202041412102甘胜华
login.html:
{% include 'base.html' %}
<!--<!DOCTYPE html>-->
<!--<html lang="en">-->
<!--<head>-->
<!-- <meta charset="UTF-8">-->
<!-- <title>登陆页面</title>-->
<!--</head>-->
<body>
<!--<form action="/user/log" method="post">-->
<!-- <input type="text" name="username" placeholder="请输入用户名">-->
<!-- <input type="password" name="password" placeholder="请输入密码">-->
<!-- <input type="submit" value="登录">-->
<!--</form>-->
<div class="container">
<form class="form-signin" action="/user/log" method="post" style="max-width: 330px; padding: 15px; margin: 0 auto;">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Username</label>
<input type="text" id="inputEmail" class="form-control" placeholder="Username" required="" autofocus="" name="username">
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required="" name="password">
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div> <!-- /container -->
<!-- <!– IE10 viewport hack for Surface/desktop Windows 8 bug –>-->
<!-- <script src="../../assets/js/ie10-viewport-bug-workaround.js"></script>-->
</body>
<!--</html>-->
usecase.html:
{% include 'base.html' %}
<!--<!DOCTYPE html>-->
<!--<html lang="en">-->
<!--<head>-->
<!-- <meta charset="UTF-8">-->
<!--</head>-->
<body>
<div class="container" style="width: 600px;">
<table class="table">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>desc</th>
</tr>
</thead>
<tbody>
{% for data in datas %}
<tr class="{{data.class}}">
<td>{{data.id}}</td>
<td>{{data.name}}</td>
<td>{{data.desc}}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
<!--</html>-->

202041412208 蒋冠岳
login.html
{% include 'base.html' %}
<style>
body {
<!-- background: url(../img/carback.jpg) no-repeat;-->
background-size:cover;font-size: 15px;
}
/*给表单的边框设置大小,颜色和不透明度*/
.form {
background: rgba(255,255,255,0.9);
width:400px;margin:50px auto;
}
/*设置字体和大小*/
label {
font-family: Arial;font-size: 15px
}
/*当输入正确时,给输入框设置浅绿色*/
input.form-control:valid{
background-color: mintcream;
}
/*当输入正确时,给输入框设置浅红色*/
input.form-control:invalid{
background-color: #ffeeed;
}
/*设置图标为行内元素,并设置大小和颜色*/
.fa{
display: inline-block;
top: 27px;
left: 6px;
position: relative;
color: #575757;
}
/*为几个输入框设置padding,防止和图标重合*/
input[type="text"],input[type="password"],input[type="email"]{
padding-left:26px;
}
.form-title{
padding-top:20px;
}
#button{
padding-bottom: 50px;
}
</style>
<body>
<div class="container">
<div class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" action="/user/login" method="post">
<h3 class="form-title">登录</h3>
<div class="col-sm-9 col-md-9">
<div class="form-group">
<!-- 用户名图标和用户名输入框 -->
<i class="fa fa-user" aria-hidden="true"></i>
<input class="form-control" type="text" name="username" id="username" placeholder="请输入用户名" required autofocus>
</div>
<!-- 密码图标和密码输入框 -->
<div class="form-group">
<i class="fa fa-key" aria-hidden="true"></i>
<input class="form-control " type="password" name="password" id="password" placeholder="请输入密码" required>
</div>
<!-- 用超链接跳转到注册页面 -->
<div class="form-group">
<br>
<a href="/user/registerPage">没有账号?立即注册</a>
</div>
<!-- 登录按钮 -->
<div class="form-group">
<input type="submit" value="登录" class="btn btn-success pull-right">
</div>
</div>
</form>
</div>
</div>
</body>
register.html
{% include 'base.html' %}
<style>
/*设置背景图片*/
body {
<!-- background: url(../img/carback.jpg) no-repeat;-->
background-size:cover;font-size: 15px;
}
/*给表单的边框设置大小,颜色和不透明度*/
.form {
background: rgba(255,255,255,0.9);
width:400px;margin:50px auto;
}
/*设置字体和大小*/
label {
font-family: Arial;font-size: 15px
}
/*当输入正确时,给输入框设置浅绿色*/
input.form-control:valid{
background-color: mintcream;
}
/*当输入正确时,给输入框设置浅红色*/
input.form-control:invalid{
background-color: #ffeeed;
}
/*设置图标为行内元素,并设置大小和颜色*/
.fa{
display: inline-block;
top: 27px;
left: 6px;
position: relative;
color: #575757;
}
/*为几个输入框设置padding,防止和图标重合*/
input[type="text"],input[type="password"],input[type="email"]{
padding-left:26px;
}
.form-title{
padding-top:20px;
}
#button{
padding-bottom: 50px;
}
</style>
<body>
<div class="container">
<div class="form row">
