本文为霍格沃兹测试开发学社的学习经历分享,写出来分享给大家,希望有志同道合的小伙伴可以一起交流技术,一起进步~
说明:本篇博客基于selenium 4.1.0
步骤说明:
- 将浏览器启动方式添加到环境变量。便于我们在终端任意位置启动浏览器
- 终端中使用命令行,打开浏览器debug模式
- 代码中创建driver时,添加debugger_address设置
以Chrome浏览器为例,设置步骤如下:
将浏览器启动方式添加到环境变量
1. 找到浏览器启动位置所在文件夹的路径
windows
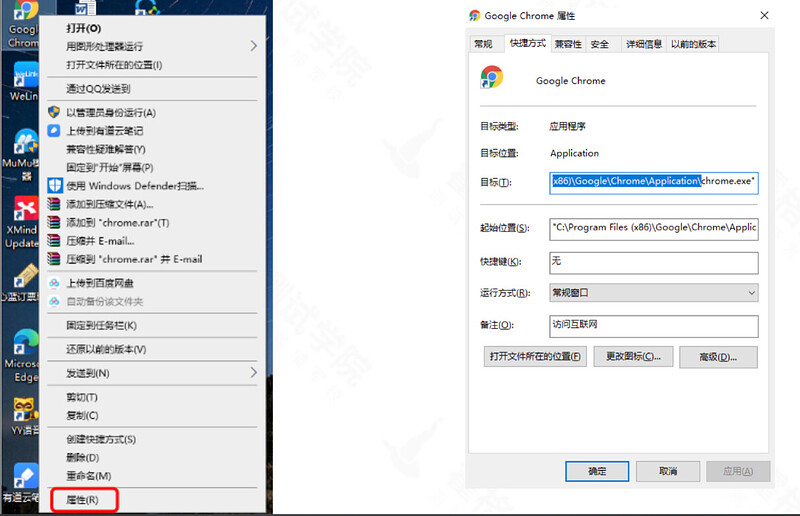
右键点击Chrome浏览器快捷方式-属性-目标,目标中的值即为Chrome浏览器位置
mac
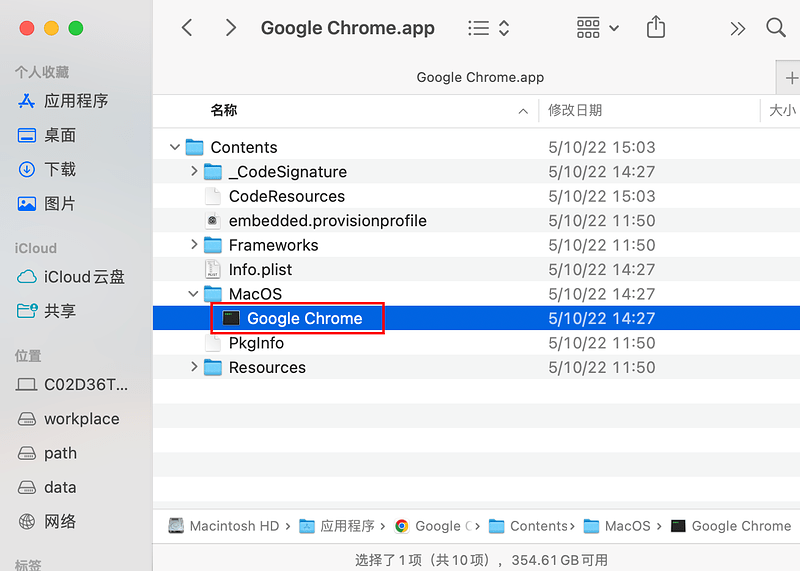
mac中Chrome浏览器通常为:
/Applications/Google\ Chrome.app/Contents/MacOS
2. 将路径添加到环境变量中
windows
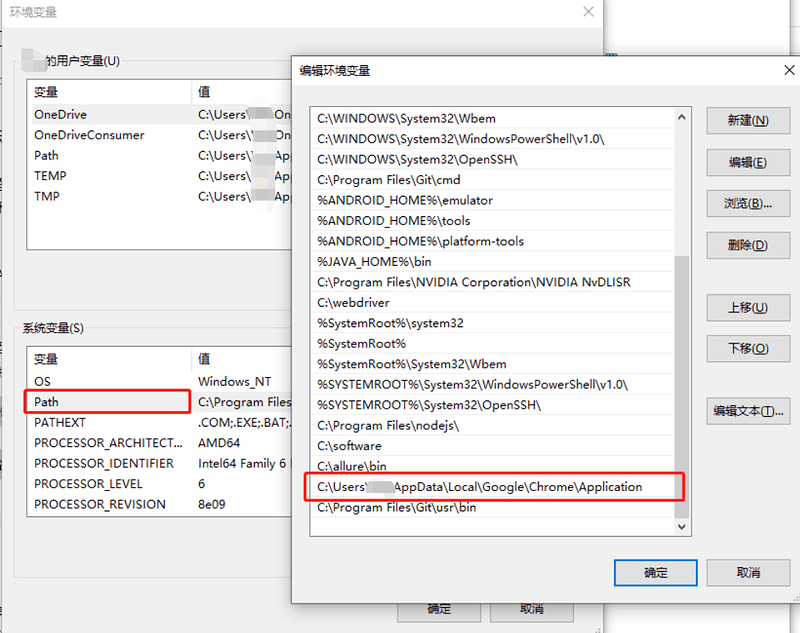
右键点击我的电脑-属性-高级系统设置-高级-环境变量,在系统变量的path变量中添加路径
mac
在~/.bash_profile文件中,添加以下信息到文件:
export PATH=/Applications/Google\ Chrome.app/Contents/MacOS:$PATH
保存并关闭.bash_profile文件,在终端中执行以下命名时配置生效:
source ~/.bash_profile
3. 验证环境配置成功
关闭所有chrome浏览器的进程后,终端中输入浏览器名称,可打开浏览器则配置成功
注意:
windows中浏览器名称为:chrome
mac中浏览器名称为:Google\ Chrome
打开浏览器debug模式
关闭所有chrome浏览器的进程后,终端输入debug命令:
命令格式:浏览器名称 --remote-debugging-port=端口号
例:
windows:chrome --remote-debugging-port=9222
mac:Google\ Chrome --remote-debugging-port=9222
在代码中添加options设置,复用已打开的浏览器
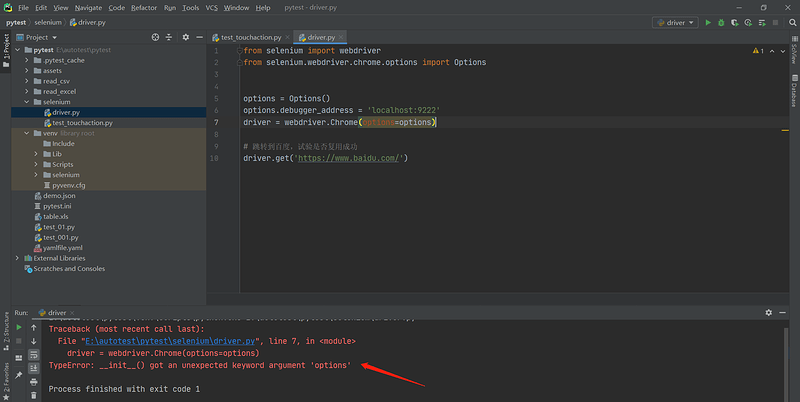
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
options = Options()
options.debugger_address = 'localhost:9222'
driver = webdriver.Chrome(options=options)
# 跳转到百度,试验是否复用成功
driver.get('https://www.baidu.com/')