路由
-
路由的本质就是对应关系,url地址和对应的资源之间的对应关系
-
开发中,路由可以分为后端路由和前端路由
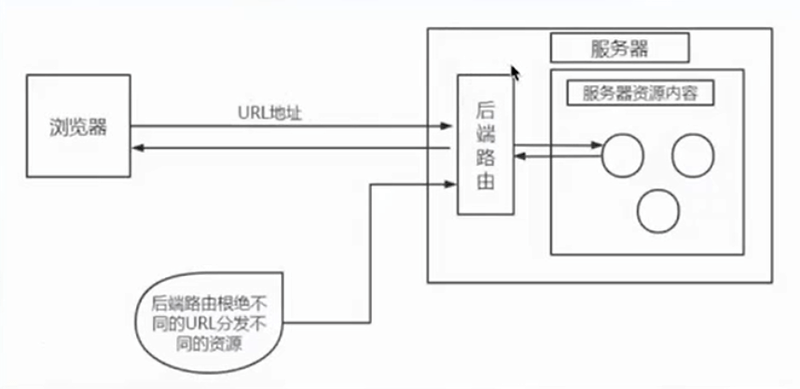
后端路由
- 根据用户不同的url请求,返回不同的关系
后端路由渲染是有局限性的,会有性能的问题,如果用户和服务器有交互行为的话,网页就需要频繁的刷新,为了解决这个问题,出现了Ajax的技术,提高了前端的渲染速度。
但是ajax不支持浏览器前进后退,即无法保存用户在浏览器的操作,又出现了spa的技术,单页应用程序的技术,即整个网站只有一个页面,内容是通过ajax局部更新实现的,同时支持浏览器的前进后退。
- spa技术就是通过前端路由来实现的
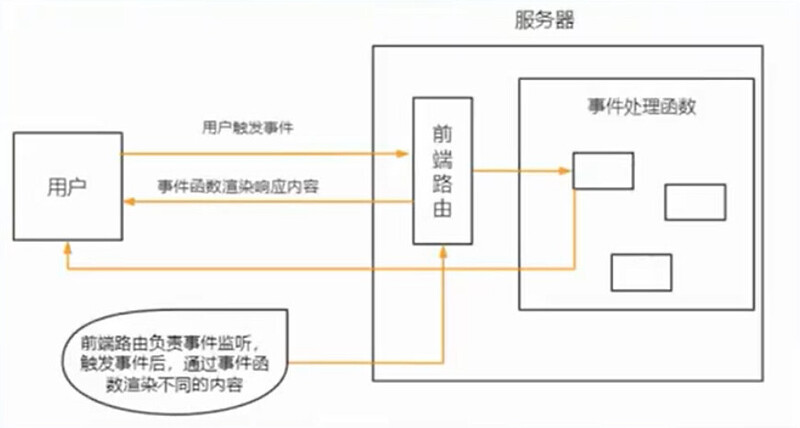
前端路由
- 根据不同的用户事件,显示不同的页面关系
- 即用户事件与事件函数之间的对应关系
Vue Router
- vue.js官方提供的路由管理器
- 官网:Vue Router | Vue.js 的官方路由
功能:
-
支持HTML5历史模式或hash模式
-
支持嵌套路由
-
支持路由参数
-
支持编程时导航
-
支持命名路由
注意:因为vue router支持hash模式,默认情况下也是这个模式,所以在访问路由的时候,如果是根路由的话,地址会是:
localhost:8080/#/
Router 使用
-
:支持用户在具有路由功能的应用种点击导航
- to:指定目标地址属性
-
:显示与url对应的组件
定义路由:index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import NewView from '../views/NewView.vue'
import Layout from '../views/Layout.vue'
Vue.use(VueRouter)
// 定义路由
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/new',
name: 'new',
component: NewView
},
{
path: '/layout',
name: 'layout',
component: Layout
},
{
// path 路由地址
path: '/about',
// name 路由名称
name: 'about',
// component 表示路由和哪个页面组件相关联
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
]
const router = new VueRouter({
routes
})
export default router
定义页面:Layout.vue
<template>
<!-- App.vue -->
<v-app>
<v-navigation-drawer app>
<!-- 导航栏 -->
</v-navigation-drawer>
<v-app-bar app>
<!-- 顶部栏 -->
</v-app-bar>
<!-- 根据应用组件来调整你的内容 -->
<v-main>
<!-- 给应用提供合适的间距 -->
<v-container fluid>
<!-- 如果使用 vue-router -->
<router-view></router-view>
</v-container>
</v-main>
<v-footer app>
<!-- -->
</v-footer>
</v-app>
</template>
关联路由和页面:App.vue
<template>
<div id="app">
<nav>
<!-- 跳转,to属性指定跳转的路由地址 -->
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/new">New</router-link>
</nav>
<!-- 通过这个标签将页面展示和路由关联到一起 -->
<router-view/>
</div>
</template>