Allure2 报告定制
Allure2 报告定制应用场景
应用场景:针对不同的项目可能需要对测试报告展示的效果进行定制,比如修改页面的 logo、修改项目的标题或者添加一些定制的功能等等。
Allure2 报告定制-页面 Logo
- 修改
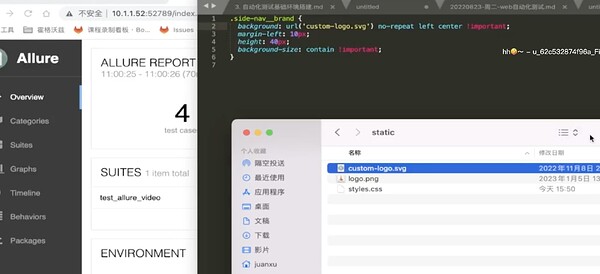
allure.yml文件,添加 logo 插件custom-logo-plugin(在 allure 安装路径下,可以通过where allure或者which allure查看 allure 安装路径)。 - 编辑 styles.css 文件,配置 logo 图片。
/* 打开 styles.css 文件,
目录在:/xxx/allure-2.13.2/plugins/custom-logo-plugin/static/styles.css,
将内容修改为:*/
.side-nav__brand {
background: url("logo.png") no-repeat left center !important;
margin-left: 10px;
height: 40px;
background-size: contain !important;
}
Allure2 报告定制-页面标题
- 编辑 styles.css 文件,添加修改标题对应的代码。
/* 去掉图片后边 allure 文本 */
.side-nav__brand-text {
display: none;
}
/* 设置logo 后面的字体样式与字体大小 */
.side-nav__brand:after {
content: "霍格沃兹测试学社";
margin-left: 18px;
height: 20px;
font-family: Arial;
font-size: 13px;
}