WebDriverAgent安装
sully老师发的WebDriverAgent的配置贴已经很详细了,在此我也分享一下自己关于WebDriverAgent安装贴。基本上每个步骤和需要注意的地方都有附上图片。希望能够帮助到各位同学
- 环境配置
- MacOs
- Xcode(建议更新为最新版本)
- npm
- carthage
安装npm和Carthage
事先准备好brew后两条命令解决
npm:
brew install node
npm -v
Carthage:
brew install Carthage
从github中克隆WebDriverAgent项目
git clone https://github.com/facebook/WebDriverAgent
*运行初始化脚本
首先需要先进入到WebDriverAgent项目的根目录下
./Script/bootstrap.sh
证书配置
-
从Finder或者Xcode打开WebDriverAgent目录下的WebDriverAgent.xcodeproj文件。
-
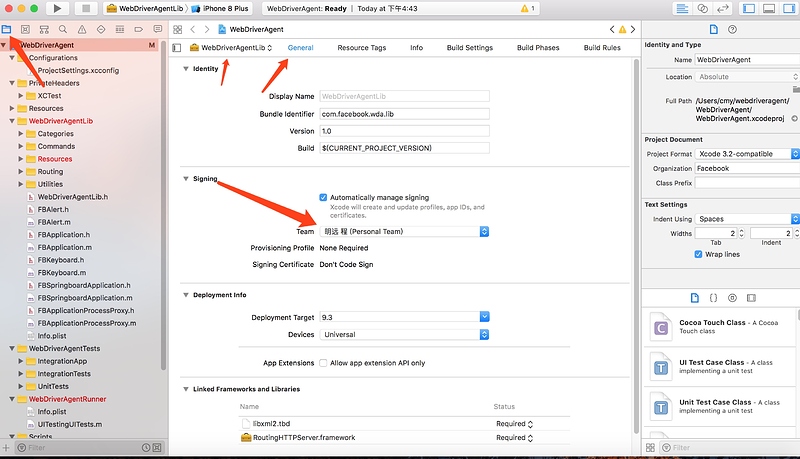
在xcode打开项目后,点击左上角文件夹按钮,中部的设置区选择General条目,Target选择WebDriverAgentLib
-
勾选上Automatically manage signing,并且选择自己的开发者账号
在这里需要注意的是,如果之前没有添加过开发者账号,此处应该是点击add count,输入自己的apple Id和密码记得添加个人账号。
- Target切换至WebDriverAgentRunner,跟上面的步骤一样设置好证书。
如果此时设置好证书发现有告警:
