高级定位-css
目录
- css 选择器概念
- css 相对定位使用场景
- css 语法与实战
css 选择器概念
- css 选择器有自己的语法规则和表达式
- css 定位通常分为绝对定位和相对定位
- 和Xpath一起常用于UI自动化测试中的元素定位
css 定位场景
- 支持web产品
- 支持app端的webview
css 相对定位的优点
- 可维护性更强
- 语法更加简洁
- 解决各种复杂的定位场景
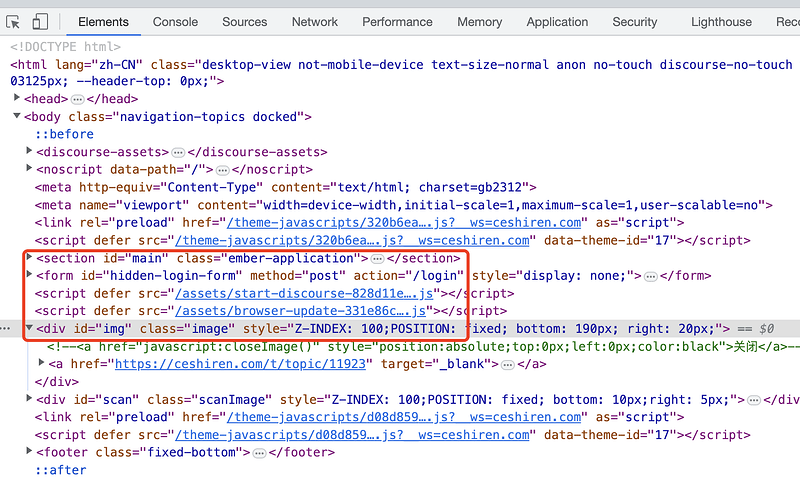
# 绝对定位
$("#ember63 > td.main-link.clearfix.topic-list-data > span > span > a")
# 相对定位
$("#ember63 [title='新话题']")
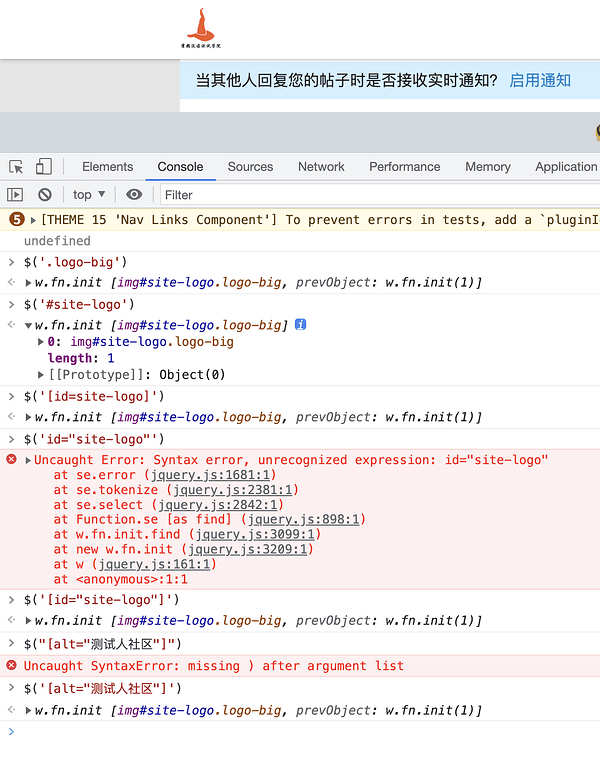
css 定位的调试方法
- 进入浏览器的console
- 输入:
$("css表达式")- 或者
$("css表达式")
