svg简介
- 可缩放矢量图形,即SVG,是W3C XML的分支语言之一,用于标记可缩放的矢量图形。目前SVG在Firefox、Opera、Webkit浏览器、IE等浏览器中已经部分实现。
- 摘自 SVG教程
HTML中的svg标签处理
-
svg标签在页面中比较特殊,通过标签类型进行定位的时候需要使用xpath定位方式
//*[name()="svg"] -
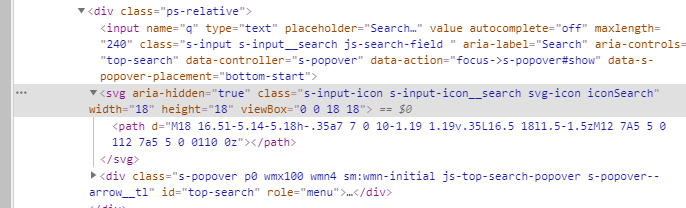
例如:有一个页面代码如下

//*[name()="svg"] # 定位svg标签 //*[name()="svg" and contains(@class,"s-input-icon")] # 通过class属性和svg标签联合定位 //*[name()="path"] # 定位svg标签下的标签也要用到类似svg标签的定位方法