<form class="form-horizontal col-sm-offset col-md-offset-3" action="/user/register" method="post">
<h3 class="form-title">注册</h3>
<div class="col-sm-9 col-md-9">
<div class="form-group">
<!-- 用户名图标和用户名输入框 -->
<i class="fa fa-user" aria-hidden="true"></i>
<input class="form-control required" type="text" name="username" id="username" placeholder="请输入用户名" required>
</div>
<!-- 密码图标和密码输入框 -->
<div class="form-group">
<i class="fa fa-key" aria-hidden="true"></i>
<input class="form-control required" type="password" name="password" id="password" placeholder="请输入密码" required>
</div>
<!-- 确认密码 -->
<div class="form-group">
<i class="fa fa-check-circle-o" aria-hidden="true"></i>
<input class="form-control required" type="password" name="resetpw" id="resetpw" placeholder="请确认密码" required>
</div>
<!--<!– 邮箱 –>-->
<!-- <div class="form-group">-->
<!-- <i class="fa fa-envelope" aria-hidden="true"></i>-->
<!-- <input class="form-control required" type="email" name="email" id="email" placeholder="请输入邮箱" required>-->
<!-- </div>-->
<!-- <div class="form-group">-->
<!-- </div>-->
<!--注册按钮-->
<div class="form-group">
<input type="submit" value="注册" class="btn btn-success pull-right">
<input type="button" onclick="/" class="btn btn-info pull-left" id="back_btn" value="返回"/>
</div>
</div>
</form>
</div>
</div>
</body>202041404216 聂振枫
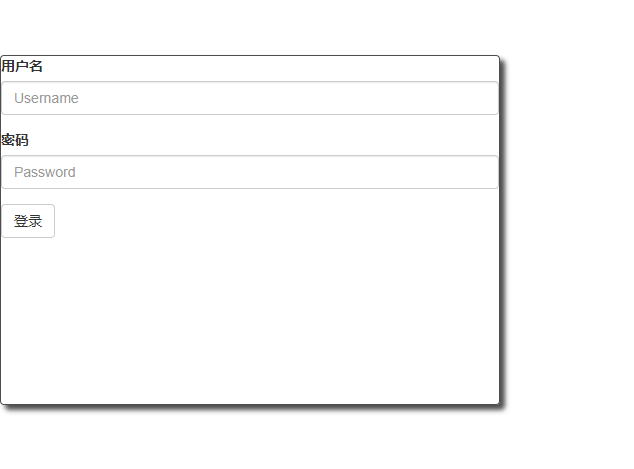
login_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆页面</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<style>
.loginForm {
/*边框高度*/
height: 350px;
/*边框宽度*/
width: 500px;
/*边框颜色*/
border: #4d4d4d solid 1px;
/*边框圆角*/
border-radius: 4px;
/*阴影 水平方向,竖直方向,模糊距离*/
box-shadow: 5px 5px 5px #4d4d4d;
/*上边界距离*/
margin-top: 300px;
}
</style>
</head>
<body>
<div class = "loginForm">
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input type="text" class="form-control" id="exampleInputEmail1" placeholder="Username" name="username">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password" name="password">
</div>
<button type="submit" class="btn btn-default">登录</button>
</form>
</div>
</body>
</html>
效果:

姓名:胡福生 学号:202041404204
login.html
{% include 'base.html' %}
<html lang="en">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-control {
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: auto;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="text"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
</style>
<body>
<div class="container">
<form class="form-signin">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputUsername" class="sr-only">Username</label>
<input type="text" id="inputUsername" class="form-control" placeholder="Username" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div> <!-- /container -->
</body>
</html>
register.html
{% include 'base.html' %}
<html lang="en">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-register {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-register .form-register-heading,{
margin-bottom: 10px;
}
.form-register .form-control {
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: auto;
padding: 10px;
font-size: 16px;
}
.form-register .form-control:focus {
z-index: 2;
}
.form-register input[type="text"] {
margin-bottom: 10px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-register input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.form-register input[type="email"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
</style>
<body>
<div class="container">
<form class="form-register">
<h2 class="form-register-heading">Please Register</h2>
<label for="inputUsername" class="sr-only">Username</label>
<input type="text" id="inputUsername" class="form-control" placeholder="Username" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<label for="inputPhone" class="sr-only">Phone</label>
<input type="text" id="inputPhone" class="form-control" placeholder="Phone" required autofocus>
<label for="inputEmail" class="sr-only">Email</label>
<input type="email" id="inputEmail" class="form-control" placeholder="Email" required>
<button class="btn btn-lg btn-primary btn-block" type="submit">Register</button>
