Vue 事件处理
- 使用
v-on指令 (简写为@) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。 - methods 承载多是事件函数
-
v-on可以用@替换
用法
v-on:click="methodName"
或
@click="methodName"
事件处理器的值可以是:
内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与 onclick 类似)。
方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
按钮点击操作
场景一
按钮点击对应前端控制台输出文本:
<script>
export default{
name: 'app',
data(){
},
methods:{
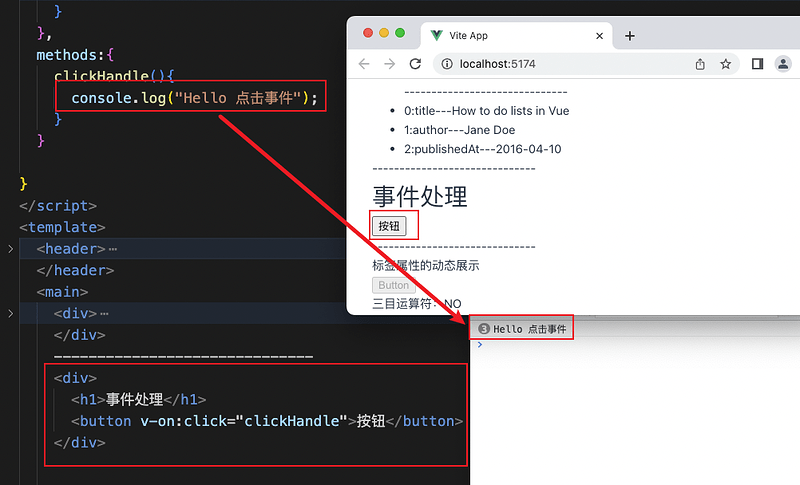
clickHandle(){
console.log("Hello 点击事件");
}
}
}
</script>
<template>
<main>
<div>
<h1>事件处理</h1>
<button v-on:click="clickHandle">按钮</button>
<button @click="clickHandle">按钮</button>
</div>
</main>
</template>
- 点击三次,前端页面控制台输出打印三次:Hello 点击事件
场景二
按钮点击,文本交替显示或消失
<script>
export default{
name: 'app',
data(){
},
methods:{
clickHandle(){
console.log("Hello 点击事件");
},
clickText(){
this.flag = !this.flag;
}
}
}
</script>
<template>
<main>
<div>
<h1>事件处理</h1>
<button v-on:click="clickHandle">按钮</button>
<p v-if="flag">文本按钮显示</p>
<button @click="clickText">文本按钮</button>
</div>
</main>
</template>
再次点击一次,按钮上文本消失。
在事件中改变文本是否显示的属性值,methods编写对应方法,索引到data属性内定义的值。
注意:所有data里面的属性都是通过this来索引修改
列表文本事件处理
场景一
<script>
export default{
name: 'app',
data(){
},
methods:{
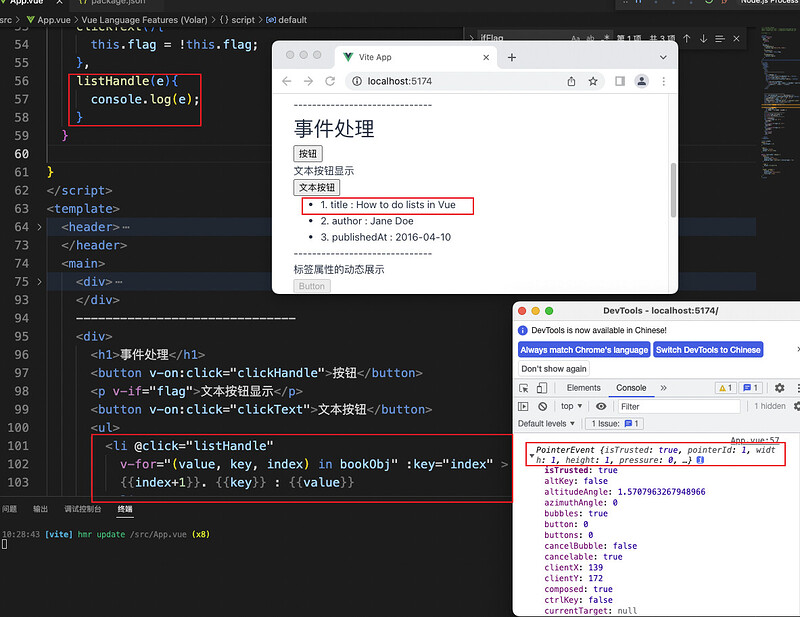
listHandle(e){
console.log(e);
}
}
}
</script>
<template>
<main>
<div>
<h1>事件处理</h1>
<button v-on:click="clickHandle">按钮</button>
<p v-if="flag">文本按钮显示</p>
<button v-on:click="clickText">文本按钮</button>
<ul>
<li @click="listHandle"
v-for="(value, key, index) in bookObj" :key="index" >
{{index+1}}. {{key}} : {{value}}
</li>
</ul>
</div>
</main>
</template>
- 传入参数e,对应前端页面控制台输出元素点击操作属性内容
场景二
对应文本传入事件进行处理
<script>
export default{
name: 'app',
data(){
},
methods:{
clickHandle(){
console.log("Hello 点击事件");
},
clickText(){
this.flag = !this.flag;
},
listHandle(value){
console.log(value);
}
}
}
</script>
<template>
<main>
<div>
<h1>事件处理</h1>
<ul>
<li @click="listHandle(value)"
v-for="(value, key, index) in bookObj" :key="index" >
{{index+1}}. {{key}} : {{value}}
</li>
</ul>
</div>
</main>
</template>
- value代表方法传入的文本信息,不代表envent对象
即想传递参数又想传递envent对象
listHandle(value,e){
console.log(value,e);
}
事件修饰符
修饰符是用 . 表示的指令后缀,包含以下这些:
.stop-
.prevent:事件将不再重新加载页面 .self.capture.once-
.passive:
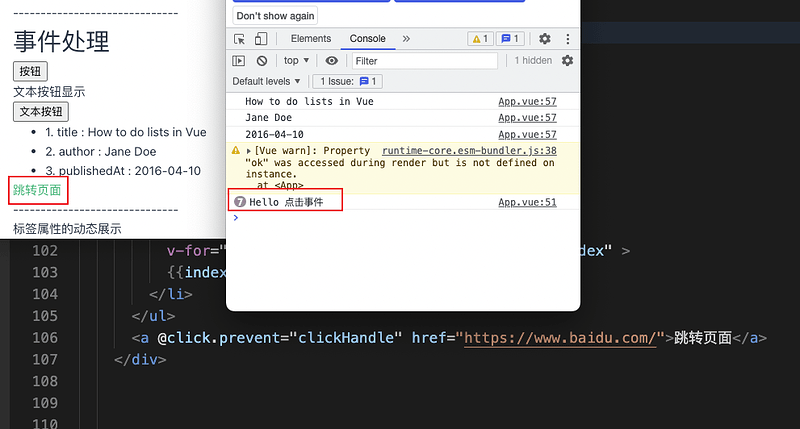
页面不跳转
- 点击a标签,对应页面跳转失效
<script>
export default{
name: 'app',
data(){
},
methods:{
clickHandle(){
console.log("Hello 点击事件");
}
}
}
</script>
<template>
<main>
<div>
<h1>事件处理</h1>
<a @click.prevent="clickHandle" href="https://www.baidu.com/">跳转页面</a>
</div>
</main>
</template>