择器有自己的语法规则和表达式;
-
css定位通常分为绝对定位和相对定位;
-
和Xpath一起常用于UI自动化测试中的元素定位。
1.2 css定位场景
-
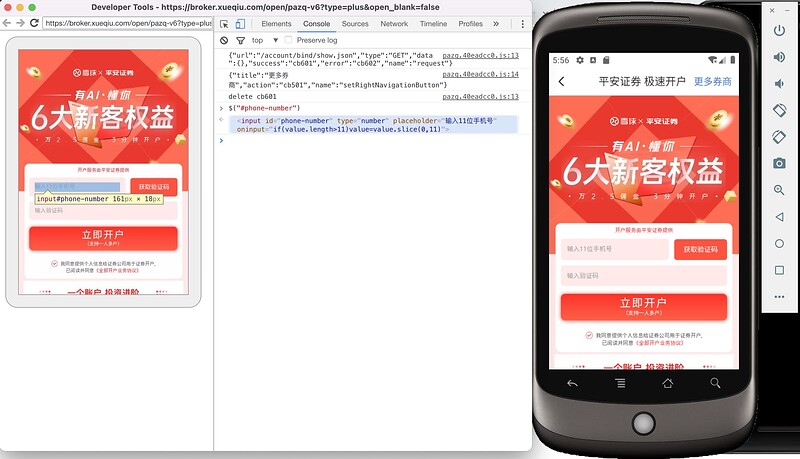
- 支持web产品;
-
- 支持app端的webview。
1.3 css相对定位的优点
-
可维护性更强;
-
语法更加简洁;
-
解决各种复杂的定位场景。
# 绝对定位
$("#ember63 > td.main-link.clearfix.topic-list-data > span > span > a")
# 相对定位
$("#ember63 [title='新话题']")
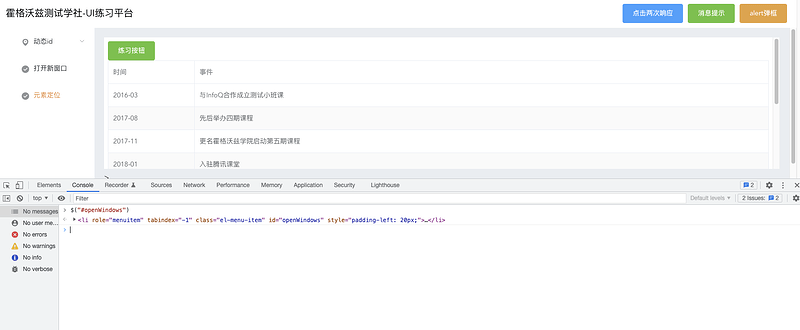
1.4 css定位的调试方法
-
- 进入浏览器的console;
-
- 输入:
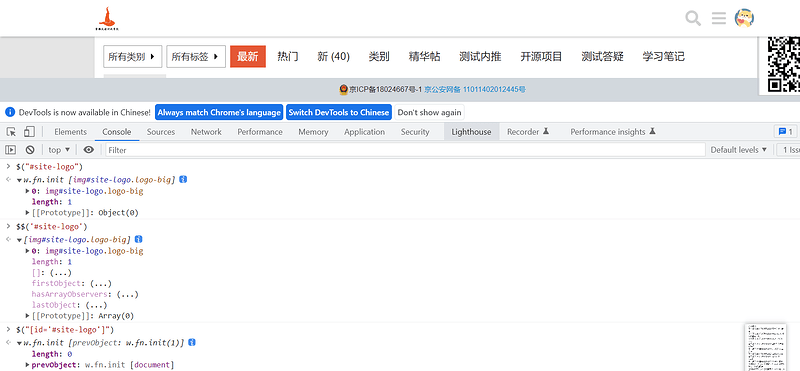
- 方法一:
$("css表达式") - 方法二:
$$("css表达式")
1.5 css基础语法
| 类型 | 表达式 |
