环境安装
为什么要创建Vue项目
-
前端项目需要工程化管理
-
使用Vue脚手架工具可以简化项目创建过程
-
可以专注于代码,不用关心项目创建和配置的细节
Vue脚手架工具的安装
用于快速生成Vue项目基础架构
-
安装vue-cli
-
npm install -g @vue/cli
-
-g 代表全局安装,如果不加-g会在当前目录安装
-
-
验证环境:vue --version
创建项目
- 命令行方式安装
执行命令:
vue create 项目名称
创建好项目以后,在命令行中cd到项目路径下,执行:
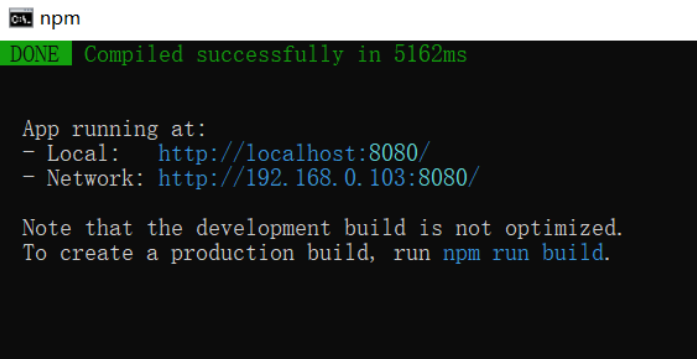
npm run serve
项目开始编译,编译完成后如下:

- 两个运行地址,本地选择local,其他人访问选择network地址
- 图形化方式运行项目
vue ui
Vue项目结构
-
node_modules:项目的依赖文件夹
-
public文件夹:用于存放项目使用到的一些静态资源(图片)等,在最后webpack打包时会直接放入dist文件夹内。
-
src文件夹(程序的源代码文件夹):
-
assetes一般用于放置src里的组件所使用的静态资源(在webpack打包时会被当成一个模块打包到js文件夹里。
-
components:一般用于放置非路由组件和全局组件
-
App.vue:项目中唯一的根组件
-
main.js:程序的入口文件,项目中第一个执行的文件
-
babel.config.js:项目的配置文件,一般用于兼容es5和es6语法
-
package.json:记录vue项目的相关信息
Vue组件基本结构
-
template:模板,基本的html
-
script:脚本
-
data:数据
-
methods:方法
-
-
style:样式
<!--模板,基本 HTML-->
<template>
</template>
<!--script 脚本-->
<script>
export default {
// 定义数据
data: () => ({
}),
// 定义方法
methods: {
},
};
</script>
<!--css 样式-->
<style scoped></style>
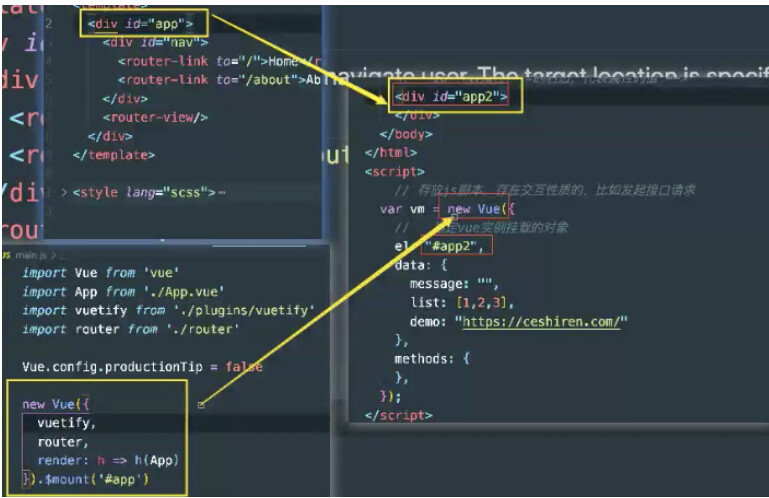
Vue组件与HTML结构对照

Vue 的生命周期
-
每个Vue实例在被创建时,都要经过一些列的初始化过程
-
这个过程中也会运行一些叫做生命周期钩子的函数
-
给了用户在不同阶段添加自己代码的机会
生命周期函数
- 组件在加载过程中,加载到某个阶段时,自动出发的函数
var vm = new Vue({
el: "#app",
// 在基础初始化完成之后,数据和事件配置之前调用
beforeCreate(){