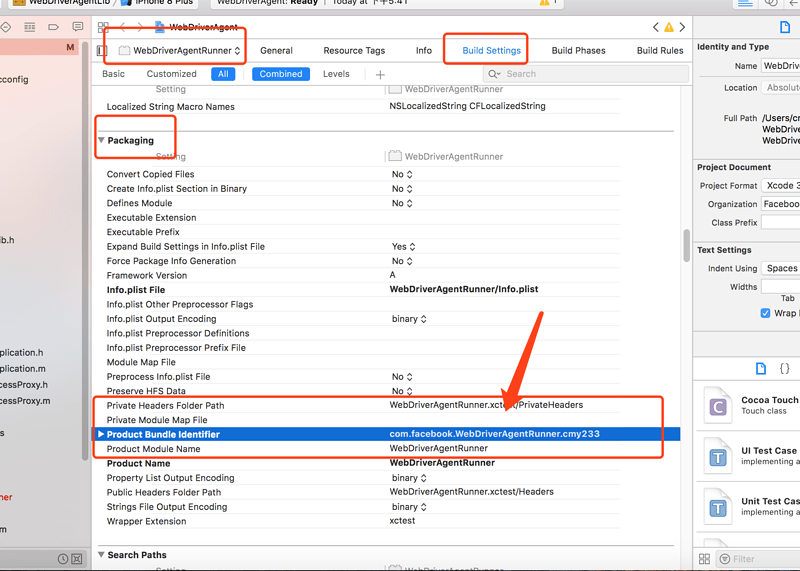
The app ID "com.facebook.WebDriverAgentRunner" cannot be registered to your development team. Change your bundle identifier to a unique string to try again.的话。请进入WebDriverAgentRunner -> Build Settings设置中,找到Packaging中的选项,将其内容修改为唯一识别的字符串,如下图所示
修改好之后返回General设置中,可以发现告警解除。
开始测试
上述配置都配置成功后,就可以开始测试了。
- 首先连接自己的真机,手机上选择信任该电脑并输入密码
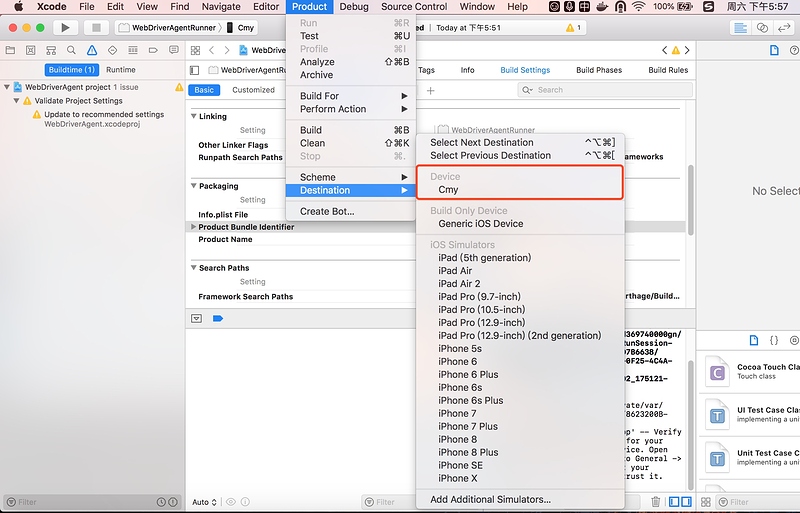
- 在xcode中的topbar选择Product->Destination->你的设备
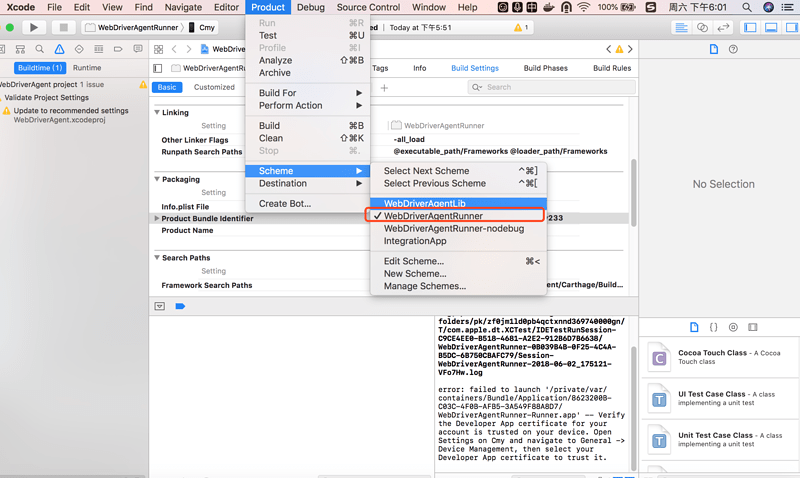
- 在xcode中的topbar选择Product->Scheme->WebDriverAgentRunner
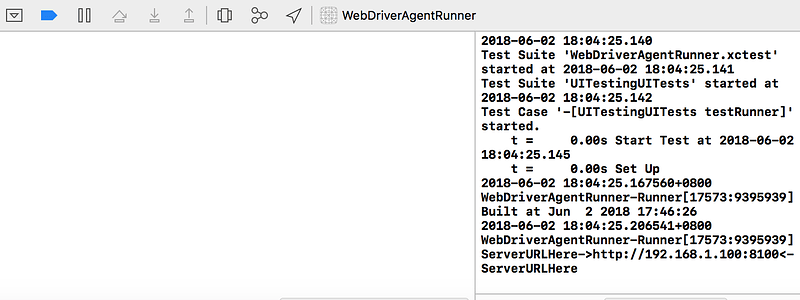
- 随后,就可以在Product中选择test,输入密码等一系列操作。即可在真机上发现效果,可以在选择view->Debug Area->Activate console打开底部控制台,观察运行效果。如果如下图所示,控制台输出IP地址,则证明测试成功,也证明WDA安装成功了。
这里需要注意的是,如果控制台出现如下的报错error,则需要在真机中的设置->通用->描述文件与设备管理中选择个人的开发者证书并信任