vue-组件「上」
定义一个组件
将 Vue 组件定义在一个单独的 .vue 文件中,这被叫做单文件组件 (简称 SFC):
- 组件路径:
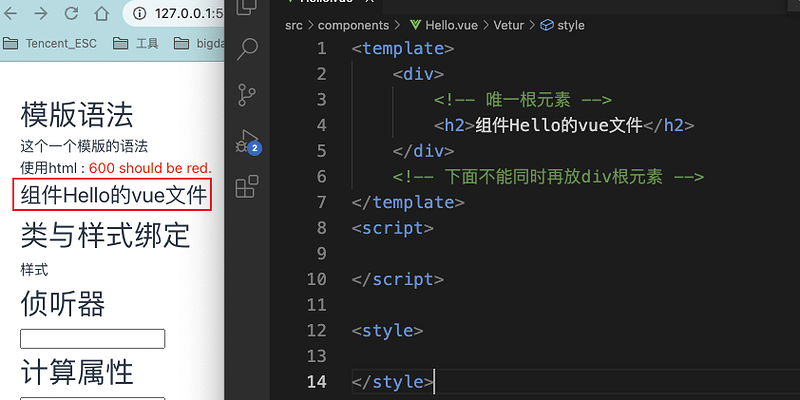
src/components/Hello.vue
<template>
<div>
<!-- 唯一根元素 -->
<p>组件Hello的vue文件</p>
</div>
<!-- 下面不能同时再放div根元素 -->
</template>
<script>
</script>
<style>
</style>
使用组件
-
-
script标签内导入
-
-
-
components内注入
-
-
-
template模版内使用导入声明的标签
-
<script>
import Hello from './components/Hello.vue'
export default{
name: 'app',
data(){
},
computed:{
},
methods:{
},
components:{
Hello //注入
}
}
</script>
<template>
<main>
<div>
<Hello />
<h1>类与样式绑定</h1>
<div :class="{active: isActive}">样式</div>
</div>
</main>
</template>
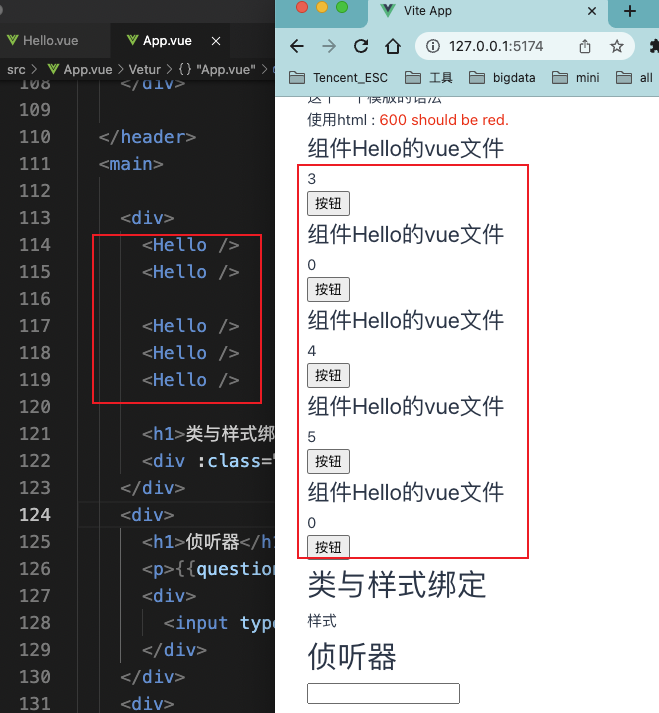
组件复用
- 组件可以被重用任意多次,每个组件在引用的时候都是独立实例化。
- 每用一次组件,就会有一个新的实例被创建。
- 组件中data必须是一个函数。
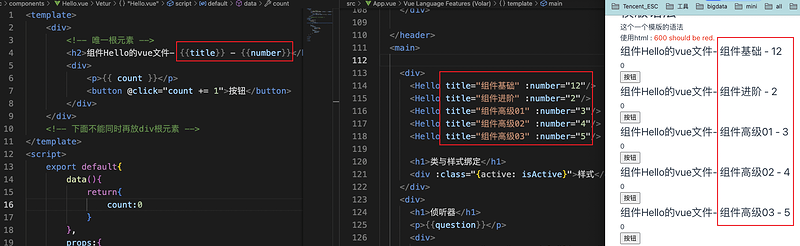
需求
通过点击按钮,元素进行增加操作:
<template>
<div>
<!-- 唯一根元素 -->
<h2>组件Hello的vue文件</h2>
<div>
<p>{{ count }}</p>
<button @click="count += 1">按钮</button>
</div>
</div>
<!-- 下面不能同时再放div根元素 -->
</template>
<script>
export default{
data(){
return{
count:0
}
}
}
</script>
<style>
</style>

引用多次

Props
-
理解为父传子,App.vue传入值给Hello.vue
-
使用字符串数组来声明
-
使用对象的形式
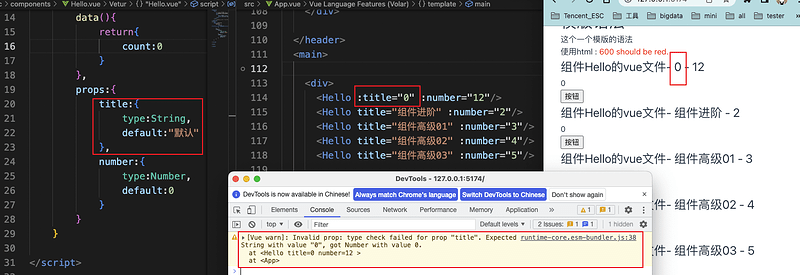
- 属性:
- key 是 prop 的名称
- 值是该 prop 预期类型的构造函数
- 属性:
报错一
[Vue warn]: Invalid prop: type check failed for prop "title". Expected String with value "0", got Number with value 0.
