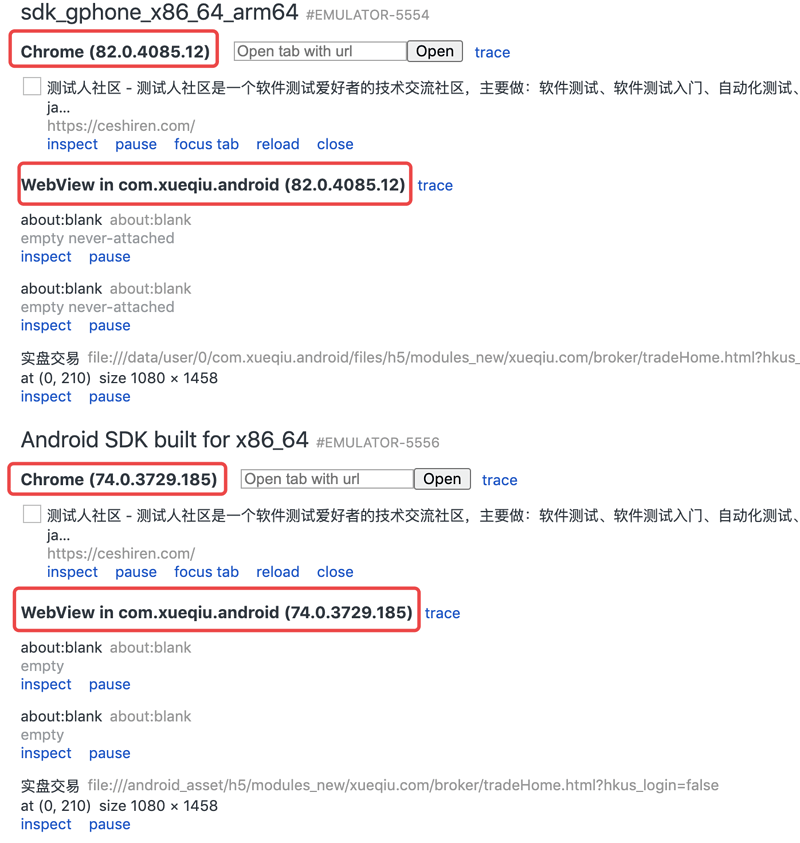
chrome的devtool
chrome://inspect/#devices
inspect某个手机浏览器上的网址
uiautomator二次刷新的一个magic技巧
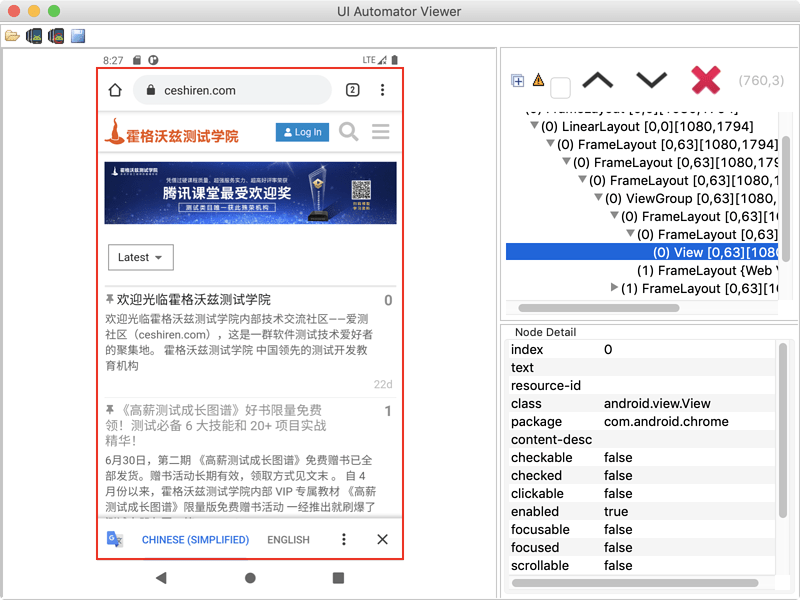
第一次刷新的时候
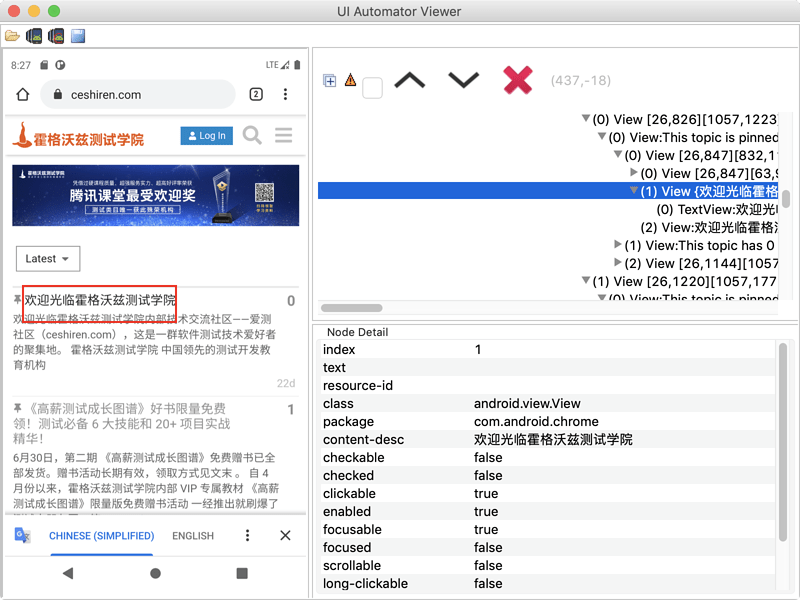
二次刷新
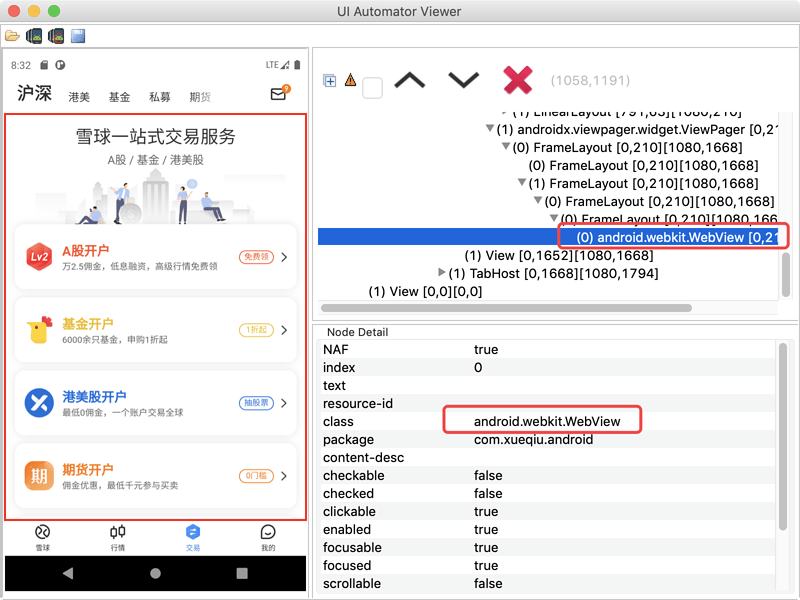
雪球的webview组件
二次刷新后,webview被转换为native控件,在11版本里是text属性不同,更早的版本可能是content-desc与resource-id