</form>
</div> <!-- /container -->
</body>
</html>
姓名:李升升
学号:202041404115
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
.account{
width:400px;
border:1px solid #dddddd;
border-radius:100px;
box-shadow:5px 5px 20px #aaa;
margin-left:auto;
margin-right:auto;
margin-top:200px;
padding:50px;
}
.account h1{
text-align:center;
}
</style>
</head>
<body>
<div class="account">
<h1>用户登录</h1>
<form>
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-primary">登录</button>
</form>
</div>
<div style="height:1000px;"></div>
</body>
</html>
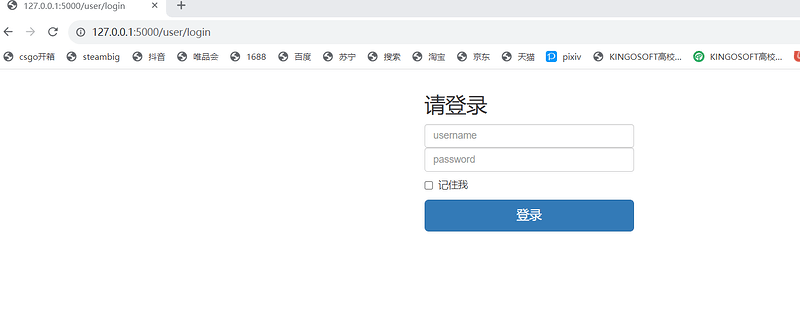
login.html
{% include 'base.html' %}
<body>
<div class="container">
<form class="form-signin" action="/user/login" method="post" style="width:330px ;padding: 15px; margin: 0 auto">
<h2 class="form-signin-heading">请登录</h2>
<label for="inputEmail" class="sr-only">name</label>
<input type="text" id="inputEmail" class="form-control" name="username" placeholder="username" required=""
autofocus="">
<label for="inputPassword" class="sr-only">password</label>
<input type="password" id="inputPassword" class="form-control" name="password" placeholder="password"
required="">
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> 记住我
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
</form>
</div>
<script src="../../assets/js/ie10-viewport-bug-workaround.js"></script>
</body>
testcases.html
{% include 'base.html' %}
<body>
<table id="content"class="table table-bordered" style="width:330px ;padding: 15px; margin: 0 auto">
{% block content %}
<thead>
<tr>
<th>id</th>
<th>用例名称</th>
<th>用例描述</th>
</tr>
</thead>
<tbody>
{% for case in cases %}
<tr>
<td>{{case.id}}</td>
<td>{{case.name}}</td>
<td>{{case.desc}}</td>
</tr>
</tbody>
{% endfor %}
{% endblock %}
</table>
<div id="footer">
{% block footer %} © Copyright 2023 by
<a href="https://ceshiren.com">202041412126</a>. {% endblock %}
</div>
</body>
202041404101 曹岚

{% include ‘base.html’ %}
<div class="container">
<form class="form-signin" action="/user/log" method="post" style="max-width: 330px; padding: 15px; margin: 0 auto;">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Username</label>
<input type="text" id="inputEmail" class="form-control" placeholder="Username" required="" autofocus="" name="username">
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required="" name="password">
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div> <!-- /container -->
202041404202陈杰选
bootstrap_index.html
{% include 'base.html' %}
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-control {
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: auto;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
</style>
<body>
<div class="container">
<form class="form-signin">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div>
</body>
202041404214刘均豪
Hogwarts .login-content { width: 900px; height: 500px; background-color: #fffcf7; margin: auto; }.login-header h2{
font-size: 30px;
text-align: center;
padding: 30px;
}
form {
text-align: center;
font-size: 20px;
padding: 80px;
}
#pwd {
margin: 30px auto;
}
.btn-login {
font-size: 20px;
padding:0 20px;
margin-bottom: 30px;
}
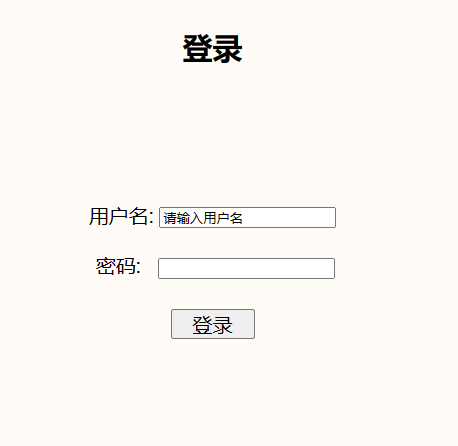
登录
密码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<style>
.login-form {
height: 400px;
width: 400px;
margin-top: 400px;
}
</style>
</head>
<body>
<div class = "login-form">
<form>
<div class="form-group">
<label for="username">账号</label>
<input type="text" class="form-control" id="username" placeholder="Username" name="username">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" placeholder="Password" name="password">
</div>
<button type="submit" class="btn btn-default">登录</button>
</form>
</div>
</body>
</html>
姓名:王冠毅 学号:202041412222
<div id="main">
<div id="bg" ref="main_bg"></div>
<div id="main-login" ref="main_login">
<div id="main-login-switch">
<ul>
<li :class="{ border_bottom: isLogin }"
@click="isLogin != true ? isLogin = !isLogin : isLogin; register_input.register_account = ''; register_input.register_pw = ''; inputAddListenerLogin();">
