v-if 条件渲染
- 用于返回表达式为true的值
- 渲染多个标签可以使用
<template>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 如果v-if值为true,这个标签中的内容就会展示 -->
<h1 v-if="isShow">Show is true</h1>
<!-- 表达式为 false 的时候展示 v-else 元素的内容 -->
<h1 v-else>isShow is false</h1>
<!-- 渲染多个标签 -->
<template v-if="isShow">
<p>段落1</p>
<p>段落2</p>
</template>
</div>
</body>
</html>
<script>
var vm = new Vue({
el: "#app",
data: {
isShow: false,
}
})
</script>
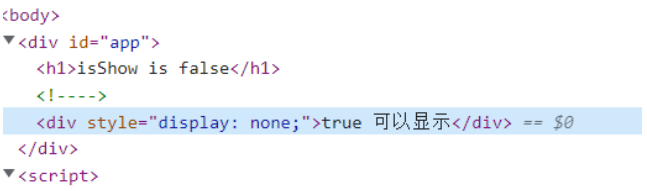
v-show:元素是否显示

<body>
<div id="app">
<div v-show="show">true 可以显示</div>
</div>
</body>
<script>
var vm = new Vue({
el: "#app",
data: {
show: false,
}
})
</script>
v-if与v-show的区别
v-if通过操纵dom元素来进行切换显示
- 表达式为true时,元素存在于dom树中
- 表达式为false时,元素从dom树种移除
v-show只是简单控制dom元素的display属性
- 渲染HTML元素,符合条件时显示,不符合条件display为none,元素还在dom树
