- 需求
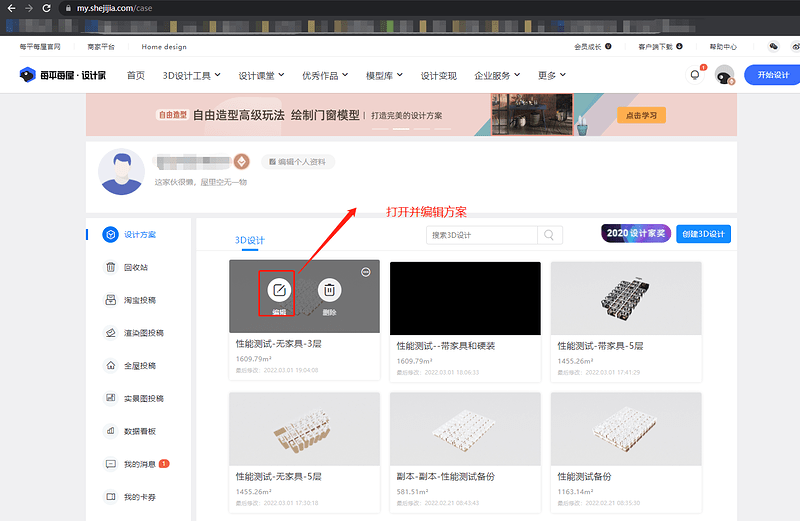
- 测试web上的一个设计工具:每平每屋·设计家
- 需求说明:
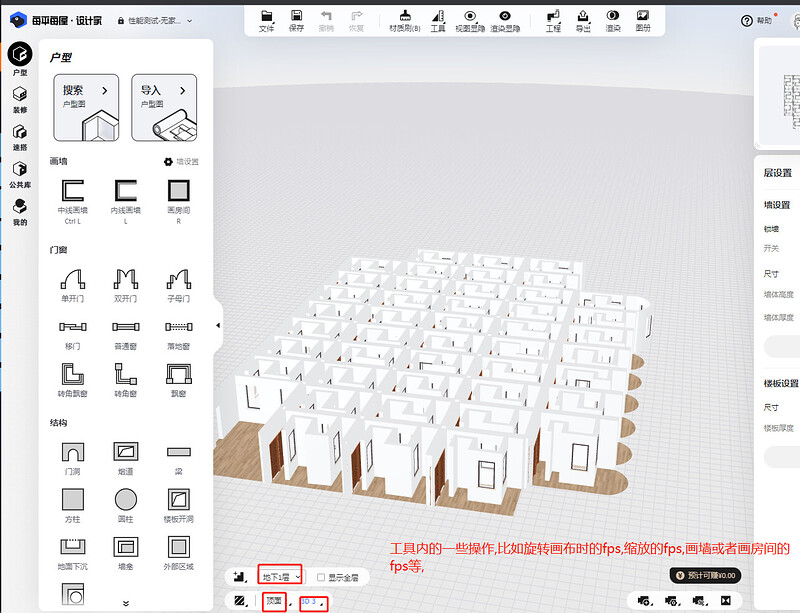
- 设计家是一个装修设计 云设计工具 ,可以进行平面和3d操作
- 求一个测试工具,可以用来测试设计方案内的一些性能指标:
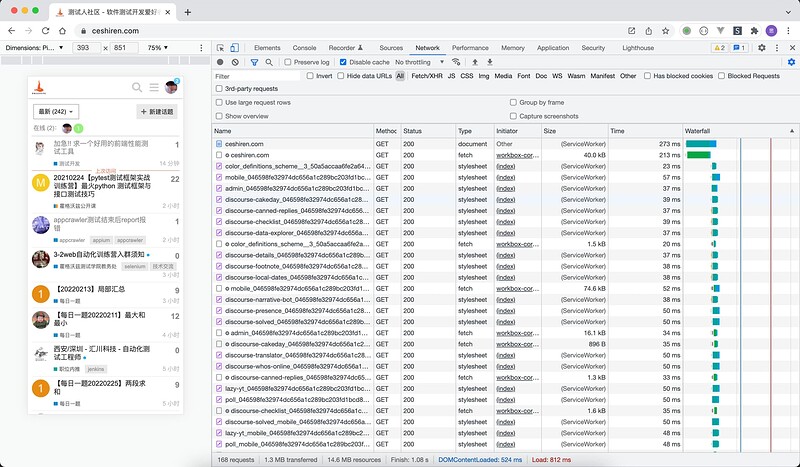
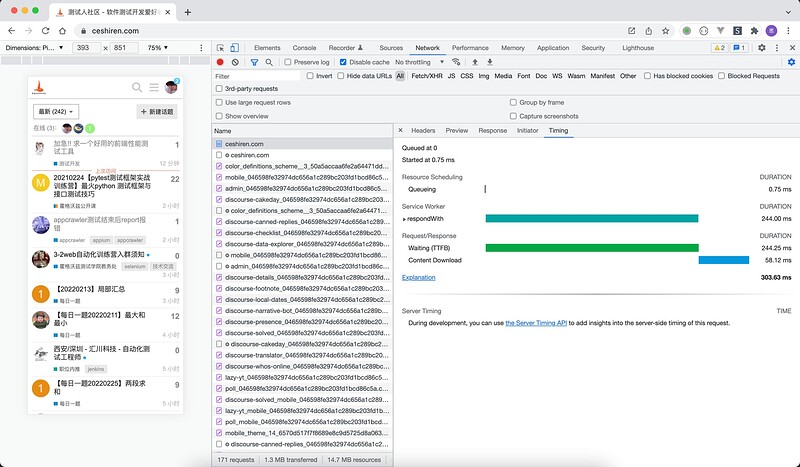
- 方案打开时间:也可以包括一些业界的常用指标
- 方案内操作的流畅性的量化评估,比如fps或者延迟时间等