|---|---|
| 标签 | 标签名 |
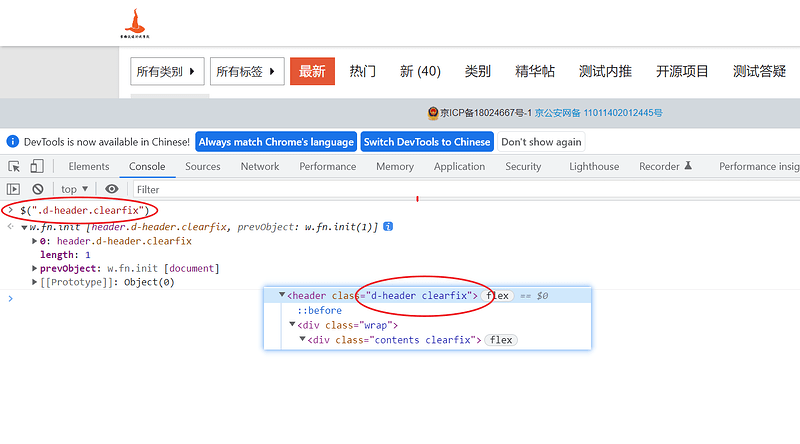
| 类 | .class属性值 |
| ID | #id属性值 |
| 属性 | [属性名=‘属性值’] |
//在console中的写法
// https://www.baidu.com/
//标签名
$('input')
//.类属性值
$('.s_ipt')
//#id属性值
$('#kw')
//[属性名='属性值']
$('[name="wd"]')
注意:当属性值中出现空格时,表达式中需要将空格 替换为点.。
1.6 css关系定位
| 类型 | 格式 |
|---|---|
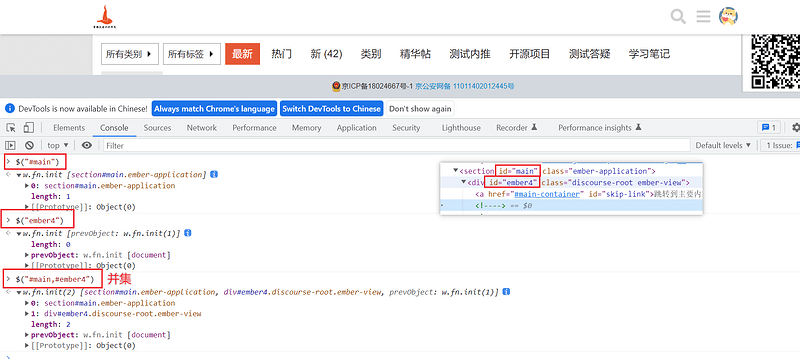
| 并集 | 元素,元素 |
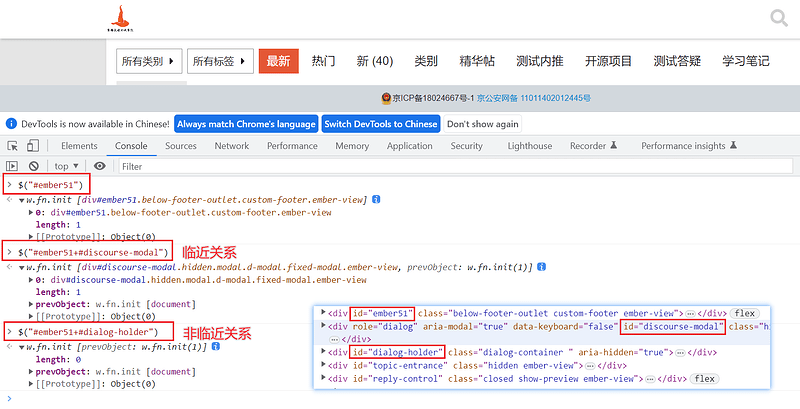
| 邻近兄弟(了解即可) | 元素+元素 |
| 兄弟(了解即可) | 元素1~元素2 |
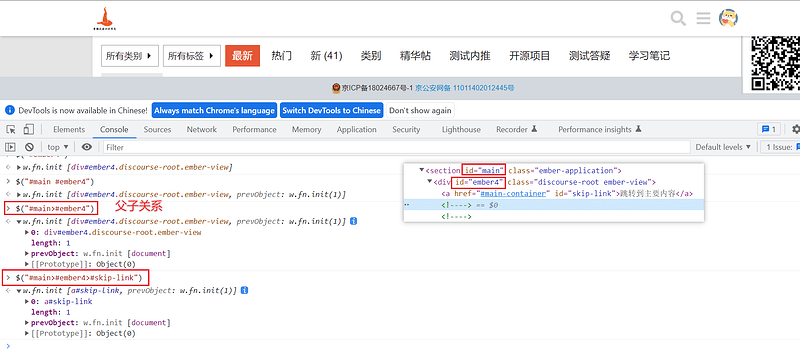