不同android版本的差别,一个app的webview组件,可以使用android系统自带的webview组件,也可以自己内嵌完整的webview组件(微信小程序与手机QQ浏览器)
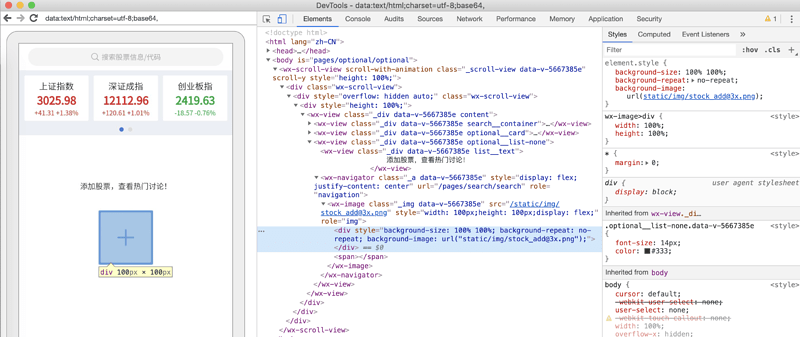
webview测试
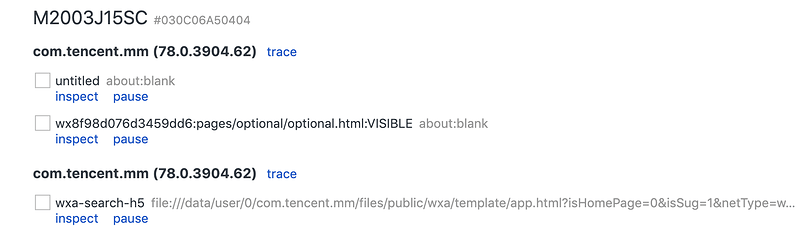
微信小程序

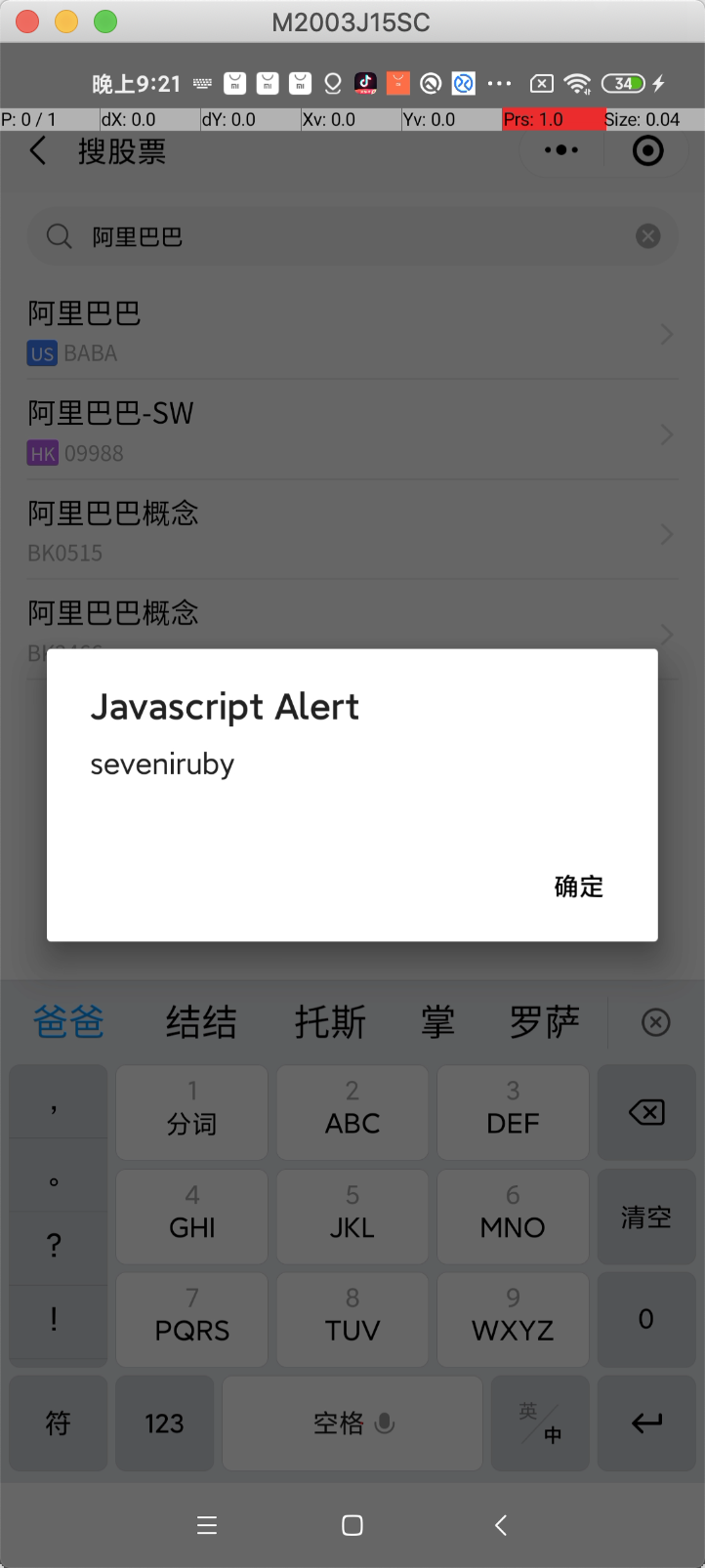
执行js

webview的原理
- 未打开开关,chromedriver版本也不对,仍然可以用native控件识别做自动化
- 未打开开关,只有模拟器才可以进行webview控件识别(chromedriver的版本必须对应)
