知识点
axios
简单的登录逻辑
to_dashboard: function() {
console.log(this.name)
console.log(this.password)
http.post('/login', {
username: this.name,
password: this.password
}).then(res=>{
console.log(res)
if(res.data.msg==="login fail"){
console.log("error")
this.snackbar = true
}else{
this.snackbar=true
this.text="登录成功"
localStorage.setItem("token", res.data.access_token)
this.$router.push("dashboard");
}
}).catch(err=>{
console.log(err)
})
}
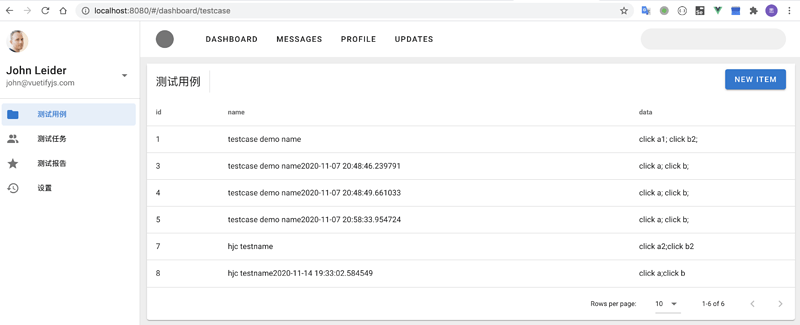
测试用例获取
initialize () {
http.get("/testcase").then(res=>{
this.desserts=res.data
})
},
cors
https://flask-cors.readthedocs.io/en/latest/
Access to XMLHttpRequest at 'http://127.0.0.1:5000/login' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/cache-loader/dist/cjs.js?!./node_modules/vue-loader/lib/index.js?!./src/components/login.vue?vue&type=script&lang=js&:75 Error: Network Error
at createError (createError.js:16)
at XMLHttpRequest.handleError (xhr.js:84)