一、课程录播链接
二、课前作业,实现测试用例界面
- 请先看完前端实战练习123 部分,一定要认真看完哦!
三、实现步骤(实战录播部分的步骤,按照录播的提示一步步操作就可以实现)
- 步骤一:初始化界面
- vue ui 初始化项目
- Vuetify 搭建主界面 Layout
- Vuetify 搭建侧边栏
- Vuetify 搭建测试用例界面
- 步骤二:路由配置
- 配置父子路由
- 配置导航栏路由
- 步骤三:接口交互
- 构建 axios 基础配置
- 请求接口
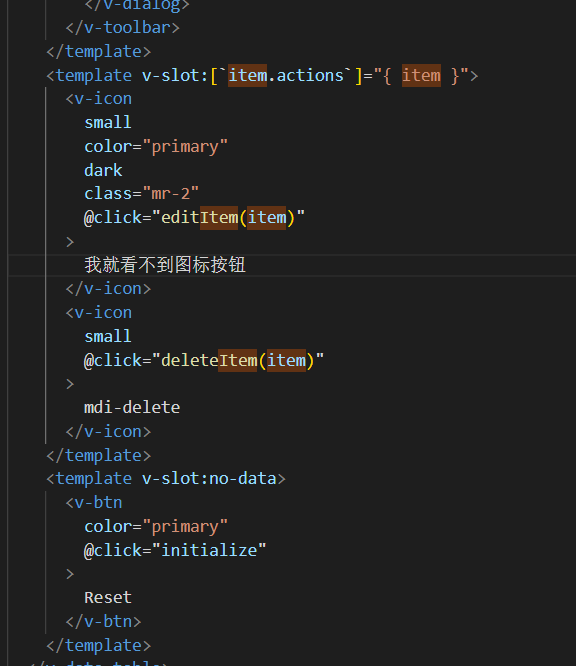
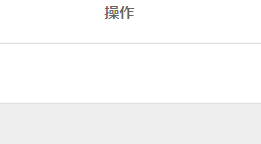
我看代码里有修改/删除的按钮相关代码,但是在界面中没有看到,不知道具体原因,麻烦老师顺手解答


这个可能是代码没保存,ctrl+s保存一下代码 在运行看一下
插槽对应的值要和定义的变量一致