- 打开调试开关的情况下,模拟器和真机都可以进行webview控件识别
- 打开开关,但是chromedriver版本不对应,也无法识别webview控件
webview自动化
io.appium.java_client.NoSuchContextException: An unknown server-side error occurred while processing the command. Original error: No Chromedriver found that can automate Chrome ‘82.0.4085’. See https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/web/chromedriver.md for more details. You could also try to enable automated chromedrivers download server feature
解决方法: chromedriver下载地址与webview自动化关键代码
示例代码
https://github.com/ceshiren/JavaSDET3/blob/master/src/test/java/test_app/webview/WebViewTest.java
课后作业
采用webview方式实现(推荐使用模拟器,搞定环境是最难的,所以第一节课不讲那么快)
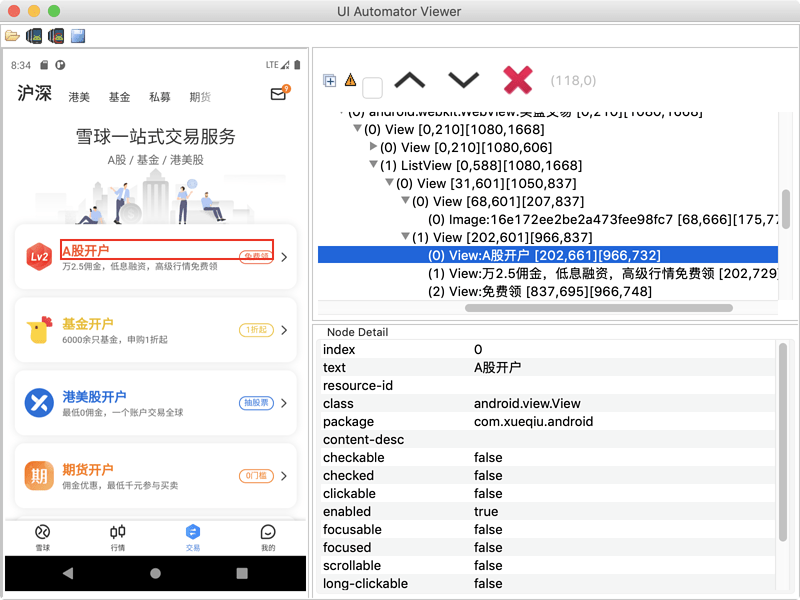
交易 A股开户 输入手机号 验证码 立即开户