嵌套路由
-
概念
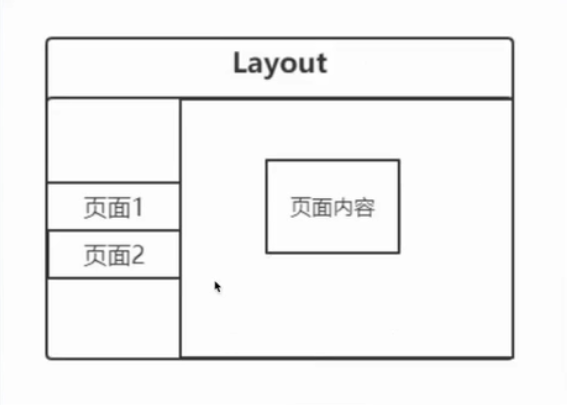
- 通过路由规则的层级嵌套,在页面中显示复杂的组件结构关系
-
特点
- 父级路由中存在子级路由

功能:
-
点击父级路由链接,显示模板内容
-
模板内容中又有子级路由的链接
-
点击子级路由链接显示子级模板的内容
嵌套路由用法
- 通过路由规则的children属性,设置子路由
定义父路由和子路由(index.js):
import Vue from 'vue'
import VueRouter from 'vue-router'
import Layout from '../views/Layout.vue'
import Login from '../views/Login.vue'
import Register from '../views/Register.vue'
Vue.use(VueRouter)
// 定义路由
const routes = [
{
path: '/layout',
name: 'layout',
component: Layout,
// 通过children属性定义子路由,是数组嵌套字典的形式
children: [
// 相对路径写法
{ path: "login", component: Login },
{ path: "register", component: Register },
// 绝对路径写法
// { path: "/layout/login", component: Login },
// { path: "/layout/register", component: Register },
]
},
]
const router = new VueRouter({
routes
})
export default router
父路由对应页面:
<template>
<!-- App.vue -->
<v-app>
<v-navigation-drawer app>
<!-- -->
</v-navigation-drawer>
<v-app-bar app>
<!-- -->
</v-app-bar>
<v-main>
<!-- 给应用提供合适的间距,内容区域 -->
<v-container fluid>
<!--vue-router 将设置好的子路由组件显示在这里-->
<router-view></router-view>
</v-container>
</v-main>
<v-footer app>
<!-- -->
</v-footer>
</v-app>
</template>
子路由对应页面:
<template>
<div class="login">
<h1>登录 页面</h1>
</div>
</template>