console.log("beforeCreate")
},
// 初始化全部完成,实例创建完成后立即调用
created(){
console.log("created")
},
// 挂载之前调用
beforeMount(){
console.log("beforeMount")
},
// 页面挂载后调用
mounted(){
console.log("mounted")
},
// 数据有更新,页面渲染之前调用
beforeUpdate(){
console.log("beforeUpdate")
},
// 数据有更新,页面渲染完毕后调用
updated(){
console.log("updated")
},
// 实例销毁前调用
beforeDestroy(){
console.log("beforeDestroy")
},
// 实例销毁后调用
destroyed(){
console.log("destroyed")
}
})
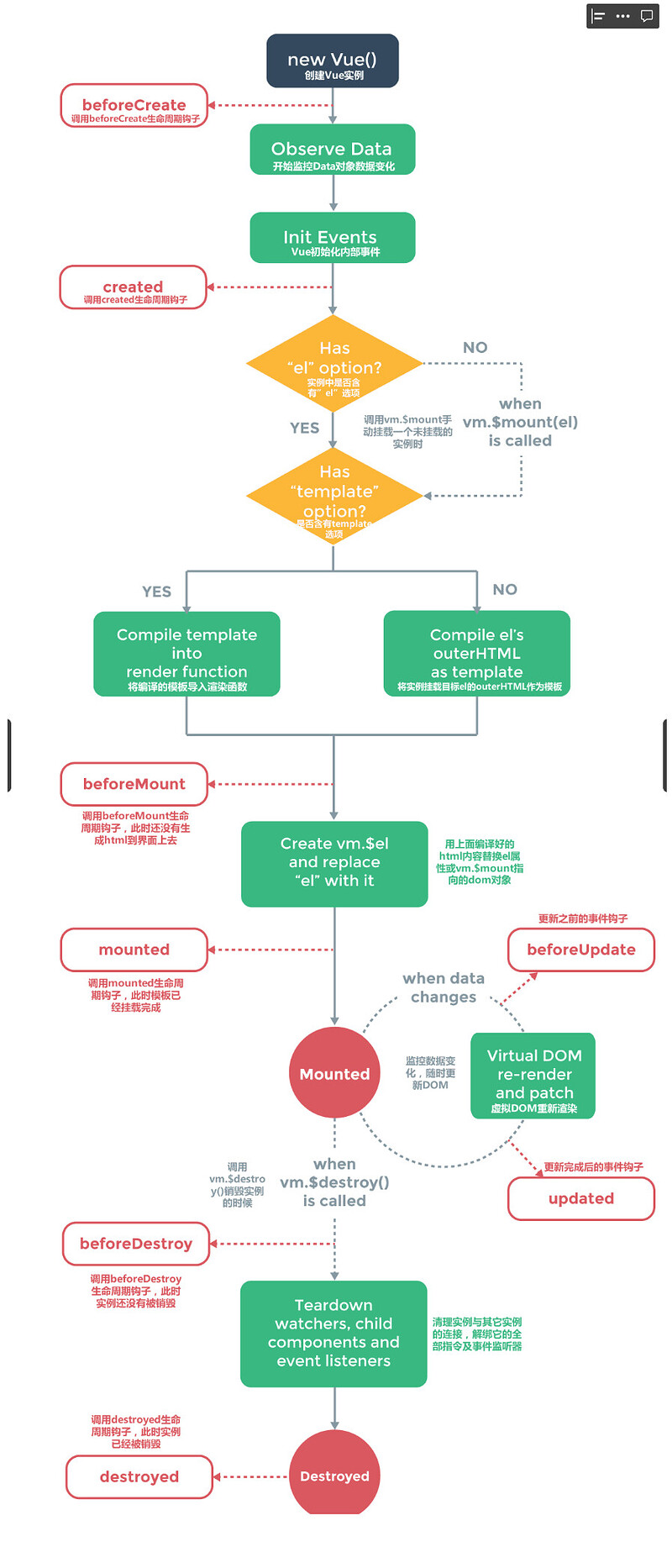
官方图示
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Life</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
</div>
</body>
</html>
<script>
var vm = new Vue({
el: "#app",
template: "<div>{{msg}}</div>",
data: {
msg: "Hello World"
},
beforeCreate(){
console.log("beforeCreate")
},
created(){
console.log("created")
},
beforeMount(){
console.log("beforeMount")
console.log(this.$el)
},
mounted(){
console.log("mounted")
console.log(this.$el)
},
// 浏览器中可以用vm.msg='' 去更改data中的msg
// 数据有更新,页面渲染之前调用
beforeUpdate(){
console.log("beforeUpdate")
},
// 数据有更新,页面渲染完毕后调用
updated(){
console.log("updated")
},
// 浏览器中可以使用vm.$destroy()销毁
// 实例销毁前调用
beforeDestroy(){
console.log("beforeDestroy")
},
// 实例销毁后调用
destroyed(){
console.log("destroyed")
}
})
</script>