老师们好,我在本地跑的时候,跳转正常。部署在服务器上,用的是docker部署的。后端没有报错,前端输完用户名,密码后,就没反应了。
后端部署到哪了?看看页面报错了吗?页面上的请求都正常不?
后端也部署到服务器上了,前后端在一个服务器上,后端看了日志没报错
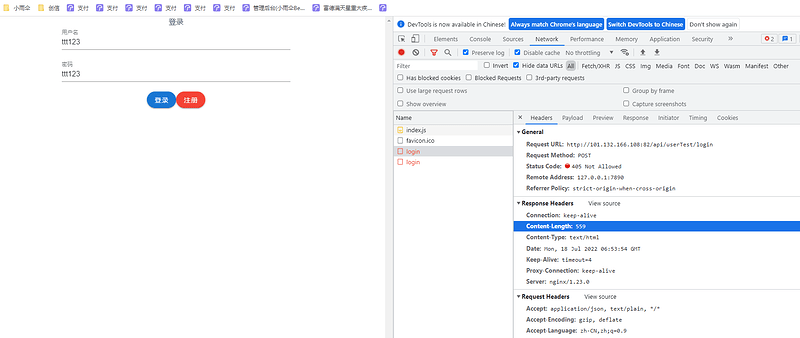
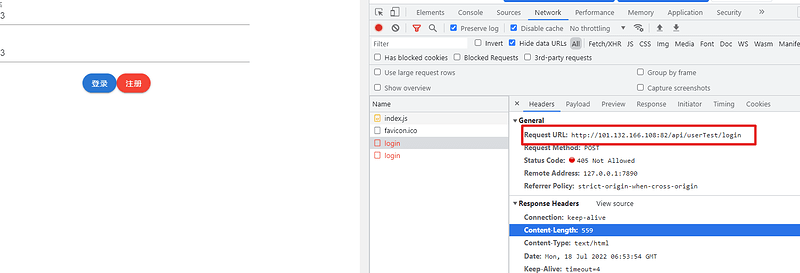
- 看了一下页面,登录的接口是这个http://101.132.166.108:82/api/userTest/login 是吧?
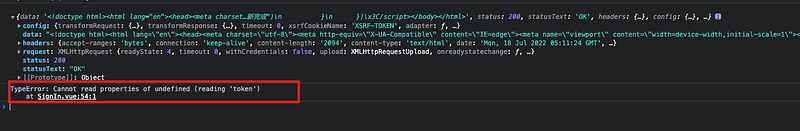
- 这个接口前端发送过去的用户名密码数据,从响应来看 后端直接把一个页面给返回回来了?这是啥操作。。你是打算让前端怎么处理这个返回的页面呢?
login(){
let post_data={
name:this.username,
pwd:this.password
};
console.log(post_data);
this.$api.user.signIn(post_data).then((result) => {
console.log(result);
localStorage.setItem("token",result.data.data.token);
localStorage.setItem("username",this.username);
this.$notify({
title: '成功',
message: '登录成功',
type: 'success'
})
this.$router.push({name:'index'})
}).catch((err) => {
console.log(err);
});
}
老师,前端这里是写的跳转到首页
老师,我看了一下,这是因为我在部署的时候,nginx上加了对405状态码返回200,实际上没有返回数据。所以,取tokens的时候拿不到数据。
但是我现在把这一段处理注释了,点击登录提交直接报405
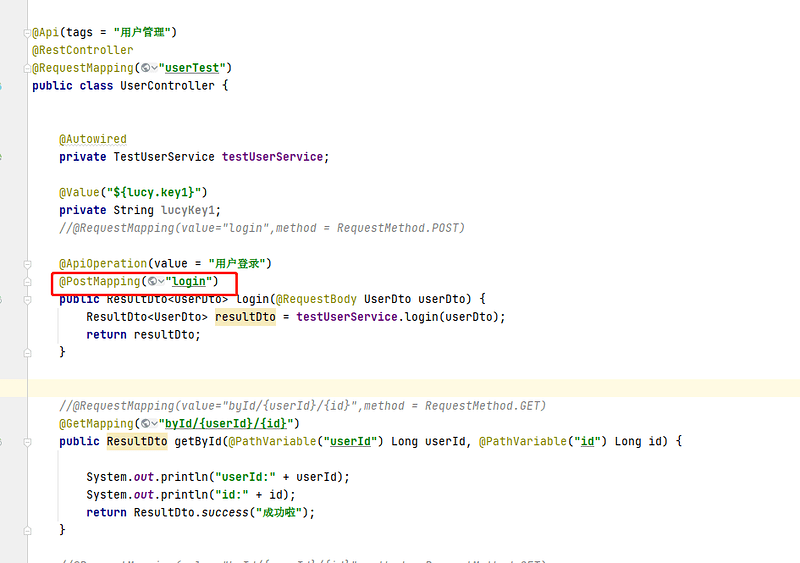
但是我在前端和后端接收都是post方法,是因为http的原因嘛?
- 你先手动发接口成功看看?虽然你说后端支持的是POST,但是你直接打开http://101.132.166.108:82/api/userTest/login 其实访问是成功的 说明实际上你允许的是GET请求而不是POST
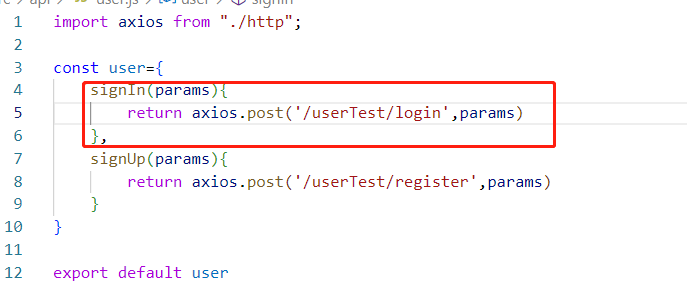
问题解决了,是因为我在解决本地跨域的问题,把后端的baseURL配置在了vue.config.js里。在线上部署的时候,这里失效了,所以没访问到后端接口。我现在在axios里加了后端的url就可以了。