| 父子(重点) | 元素>元素 |
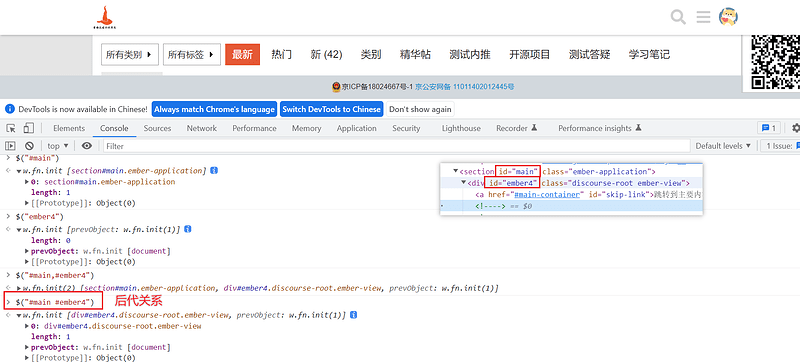
| 后代 | 元素 元素 |
//在console中的写法
//元素,元素
$('.bg,.s_ipt_wr,.new-pmd,.quickdelete-wrap')
//元素>元素
$('#s_kw_wrap>input')
//元素 元素
$('#form input')
//元素+元素,了解即可
$('.soutu-btn+input')
//元素1~元素2,了解即可
$('.soutu-btn~i')
1.7 css顺序关系
| 类型 | 格式 |
|---|---|
| 父子关系+顺序 | 元素 元素 |
| 父子关系+标签类型+顺序 | 元素 元素 |
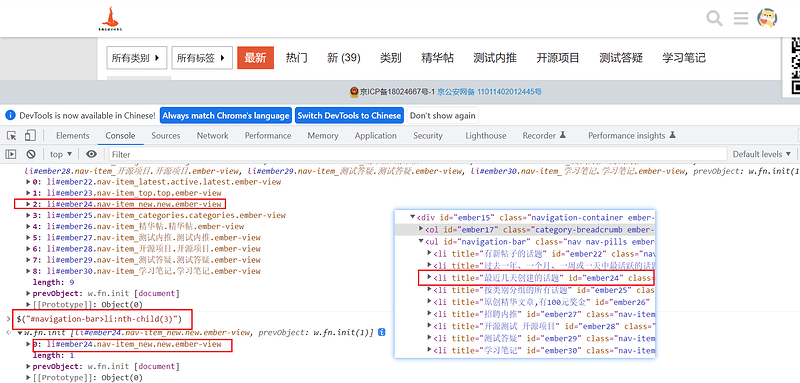
//:nth-child(n)
$('#form>input:nth-child(2)')
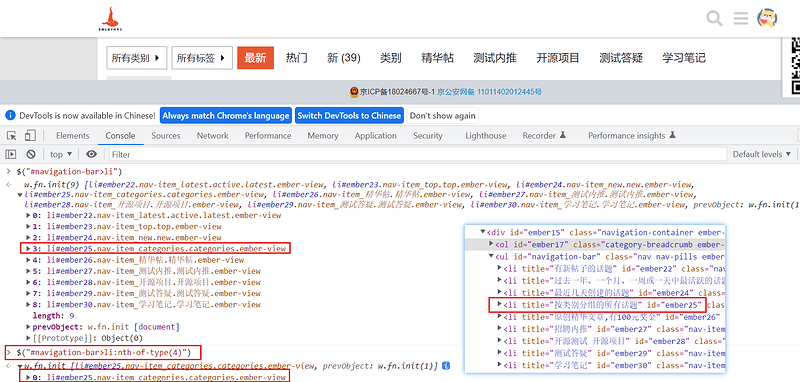
//:nth-of-type(n)