- 方案打开时间:也可以包括一些业界的常用指标
- 实践操作:
在网上看了一些工具,
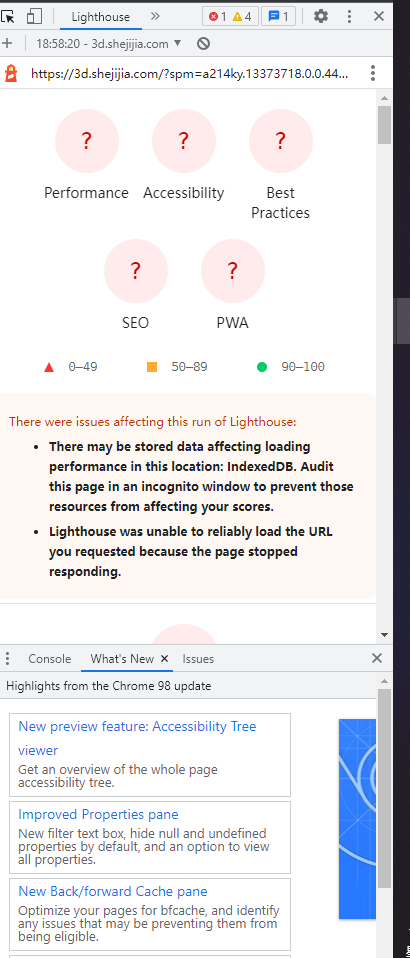
比如lighthouse, 结果是在打开网页的时候,会出现一些错误

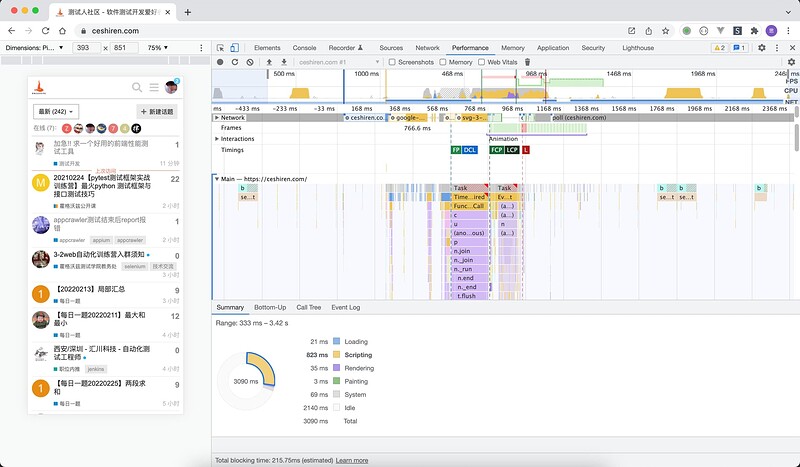
其他,比如perfomance,结果比较乱(后面会继续研究这个)
WebPageTest:测试结果只有前面几秒,网上说这个工具会被河蟹
PageSpeed Insights:我电脑上打不开
附: 我们的性能测试使用的是Hades框架
ps: 设计家不是我们的产品,我们的产品是跟设计家相似的