css基础语法
| 类型 | 表达式 |
|---|---|
| 标签 | 标签名 |
| 类 | .class属性值 |
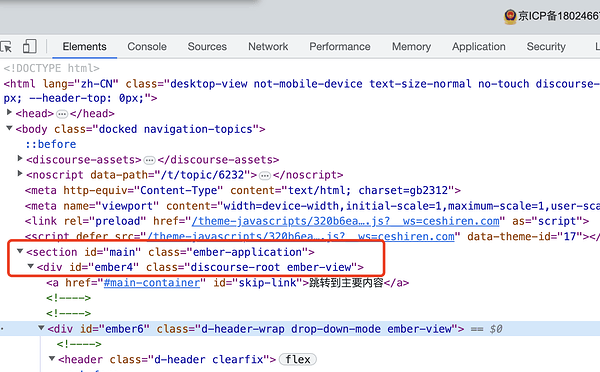
| ID | #id属性值 |
| 属性 | [属性名='属性值'] |
//在console中的写法
// https://www.baidu.com/
//标签名
$('input')
//.类属性值
$('.s_ipt')
//#id属性值
$('#kw')
//[属性名='属性值']
$('[name="wd"]')
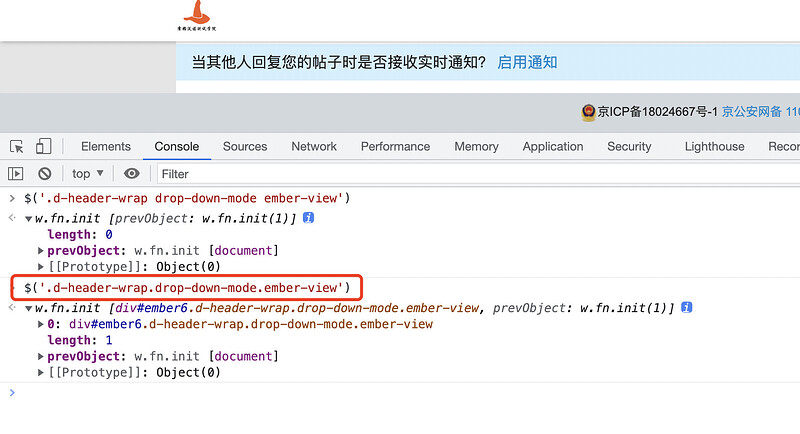
同个类名,中间有空格需要将空格换成点的形式
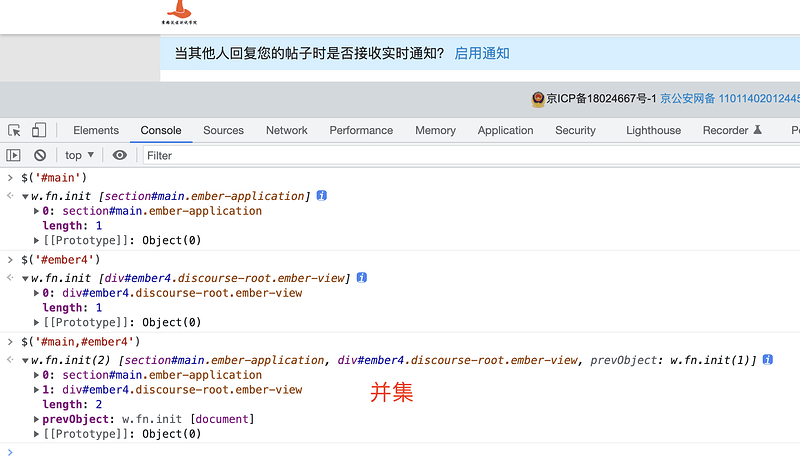
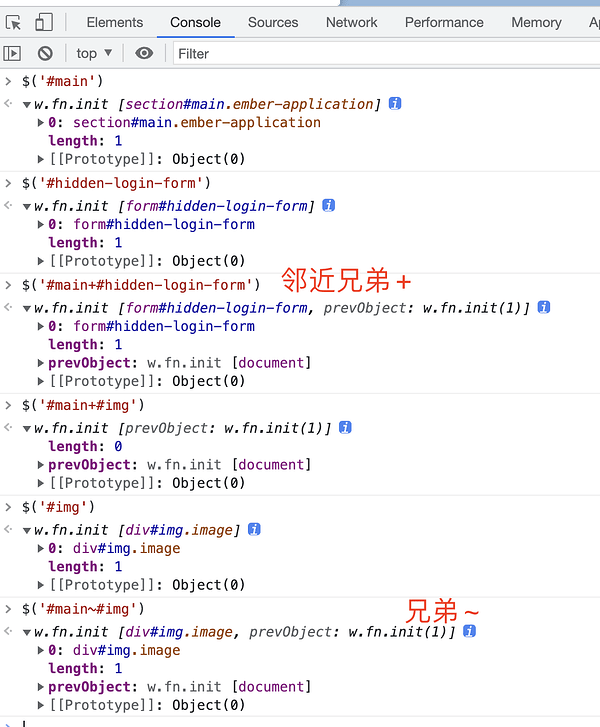
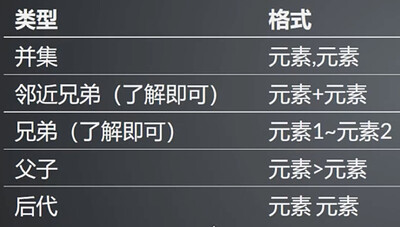
css关系定位
| 类型 | 格式 |