$('#form>input:nth-of-type(1)')
二、高级定位XPATH
2.1 Xpath基本概念
-
Xpath是一门在XML文档中查找信息的语言;
-
Xpath使用路径表达式,在XML文档中进行导航;
-
Xpath的应用非常广泛,可以应用在UI自动化测试中。
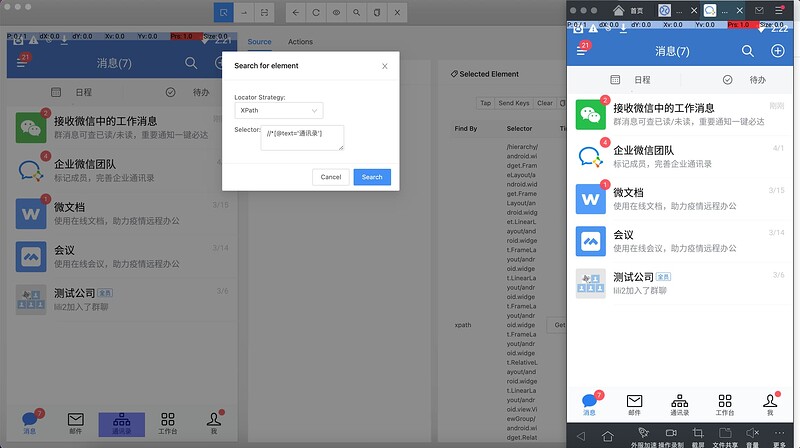
2.2 Xpath定位场景
-
- web自动化测试;
-
- app自动化测试。
2.3 Xpath相对定位的优点
-
可维护性更强;
-
语法更加简洁;
-
相比于css可以支持更多的方式。
# 复制的绝对定位
$x('//*[@id="ember75"]/td[1]/span/a')
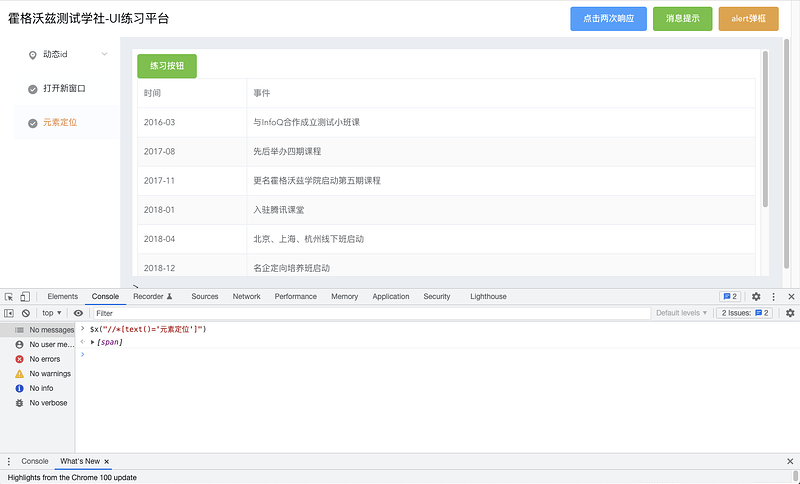
# 编写的相对行为
$x("//*[text()='技术分享 | SeleniumIDE用例录制']")

2.4 Xpath定位的调试方法
-
方法一:进入浏览器-console;
- 输入:
$("xpath表达式")
- 输入:
-
方法二:进入浏览器-elements。