at <Hello title=0 number=12 >
期望是一个string类型,但是获取到的是一个number类型。
原因分析
传递的类型不能出错,如果出错,对应页面会警告报错
解决方案
传递的类型要跟写入声明的参数类型一致
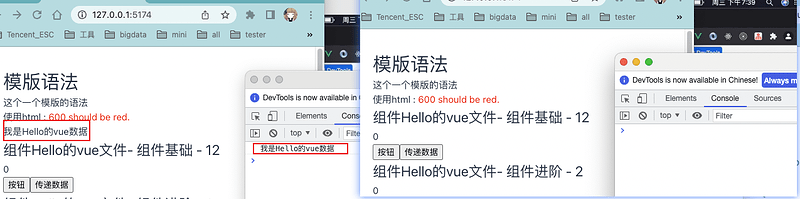
子传父
- 自定义事件的子的vue文件传递给父文件
子vue
- 组件的模板表达式中,可以直接使用 $emit 方法触发自定义事件 (例如:在 v-on 的处理函数中):
- Hello.vue
<template>
<div>
<!-- 唯一根元素 -->
<div>
<button @click="sendMessageHandle">传递数据</button>
</div>
</div>
<!-- 下面不能同时再放div根元素 -->
</template>
<script>
export default{
data(){
return{
message:"我是Hello的vue数据"
}
},
methods:{
sendMessageHandle(){
// key,value key对应的事件,value是传递的值
this.$emit("onMyEnvent",this.message)
}
}
}
</script>
<style>
</style>
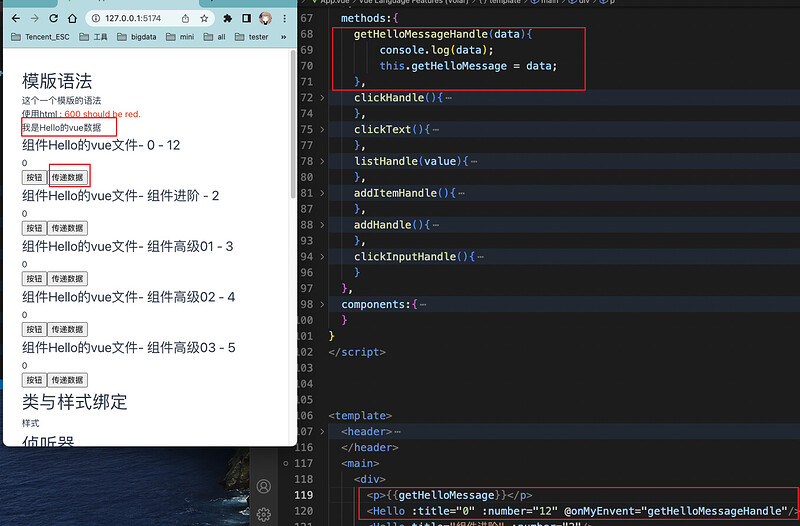
父vue
- 父组件可以通过 v-on (缩写为 @) 来监听事件
<script>
import Hello from './components/Hello.vue'
export default{
name: 'app',
data(){
return{
getHelloMessage:""
}
},
methods:{
getHelloMessageHandle(data){
console.log(data);
this.getHelloMessage = data;
}
}
}
</script>
<template>
<main>
<div>
<p>{{getHelloMessage}}</p>
<Hello :title="0" :number="12"
@onMyEnvent="getHelloMessageHandle"/>
</div>
</main>
</template>
- 点击传递数据,对应在子vue文件内的数据传递给前端,并在控制台输出打印。