登录</li>
<li :class="{ border_bottom: !isLogin }"
@click="isLogin != false ? isLogin = !isLogin : isLogin; login_input.login_account = ''; login_input.login_pw = ''; inputAddEventListenerRegister();">
注册</li>
</ul>
</div>
<div v-if="isLogin" class="main_input_div">
<input ref="input_account" class="main_input" type="text" autocomplete="off" name="id"
v-model="login_input.login_account">
<div ref="id_holder" class="id_holder">账号</div>
<input ref="input_password" class="main_input" type="password" autocomplete="off" name="pw"
v-model="login_input.login_pw">
<div ref="password_holder" class="password_holder">密码</div>
<div class="main_btn" :class="{ disabled: !isAllow_login }" ref="btn_login">{{ btn_login }}</div>
</div>
<div v-else class="main_input_div">
<input ref="register_account" class="main_input" type="text" autocomplete="off" name="name"
v-model="register_input.register_account">
<div ref="id_holder" class="id_holder">账号</div>
<input ref="register_password" class="main_input" type="password" autocomplete="off" name="pw"
v-model="register_input.register_pw" >
<div ref="password_holder" class="password_holder">密码</div>
<div style="height: 50px;display: flex;align-items: center;justify-content: center;">
<input type="checkbox" v-model="isTeacher"> <span>我是老师</span>
</div>
<div class="main_btn" :class="{ disabled: !isAllow_register }"
style="background-image: linear-gradient(-60deg,rgb(175, 154, 255),rgb(232, 183, 255));" ref="btn_register">
{{ btn_register }}</div>
</div>
<div style="height: 80px;display: flex;align-items: center;justify-content: center;">
<input type="checkbox" v-model="isSelected"> <span>选中即代表同意<span
style="cursor:pointer;color:rgb(232, 183, 255);" @click="open">用户协议</span></span>
</div>
<div class>
<a class="forgetPass" href="/FotgetPass" backgroud-color:blue>忘记密码</a>
</div>
</div>
</div>
<div id="footer">
202041404213 刘建升
登陆页面 .loginForm { /*边框高度*/
height: 350px;
/*边框宽度*/
width: 500px;
/*边框颜色*/
border: #4d4d4d solid 1px;
/*边框圆角*/
border-radius: 4px;
/*阴影 水平方向,竖直方向,模糊距离*/
box-shadow: 5px 5px 5px #4d4d4d;
/*上边界距离*/
margin-top: 300px;
}
</style>
登录
202041413221 叶磊
login.html
{% include 'base.html' %}
<body>
<div class="container">
<form class="form-signin" action="/user/login" method="post" style="width:330px ;padding: 15px; margin: 0 auto">
<h2 class="form-signin-heading">请登录</h2>
<label for="inputEmail" class="sr-only">name</label>
<input type="text" id="inputEmail" class="form-control" name="username" placeholder="username" required=""
autofocus="">
<label for="inputPassword" class="sr-only">password</label>
<input type="password" id="inputPassword" class="form-control" name="password" placeholder="password"
required="">
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> 记住我
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
</form>
</div>
<script src="../../assets/js/ie10-viewport-bug-workaround.js"></script>
</body>

学号:202041404110 姓名:胡鑫
login.html
{% include 'base.html' %}
<body>
<div class="container">
<form class="form-signin" action="/user/login" method="post" style="width:330px ;padding: 15px; margin: 0 auto">
<h2 class="form-signin-heading">请登录</h2>
<label for="inputEmail" class="sr-only">name</label>
<input type="text" id="inputEmail" class="form-control" name="username" placeholder="username" required=""
autofocus="">
<label for="inputPassword" class="sr-only">password</label>
<input type="password" id="inputPassword" class="form-control" name="password" placeholder="password"
required="">
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> 记住我
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
</form>
</div>
<script src="../../assets/js/ie10-viewport-bug-workaround.js"></script>
</body>

202041404218吴宏杰
Hogwarts .login-content { width: 900px; height: 500px; background-color: #fffcf7; margin: auto; }
.login-header h2{
font-size: 30px;
text-align: center;
padding: 30px;
}
form {
text-align: center;
font-size: 20px;
padding: 80px;
}
#pwd {
margin: 30px auto;
}
.btn-login {
font-size: 20px;
padding:0 20px;
margin-bottom: 30px;
}
登录
用户名:
密码: