问题描述
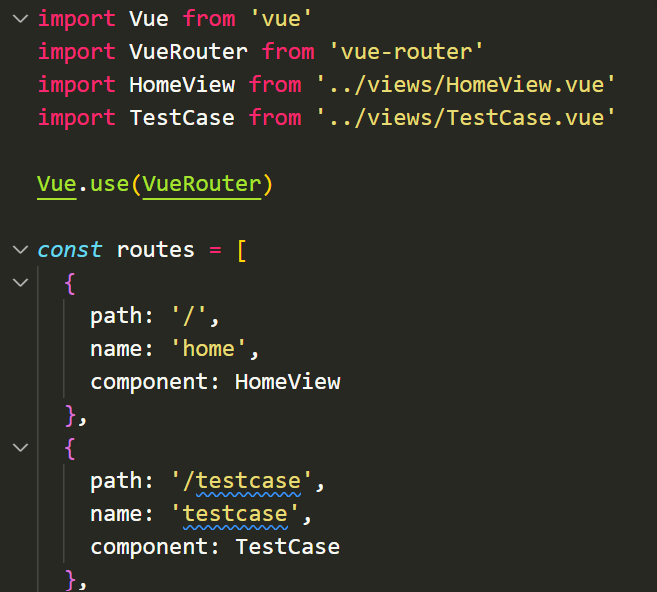
在index中添加路由和导入

输入URL之后页面是空白,查看elements 发现疑似是一个错误提示,Google之后也没有解决问题,到底是什么原因。
看下你HomeView.vue里面的代码,应该是没有加<router-view />
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
HelloWorld
}
}
</script>
初步判断应该是代码没保存,可以ctrl+s保存下每个页面的代码!如果还不行的话,可以发到咱们的微信群,远程来看看
问题已解决。组件导入时,忘了导入script中的内容。导致页面展示出现问题