Vue 列表渲染
v-for
我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中 items 是源数据的数组,而 item 是迭代项的别名:
<script>
export default{
name: 'app',
data(){
return{
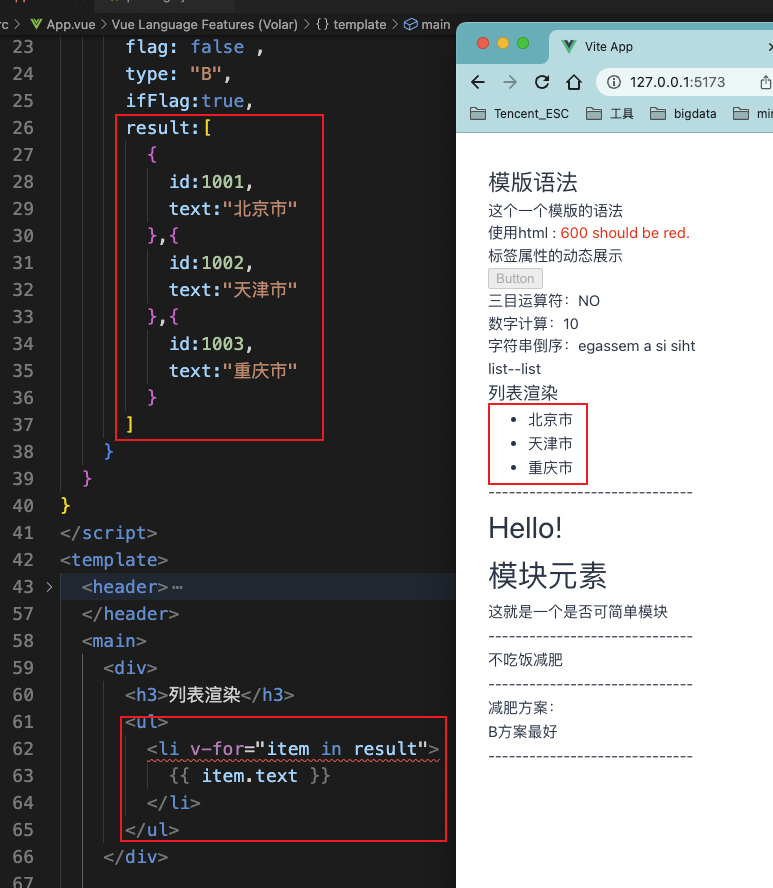
result:[
{
id:1001,
text:"北京市"
},{
id:1002,
text:"天津市"
},{
id:1003,
text:"重庆市"
}
]
}
}
}
</script>
<template>
<main>
<div>
<h3>列表渲染</h3>
<ul>
<li v-for="item in result">
{{ item.text }}
</li>
</ul>
</div>
</main>
</template>

注意
问题描述
<li v-for="item in result">标红警告
原因
- 每一个列表都需要唯一的索引。
解决方案
- 标签内属性使用
:key声明对应的索引
<li v-for="item in result" :key="item.id">