- ctrl+f 输入xpath或者css
2.5 Xpath基础语法(包含关系)
| 表达式 | 结果 |
|---|---|
| / | 从该节点的子元素选取 |
| // | 从该节点的子孙元素选取 |
| * | 通配符 |
| nodename | 选取此节点的所有子节点 |
| … | 选取当前节点的父节点 |
| @ | 选取属性 |
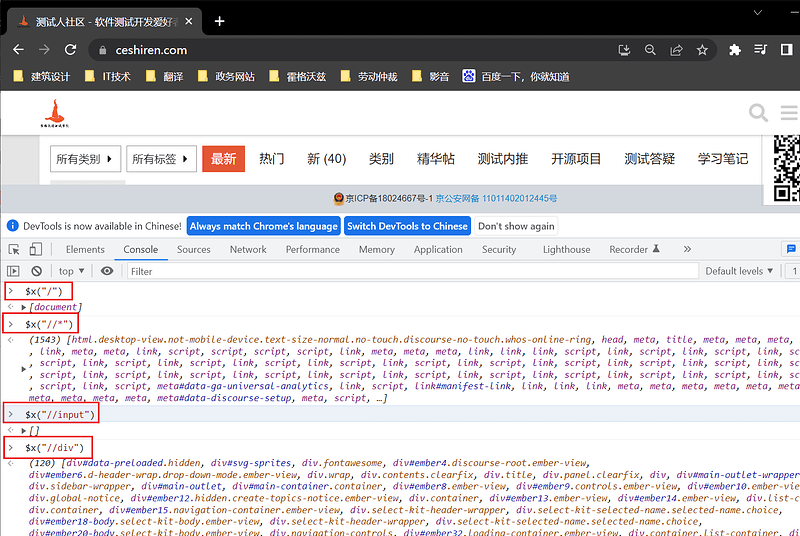
# 整个页面
$x("/")
# 页面中的所有的子元素
$x("/*")
# 整个页面中的所有元素
$x("//*")
# 查找页面上面所有的div标签节点
$x("//div")
# 查找id属性为site-logo的节点
$x('//*[@id="site-logo"]')
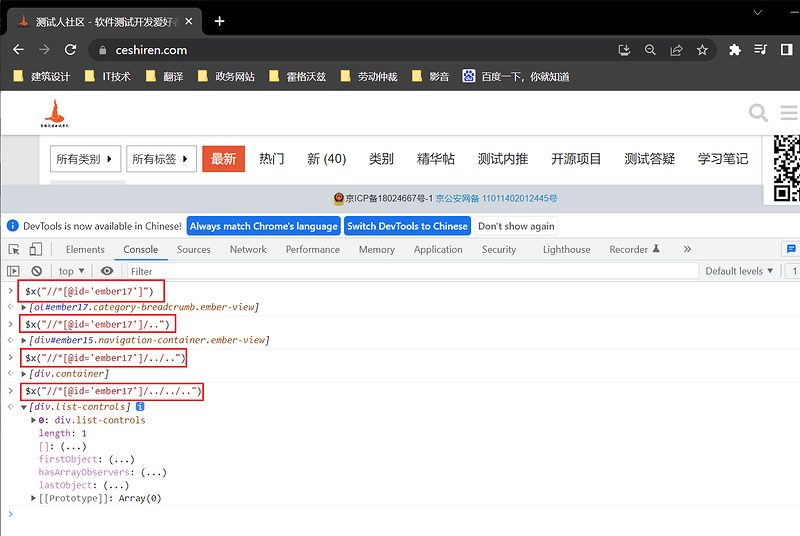
# 查找节点的父节点
$x('//*[@id="site-logo"]/..')
2.6 Xpath顺序关系(索引)
- Xpath通过索引直接获取对应元素。
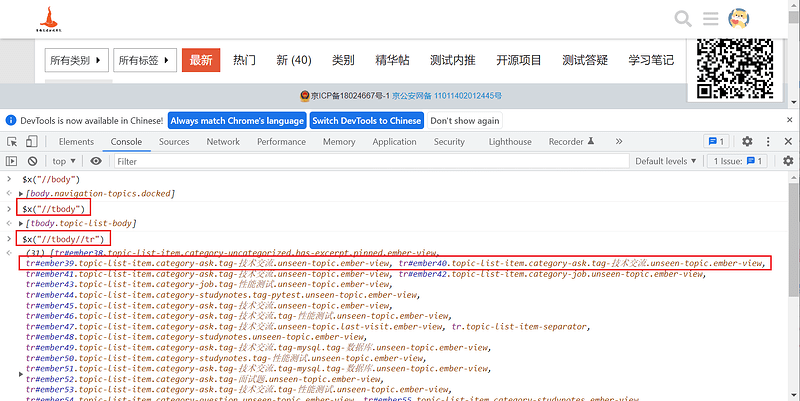
