在做名企3班,测试开发平台中遇到一个问题,一直没有找到答案
有哪位好心人,能给点意见
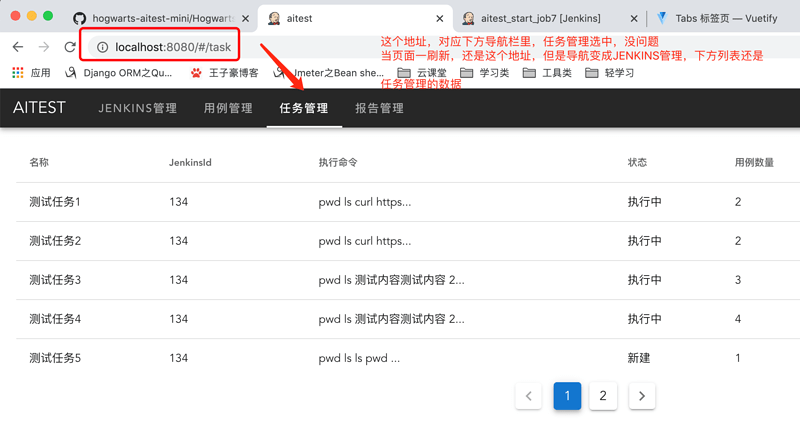
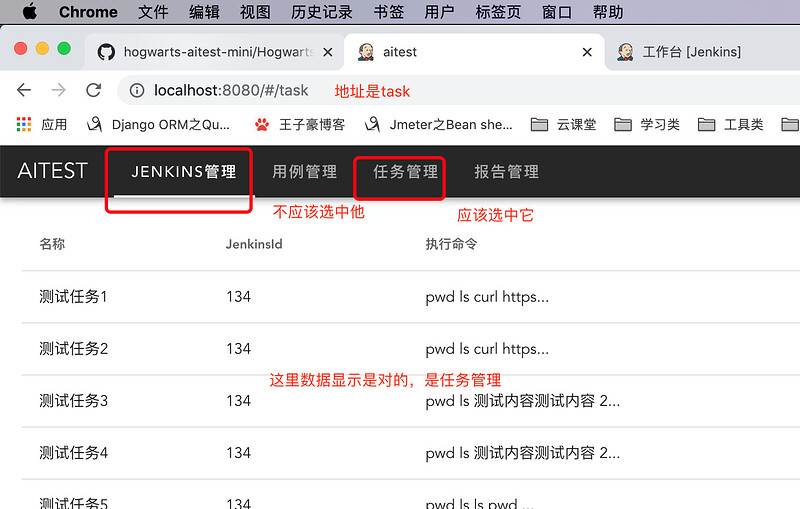
问题描述:页面刷新后,地址还是http://localhost:8080/#/task, 导航变成了JENKINS管理为选中状态,下方列表数据还是任务管理的,怎么才能改成导航选中 任务管理?
刷新后效果
代码部分:
<div>
<v-app-bar dark dense> <!-- 导航背景图-->
<v-toolbar-title style="width:100px">AITEST</v-toolbar-title>
<v-tabs>
<v-tab @click="$router.push('/jenkins')">Jenkins管理</v-tab>
<v-tab @click="$router.push('/case')">用例管理</v-tab>
<v-tab @click="$router.push('/task')">任务管理</v-tab>
<v-tab @click="$router.push('/report')">报告管理</v-tab>
</v-tabs>
<v-btn @click="logout()">退出</v-btn>
</v-app-bar>
<router-view></router-view>
</div>
自问自答 
问题已解决,在index.vue,增加监听
代码如下
<template>
<div>
<v-app-bar dark dense> <!-- 导航背景图-->
<v-toolbar-title style="width:100px">AITEST</v-toolbar-title>
<v-tabs v-model="active" @change="change">
<v-tab @click="$router.push('/jenkins')">Jenkins管理</v-tab>
<v-tab @click="$router.push('/case')">用例管理</v-tab>
<v-tab @click="$router.push('/task')">任务管理</v-tab>
<v-tab @click="$router.push('/report')">报告管理</v-tab>
</v-tabs>
<v-btn @click="logout()">退出</v-btn>
</v-app-bar>
<router-view></router-view>
</div>
</template>
<script>
export default {
data(){
return{
active: 0 // 导航默认下标是 0 指向的首页
}
},
created() {
this.active = JSON.parse(localStorage.getItem('active')) // 每次进入组价的时候 从本地缓存中取
},
// 每次 改变将改变的数值 存入 本地缓存中
methods:{
change(active){
localStorage.setItem('active', active)
},
logout(){
let params= {
token:localStorage.getItem('token')
}
this.$api.user.logout(params).then(
res =>{
this.$router.push('/')
}
)
}
},
watch:{
$route(){
switch(this.$route.path){
case '/jenkins':
this.active=0
break
case '/case':
this.active=1
break
case '/task':
this.active=2
break
case '/report':
this.active=3
break
default:
this.active=-1
break
}
}
}
}
</script>
<style scoped>
</style>