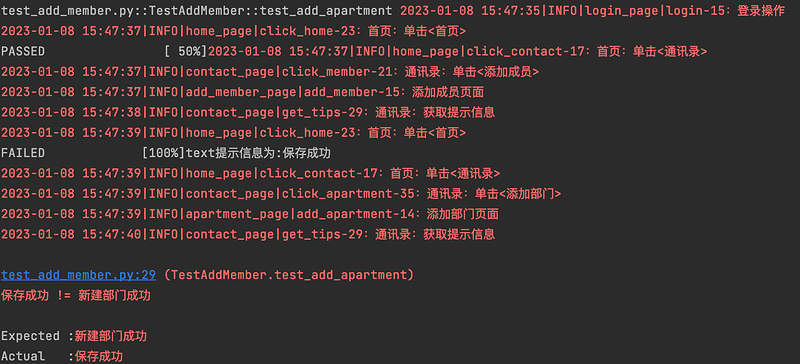
问题 :通过PO重新封装了企业微信添加成员和部门两个功能,当执行添加部门时,获取到的提示信息始终都是上一条用例(添加成员成功的提示信息“保存成功”),导致用例执行报错
代码完整链接:https://gitee.com/wj0726/my-homework/tree/master/web自动化封装PO问题
在setup()方法中添加了用例执行前先单击<首页>链接的操作,在执行添加部门之前应会先去点击首页,按理说页面都切换了,在页面上应不会再有“保存成功”的提示了。
求教:是封装PO代码逻辑问题?还是对于执行操作的流程理解有问题?
PO代码:test_add_member.py
import time
from faker import Faker
from page.login_page import LoginPage
class TestAddMember:
def setup_class(self):
self.homepage = LoginPage().login()
self.faker = Faker('zh-CN')
def teardown_class(self):
pass
def setup(self):
self.homepage.click_home()
def test_add_member(self):
"""首页->通讯录->添加成员->保存->校验"""
text = self.homepage\
.click_contact()\
.click_member()\
.add_member(self.faker.name(), self.faker.ssn(), self.faker.phone_number())\
.get_tips()
assert text == "保存成功"
def test_add_apartment(self):
"""首页->通讯录->添加部门->保存->校验"""
context_page = self.homepage.click_contact()
# 必须添加 等待提示框消失操作,才能获取到"新建部门成功"的提示信息
# context_page.wait_tips_clear()
text = context_page.click_apartment()\
.add_apartment(self.faker.random_letter())\
.get_tips()
print(f"text提示信息为:{text}")
assert text == "新建部门成功"
未封装PO代码:test_add_mem_and_part.py(未封装前执行成功)
import os
import time
import yaml
from faker import Faker
from selenium import webdriver
from selenium.webdriver.common.by import By
from conftest import ROOT_PATH
class TestAddMemAndPart:
def setup_class(self):
self.driver = webdriver.Chrome()
self.driver.maximize_window()
self.driver.implicitly_wait(5)
self.faker = Faker('zh-CN')
# 植入cookie,完成自动登录
cookie_path = os.sep.join([ROOT_PATH, 'datas', 'cookies.yml'])
with open(cookie_path, 'r', encoding='utf-8') as f:
cookies = yaml.safe_load(f)
self.driver.get("https://work.weixin.qq.com/wework_admin/frame")
for cookie in cookies:
self.driver.add_cookie(cookie)
self.driver.refresh()
def teardown_class(self):
# self.driver.quit()
pass
def setup(self):
self.driver.get("https://work.weixin.qq.com/wework_admin/frame")
def test_add_member(self):
# 单击<通讯录>
self.driver.find_element(By.ID, "menu_contacts").click()
# 单击<添加成员>
self.driver.find_element(By.LINK_TEXT, '添加成员').click()
# 输入姓名 账号 手机号
self.driver.find_element(By.ID, "username").send_keys(self.faker.name())
self.driver.find_element(By.ID, "memberAdd_acctid").send_keys(self.faker.ssn())
self.driver.find_element(By.CSS_SELECTOR, ".ww_telInput_mainNumber").send_keys(self.faker.phone_number())
# 单击<保存>
self.driver.find_element(By.CSS_SELECTOR, ".qui_btn.ww_btn.js_btn_save").click()
# 获取页面提示"保存成功"文本
text = self.driver.find_element(By.ID, "js_tips").text
# 断言保存成功
assert "保存成功" == text
def test_add_apartment(self):
# 单击<通讯录>
self.driver.find_element(By.ID, "menu_contacts").click()
# 单击<+>
self.driver.find_element(By.CSS_SELECTOR, ".member_colLeft_top_addBtn").click()
# 单击<添加部门>
self.driver.find_element(By.CSS_SELECTOR, ".js_create_party").click()
# 输入部门名称
self.driver.find_element(By.CSS_SELECTOR, "[name='name']").send_keys(self.faker.random_letter())
# 选择所属部门
self.driver.find_element(By.LINK_TEXT, "选择所属部门").click()
self.driver.find_element(By.XPATH, "//div[@class='inputDlg_item']//a[text()='未命名企业']").click()
# 单击<确定>
self.driver.find_element(By.LINK_TEXT, "确定").click()
# 获取页面提示"新建部门成功"文本
text = self.driver.find_element(By.ID, "js_tips").text
# 断言新建部门成功
assert "新建部门成功" == text