web测试小技巧之冻结窗口
在web测试中,经常会碰到页面元素一闪而过,有时不好查找元素的情况,比如:toast,下拉框等等
一、问题
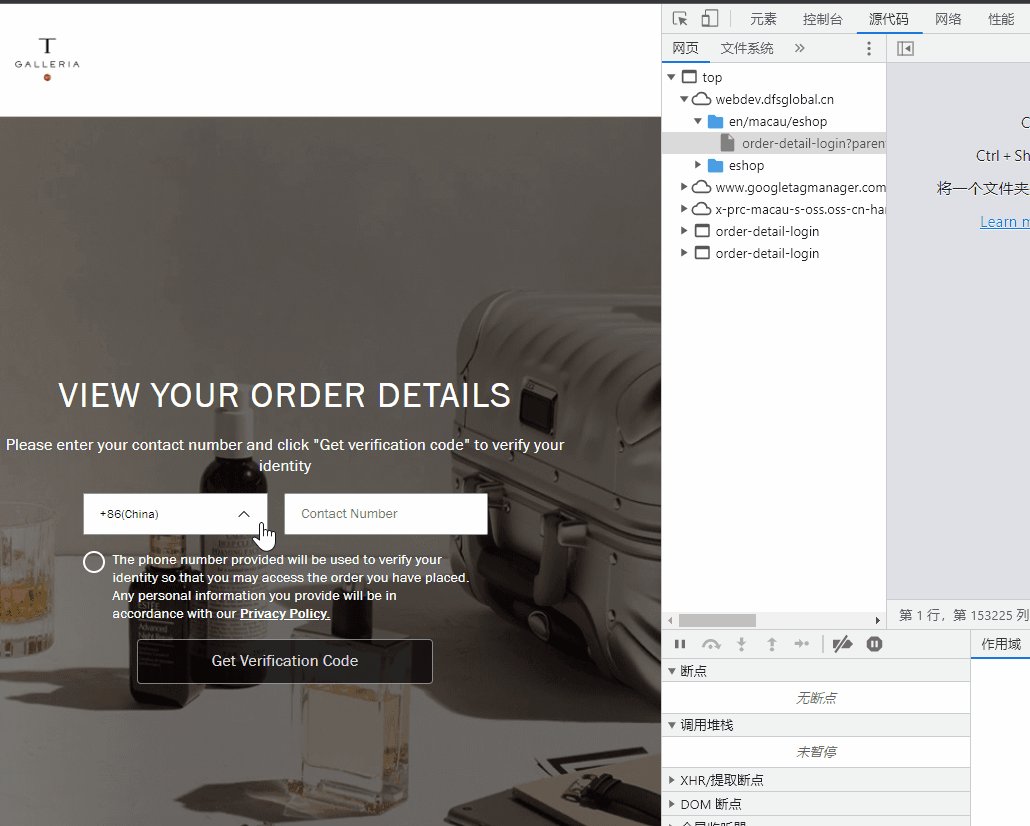