|---|---|
| 并集 | 元素,元素 |
| 邻近兄弟(了解即可) | 元素+元素 |
| 兄弟(了解即可) | 元素1~元素2 |
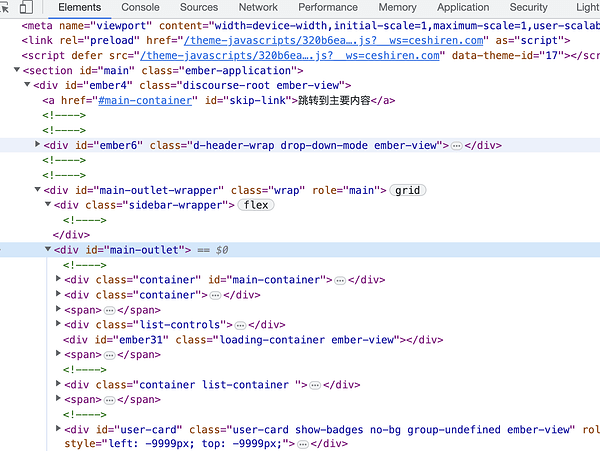
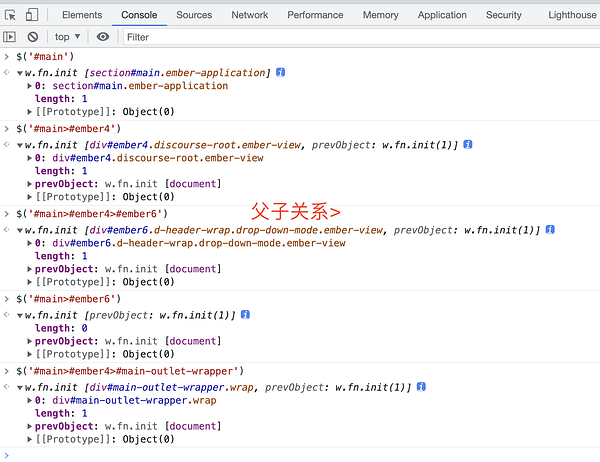
| 父子 | 元素>元素 |
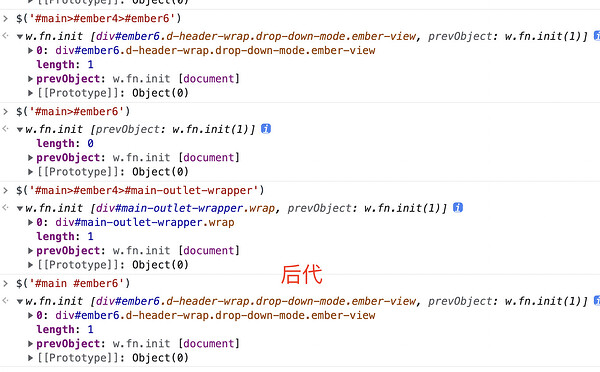
| 后代 | 元素 元素 |
//在console中的写法
//元素,元素
$('.bg,.s_ipt_wr,.new-pmd,.quickdelete-wrap')
//元素>元素
$('#s_kw_wrap>input')
//元素 元素
$('#form input')
//元素+元素,了解即可
$('.soutu-btn+input')
//元素1~元素2,了解即可
$('.soutu-btn~i')
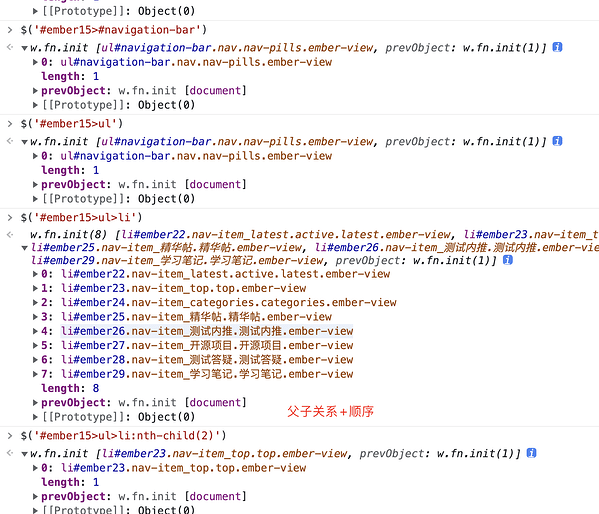