# 获取此节点下的所有的li元素
$x("//*[@id='ember21']//li")
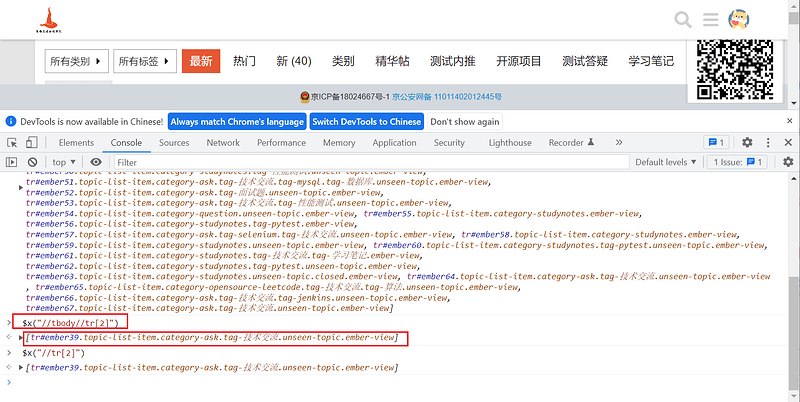
# 获取此节点下【所有的节点的】第一个li元素
$x("//*[@id='ember21']//li[1]")
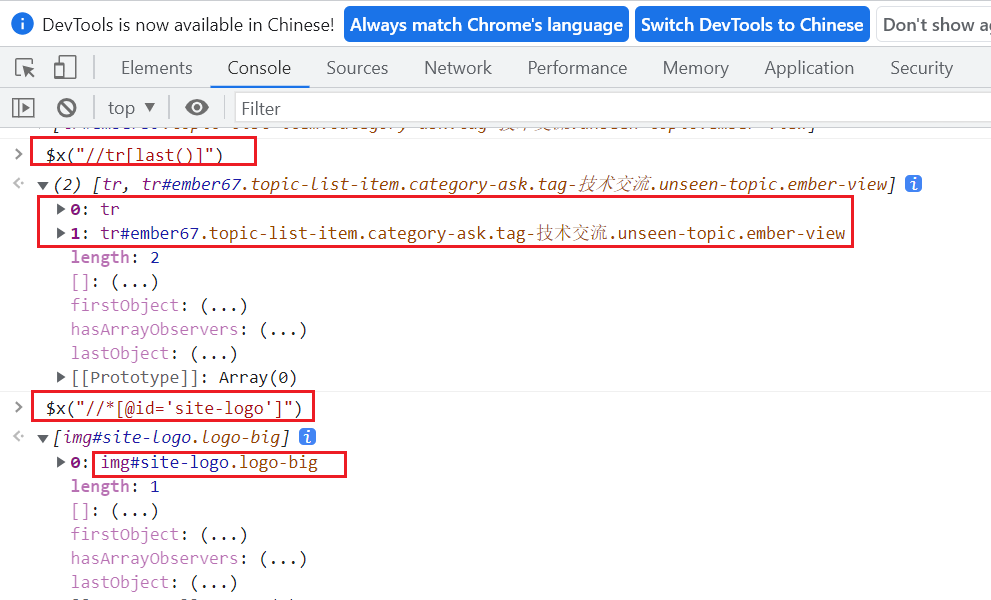
2.7 Xpath高级用法
| 语法 | 描述 |
|---|---|
| [last()] | 选取最后一个 |
| [@属性名=‘属性值’ and @属性名=‘属性值’] | 与关系 |
| [@属性名=‘属性值’ or @属性名=‘属性值’] | 或关系 |
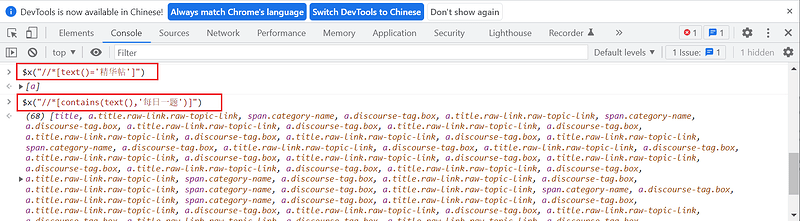
| [text()=‘文本信息’] | 根据文本信息定位 |
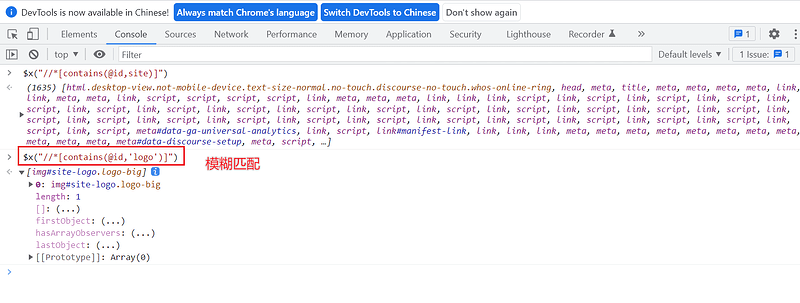
| [contains(text(),‘文本信息’)] | 根据文本信息包含定位 |
注意:所有的表达式都需要和[ ]结合使用。