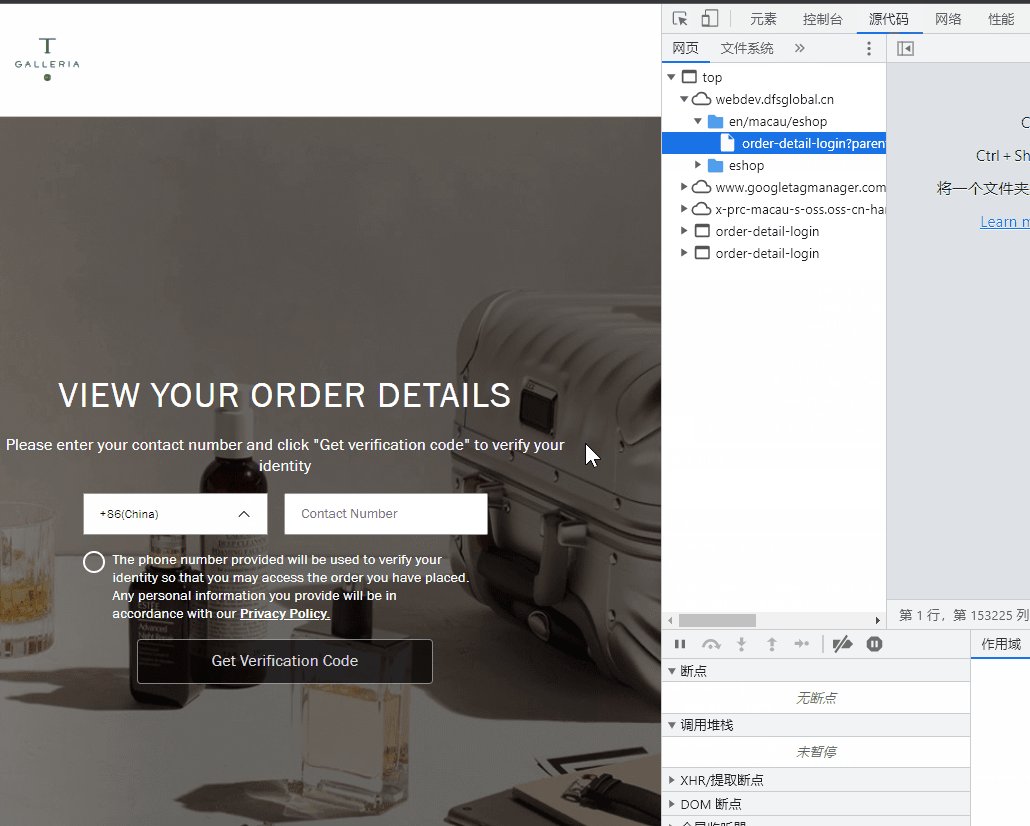
- 比如,当前有个页面,下拉框,使用F12的查找元素,点击后,页面下拉框就被收起。
- 使用暂停脚本执行也不好使

二、小技巧干货
