Vue3 - 路由
安装Vue3 开始
全局安装vue3
npm install -g @vue/cli
创建基本 Vue 3 应用程序
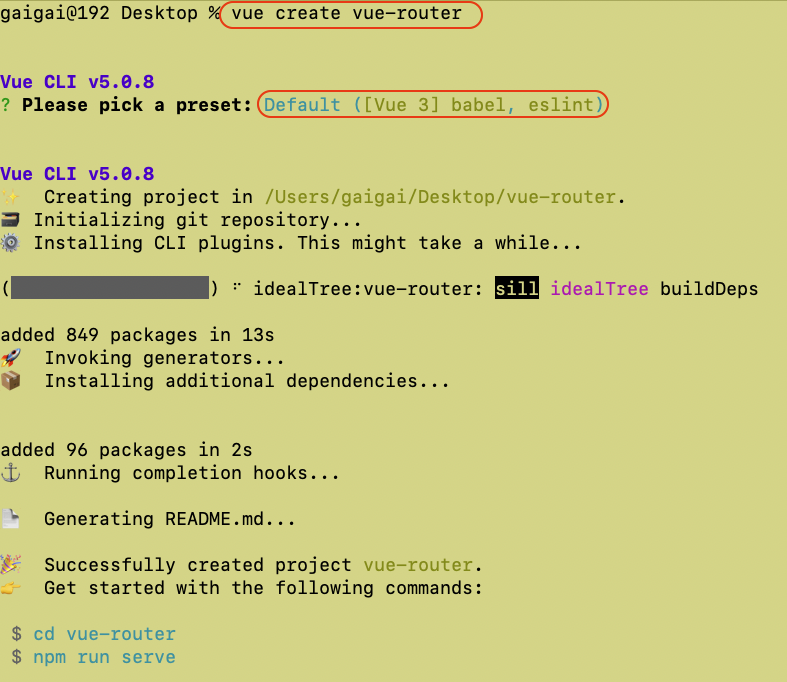
vue create vue-router
- 选择 Vue 3 ,然后会自动帮你创建基于 Vue 3 的项目。

- 完成后,cd 到项目目录,接下来我们本教程所有操作都在这个目录下完成。
cd vue-router
- 先运行一下看看效果:
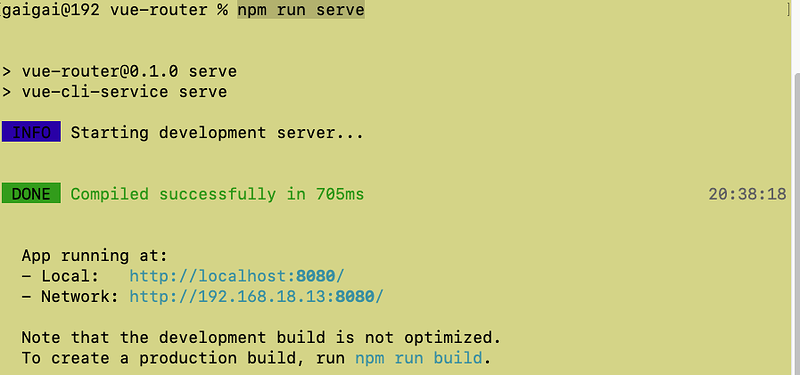
npm run serve
- 在浏览器输入 http://localhost:8080 ,可以看到 Vue3已经运行起来了。
安装 Vue Router 路由
Vue Router 安装到刚刚创建的 Vue3 项目中,执行以下代码安装 Vue Router:
npm install vue-router@4

配置并建立 Vue Router 路由
配置 Router ,添加配置文件。
- 在 /src 目录下新建 router 文件夹,然后新建 Router 配置文件 index.js
文件位置:/src/router/index.js
import { createWebHistory, createRouter } from "vue-router";
import Home from "@/pages/Home.vue";
import User from '@/pages/User.vue';
//2. 定义一些路由
// 每个路由都需要映射到一个组件。
//path: 对应的路径Home是根路径
//component:对应的Home组件,在上面引入。c为小写字母
const routes = [
{
path: "/",
name: "Home",
component: Home,
},
{
path: "/user",
name: "User",
component: User,
},
];
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHistory(),
routes,// `routes: routes` 的缩写
});
export default router;
routes「定义一些路由」
在 Router 配置文件中,我们使用一个数组来写 Router 指向的每一个分页面。
path
路由分配的 URL
name
当路由指向此页面时显示的名字
component
路由调用这个页面时加载的组件名
router「创建路由实例」
这段代码的最后是 Router 的主体。我们创建了一个路由,使用了 history 模式。
history 模式是 hash 模式的升级版,主要区别在浏览器链接的显示的不同
hash 模式
把前端路由路径用 # 号拼接在真实 URL 后面的模式。当 # 后面的路径发生变化时,浏览器不会重新发起请求,而是出发 hashchange 事件。hash 模式链接样式:http://localhost:8080/#/home
history 模式
history API 是 HTML5 的新特性,允许开发者直接更改前端路由。history 模式链接样式:http://localhost:8080/home
main.js 引入 Router
在 main.js 文件里引入我们刚刚设置的路由
文件位置:/src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
在 App.vue 中进行导航
App.vue 是项目的主组件,可以理解为项目的入口页面,所有页面都在 App.vue 页之下进行切换。接下来我们要来修改 App.vue ,以适应我们添加的 Router 功能。
文件位置:/src/App.vue
<template>
<div id="nav">
<router-link to="/"> 首页 </router-link> |
<router-link to="/user"> 用户 </router-link>
</div>
<router-view />
</template>
<router-view />
这个 / 是承接自路由的容器,所有一级路由都在 / 之后。比如前文我们写的两个页面,/Home 和 /User
<router-link>
在 history 模式下会拦截点击,不让浏览器重新加载页面。
创建页面组件
来创建「首页」和「用户」两个页面组件,这也是本教程中使用路由进行分配的两个组件。
我们不把这两个组件放在 components 文件夹中,我们来增加一些难度,新建一个 pages 文件夹,然后在这里创建 Home.vue 和 User.vue
文件位置:/src/pages/Home.vue
<template>
<div>
<h3>首页</h3>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
文件位置:/src/pages/User.vue
<template>
<div>
<h3>用户中心</h3>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
运行
项目运行起来看看效果:
npm run serve
效果如下: