对H5页面使用Charles的map local功能来修改接口返回
正常情况下,刷新页面会对一接口请求两次
未修改接口返回时,第一个请求是OPTIONS请求
这是一次预检请求
未修改接口返回时,第二个请求是POST请求
MAP LOCAL设置

未修改接口返回时,第一个请求是OPTIONS请求
这是一次预检请求
未修改接口返回时,第二个请求是POST请求
MAP LOCAL设置

顶!
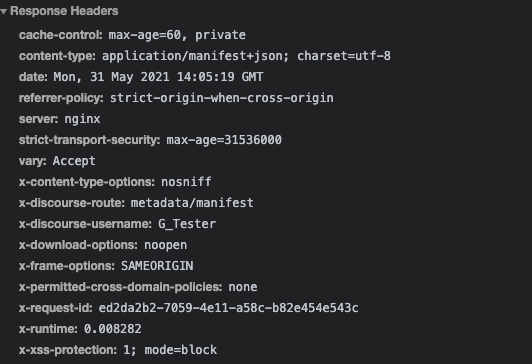
把该请求在chrome上正常的截图一下
看下对应的返回结果里Response Headers里面的内容都有什么

如果里面参数包含access-control-allow-origin和access-control-allow-credentials
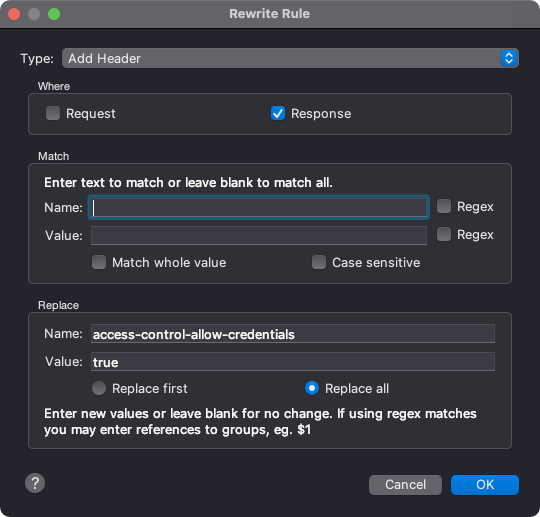
则需要在Charles上进行Rewrite下添加对应请求的返回Header
类似下面这样的模式,你试一下

感谢大佬,解决问题了。加上access-control-allow-credentials、access-control-allow-origin这两个参数,还是请求失败,然后我对比了正常的响应头和mock失败的响应头,发现缺失了access-control-allow-credentials、access-control-allow-headers、access-control-allow-methods、access-control-allow-origin这四个参数,在rewrite加上这四个参数,再进行mock就成功了。
好的~每个对应的请求返回结果都不太一样,思路对了就好啦~