怎么办呢,这里跟大家分享个小技巧。
setTimeout(function(){debugger}, 2 * 1000 );
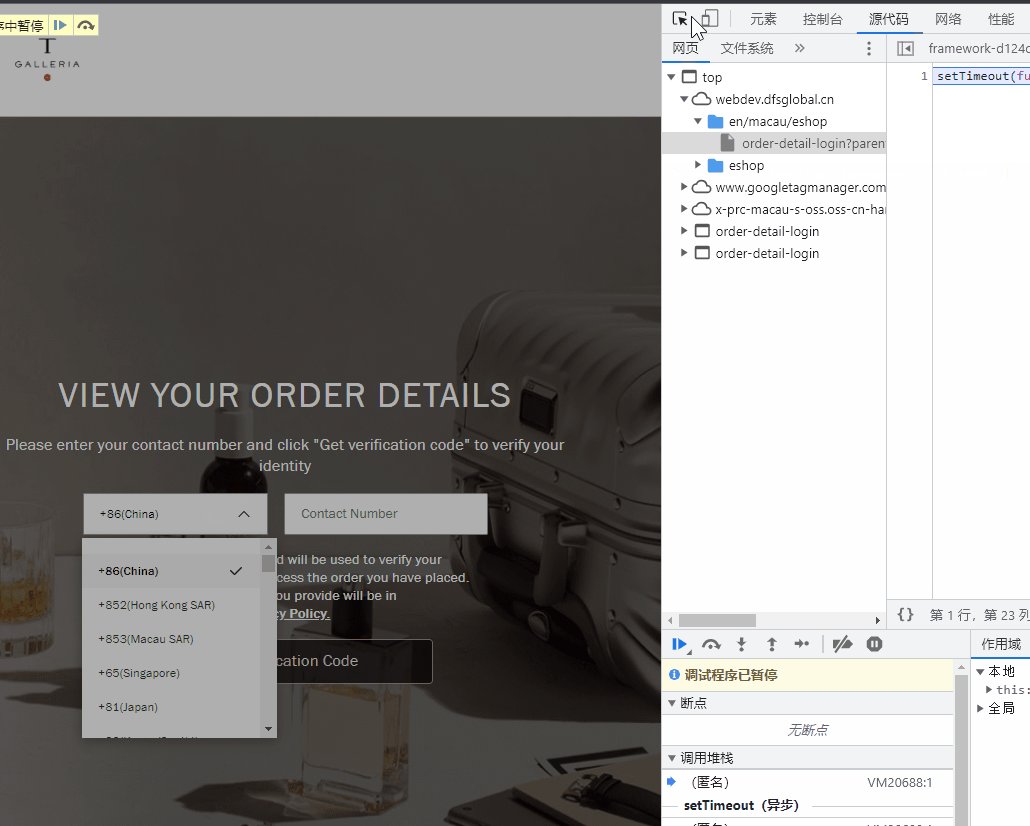