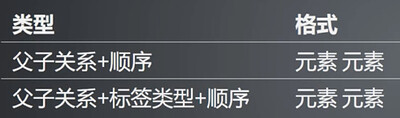
css 顺序关系
| 类型 | 格式 |
|---|---|
| 父子关系+顺序 | 元素 元素 |
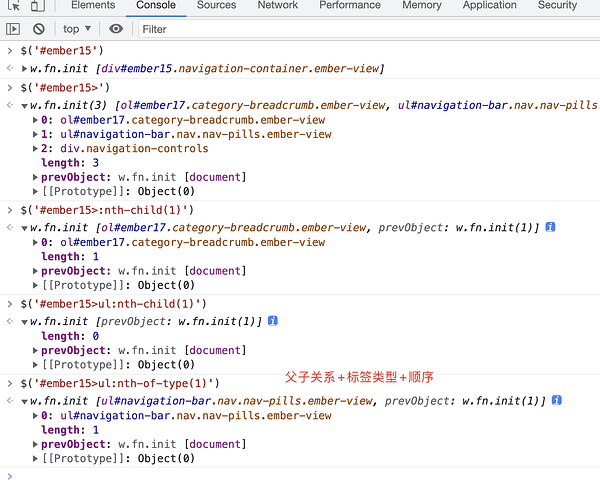
| 父子关系+标签类型+顺序 | 元素 元素 |
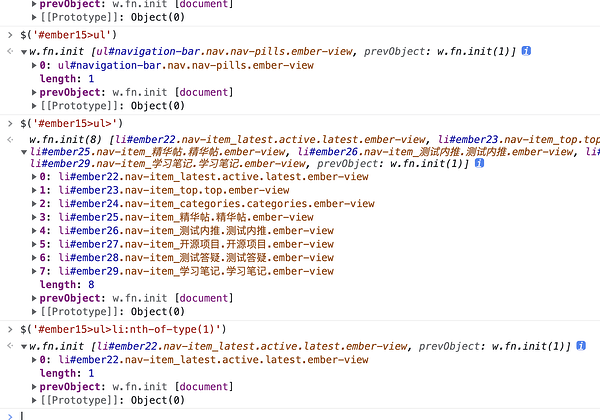
//:nth-child(n)
$('#form>input:nth-child(2)')
//:nth-of-type(n)
$('#form>input:nth-of-type(1)')
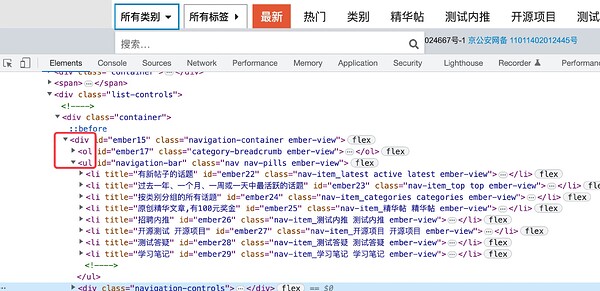
$(‘#ember15>ul>li:nth-child(2)’)
找冒号之前的这个li的爸爸的第几个孩子,找的是父级ul的第几个孩子,第几个li孩子
多做了一层根据标签分类的方式,首先指定标签,在通过nth-of-type指定同个标签里面的第几个元素
css 语法总结
- 基本语法
- 关系语法
- 顺序语法