最近在写关于企业微信WEB端 - 通讯录 -创建应用功能的自动化代码,
就是这个页面
由于创建应用这个按钮在下面,我的笔记本一页展示不下,所有需要滚动查找元素
滚动查找元素
self.driver.execute_script("arguments[0].scrollIntoView()", element)
点击元素
self.driver.execute_script("arguments[0].click()", element)
前面查找元素进行的都很顺利,直到我要查找创建应用 - 选择部门/成员 这个DIV弹窗里面的元素时,遇到了大坑:
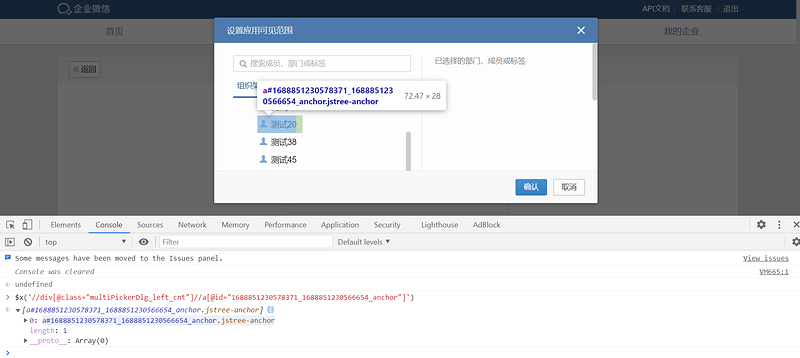
按照老步骤,定位到元素,在Chrome - Console 里面调试确认了路径,只找到一个元素,如下图:
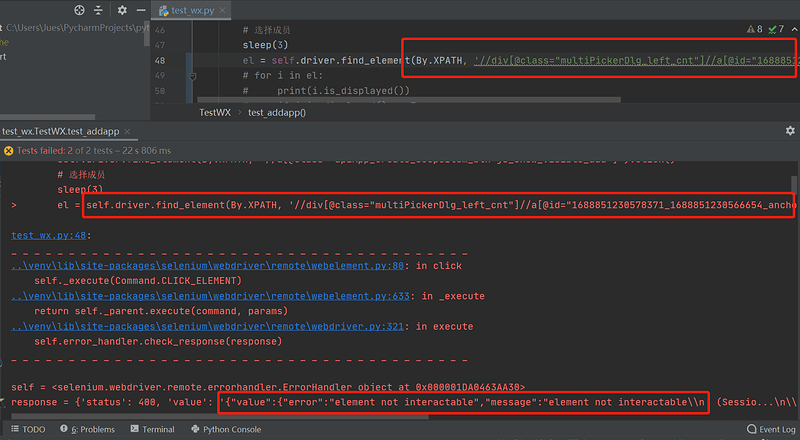
在Pycharm 写进元素路径, 调试运行
好家伙,不可点击
最初怀疑是不是frame属性弹窗,又回去检查了一遍,确实是DIV弹窗,但为啥定位不到呢?又试着换了 CSS定位 和Xpath 层级定位, 在Console 调试只找到一个,在Pycharm里运行就是不可点击。后来打印一下元素Is_Display属性,False

难怪点击不了。后来想修改元素Is_display属性,在点击;去定位元素,发现没有Is_display属性,这条路也走不通。
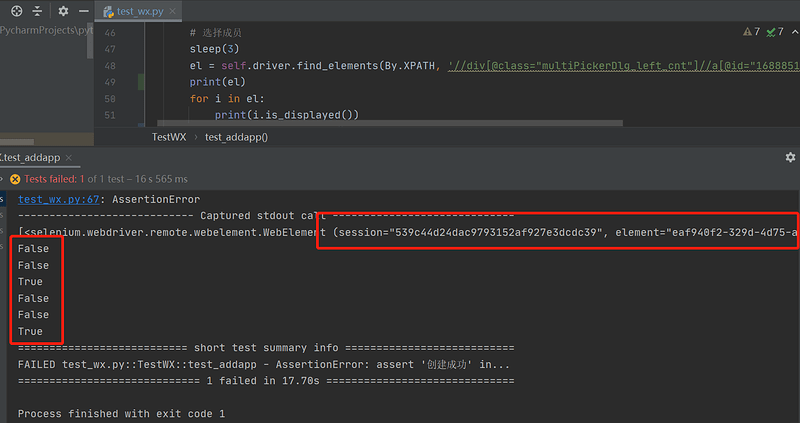
后来我用self.driver.find_elements 在路径下查找多个元素,并打印他们的Is_display属性,好家伙,找出6个元素

Selenium 是怎么定位出来的,为啥Console调试只能定位到一个元素 
后来用比较笨的方法,把查找出来的6个元素遍历一遍,当Is_dispaly == True 时点击元素, 发现果然可行。