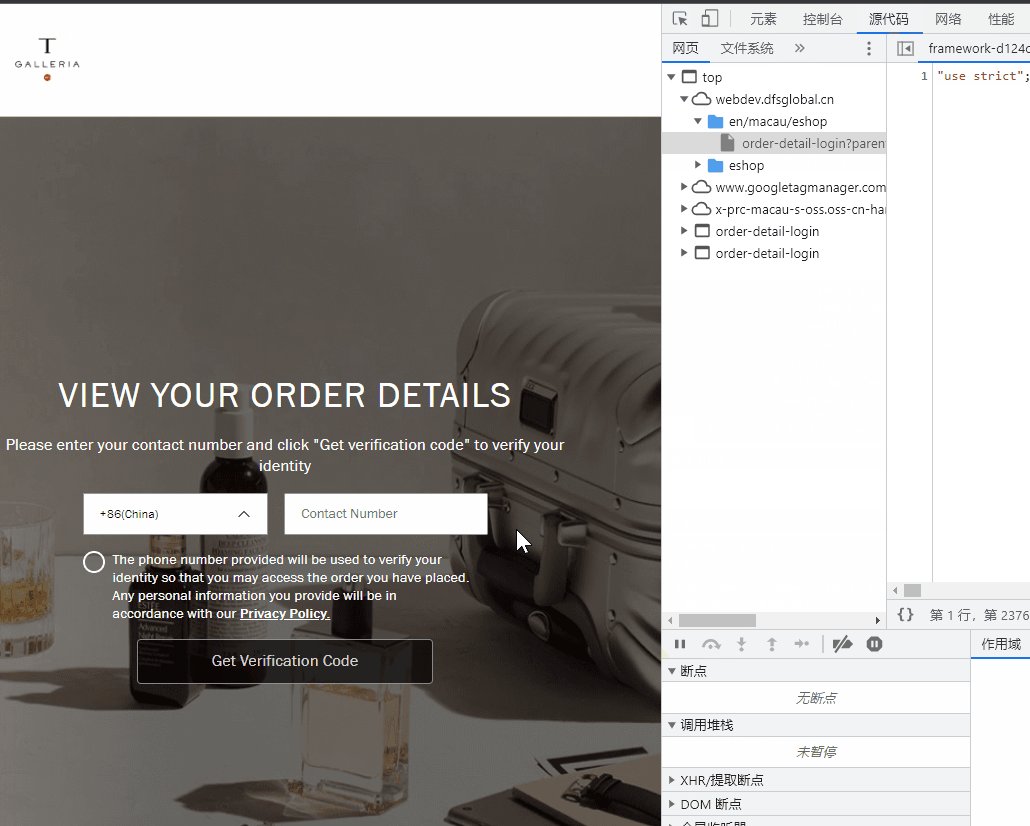
在控制台,输入以上代码,在2秒后,就会冻结窗口,和暂停脚本效果一致。
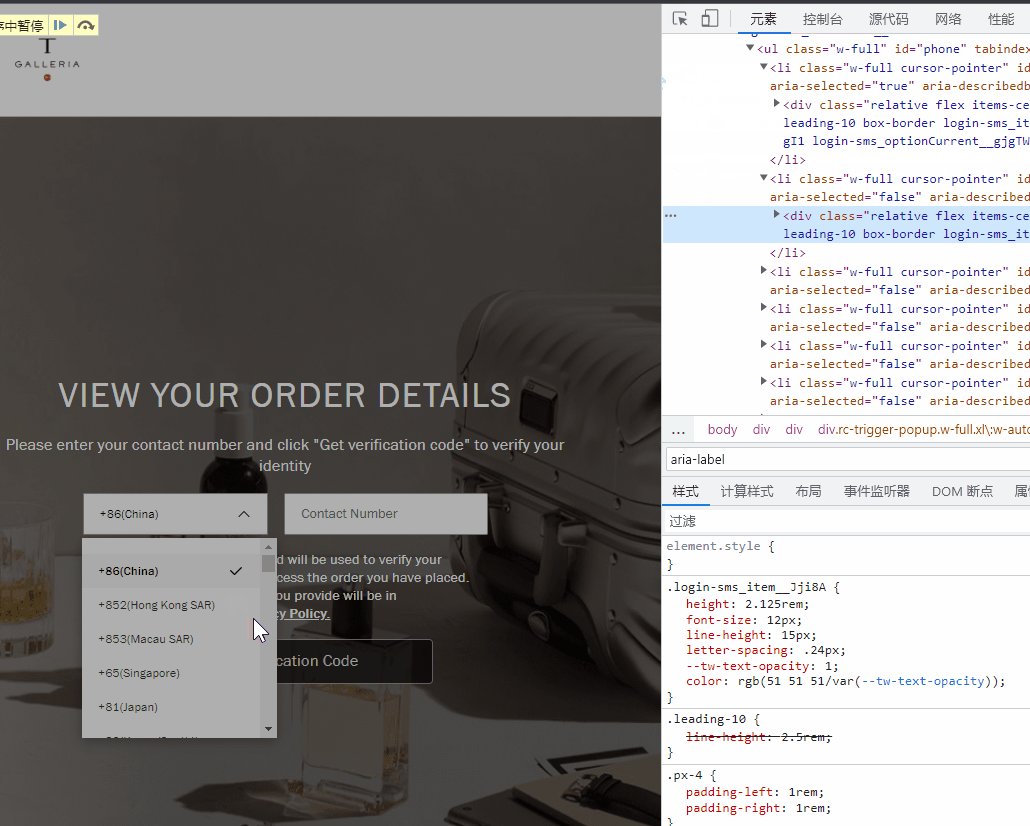
