问题一:
1、data: () => ({ msg: “”, }) 是什么意思
问题二:
const axios = require(‘axios’) 这个作用是相当于 import axios from “axios” ?
问题三:
const form = new FormData() 这个是啥意思
问题四:
一般什么情况下会 用create(){}?
问题五:
在vue 中什么情况下使用var 什么情况下使用const ? 他两者的区别是啥
问题六:
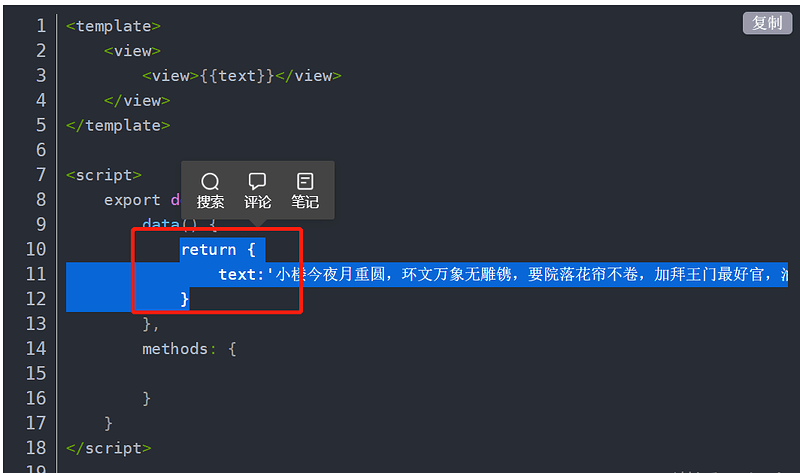
什么情况下会使用return()函数
问题一,问题四,问题六都是vue的固定写法,没有特殊的含义,vue内部是这样封装的,
问题二,require 和 import 都是导入第三方包的意思,区别在于import 一般在babel项目中,也就是我们平常用的工程化项目(vue,react中),require一般是用在非工程项目(html中),
问题三,const form = new FormData() 是实例化一个表单类,用一个常量form 接收,
问题五,vue 中基本不会使用var,定义常量用const,定义变量用let,var也是用来定义变量的,只是它的作用范围是全局的,一般不会使用