问题
-
问题表现
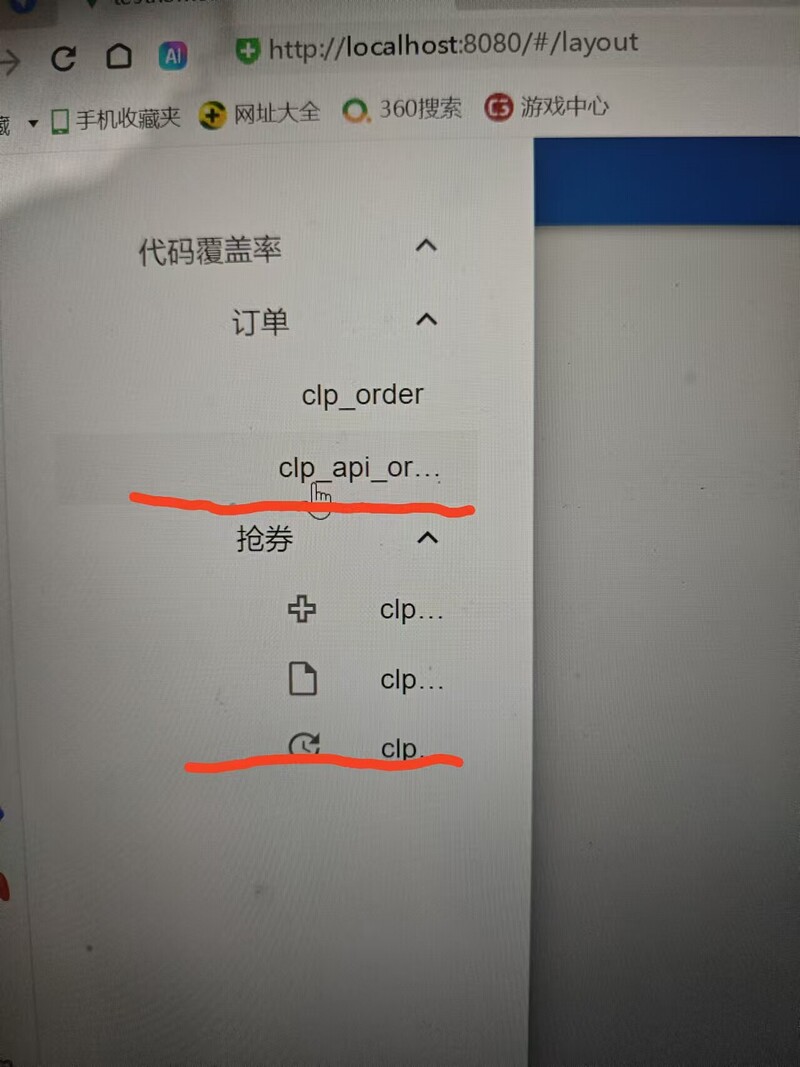
使用vuetify3的列表嵌套,这里的标题怎么能左对齐
-
报错信息
标题比较长,显示不全
产生的原因
标题对齐缩进不合理,宽度设置较小
解决方法
<template>
<v-app>
<v-main>
<v-container>
<v-list style="max-width: 400px; margin: left">
<v-list-item> </v-list-item>
<v-list-group>
<template v-slot:activator="{ props }">
<v-list-item v-bind="props" title="代码覆盖率"></v-list-item>
</template>
<v-list-group>
<template v-slot:activator="{ props }">
<v-list-item v-bind="props" title="订单"></v-list-item>
</template>
<v-list-item title="clp order" />
<v-list-item
title="clp api order asdadadadadadaasdadadadadaasaxa"
/>
</v-list-group>
</v-list-group>
</v-list>
</v-container>
</v-main>
</v-app>
</template>
<style scoped>
/* 调整子列表项的缩进 */
.v-list-group__items .v-list-item {
padding-left: 1 !important; /* 确保子列表项与父列表项对齐 */
}
/* 调整二级子列表项的缩进 */
.v-list-group__items .v-list-group__items .v-list-item {
padding-left: 1 !important; /* 根据需要调整这个值 */
}
</style>
可使用padding-left自行调整子列表项缩进