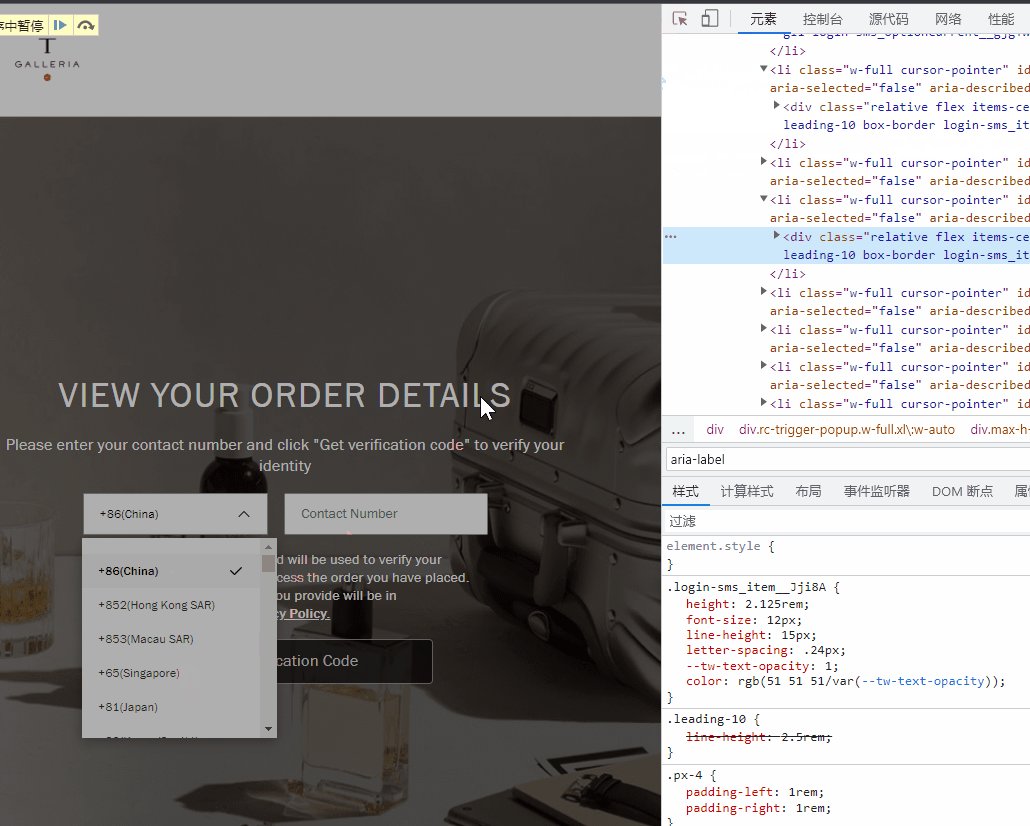
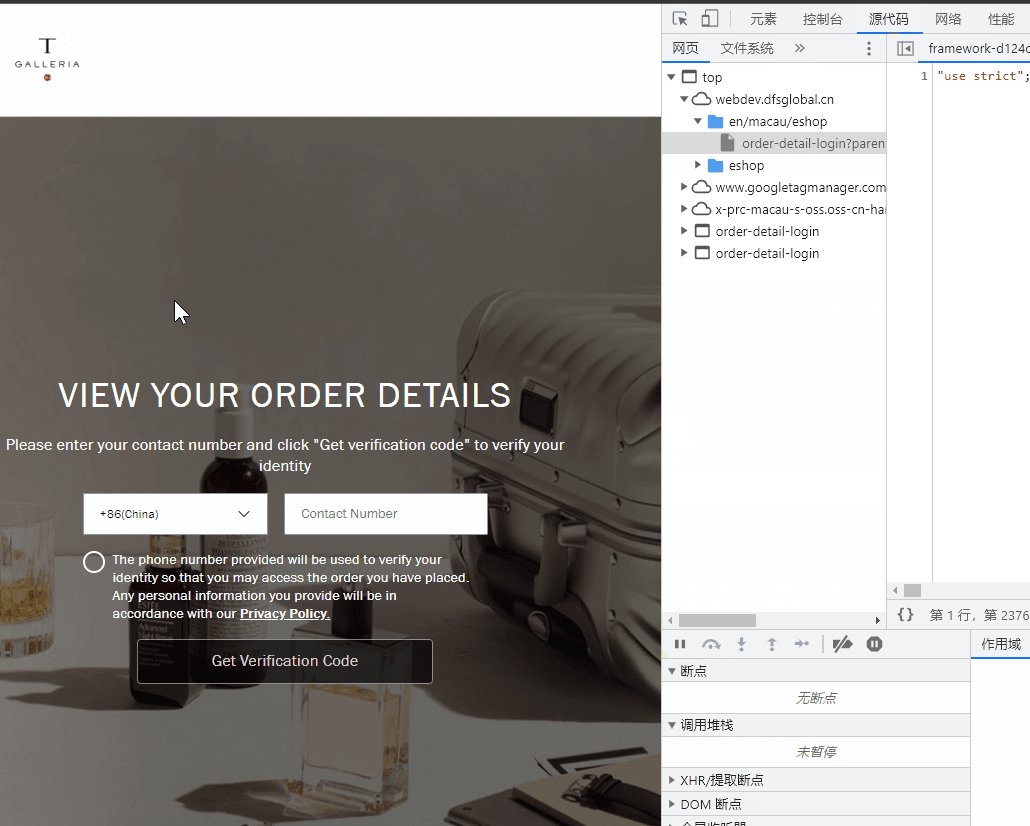
然后再去查找元素,就可以非常容易的查找到元素了。
具体几秒后冻结窗口,就自己把握了。