问题
学员想要获取到帖子的标题
解决过程遇到的其它问题
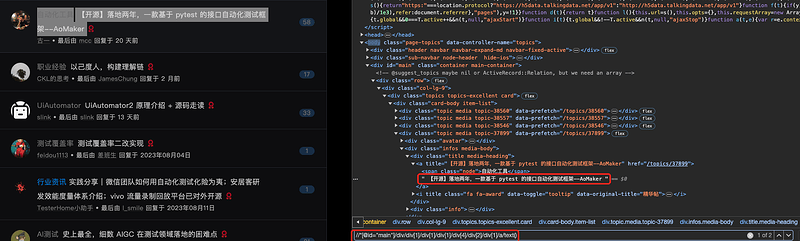
- 在开发者模式中并不能直接定位到 标题文本,而是会把整行的文本定位到
解决方法
- 寻找共性:所有的标题,都被这个div包裹着

- 定位这个class值,再取里面的a标签文本就行了
- 取到a标签的文本后显示的是整行的文本,而不是标题问题,使用get_attribute(‘title’)解决,通过图片可以发现 a 标签的 title 属性的值是
ele = driver.find_elements(By.XPATH, "//*[@class='card-body item-list']//div[@class='title media-heading']//a")
for i in range(len(ele)):
print(ele[i].get_attribute('title'))
通过获取元素再通过 get_attribute获取到元素中的title
学员后来使用js解决了这个问题
// 创建一个JavaScriptExecutor对象
JavascriptExecutor jsExecutor = (JavascriptExecutor) driver;
String script = "var elements = document.querySelectorAll('div.col-lg-9 div.title.media-heading a');" +
"return Array.prototype.map.call(elements, function(e) { return e.textContent.trim(); });";
// 使用JavaScriptExecutor执行脚本并获取结果
Object result = jsExecutor.executeScript(script);
// 将结果转换为List<String>
List<String> postTitleList = new ArrayList<>();
if (result instanceof List<?>) {
for (Object text : (List<Object>) result) {
if (text != null) {
postTitleList.add((String) text);
}
}
}
for (int i = 9; i < postTitleList.size(); i++) {
String postTitle = postTitleList.get(i).split("\\n")[1].trim();