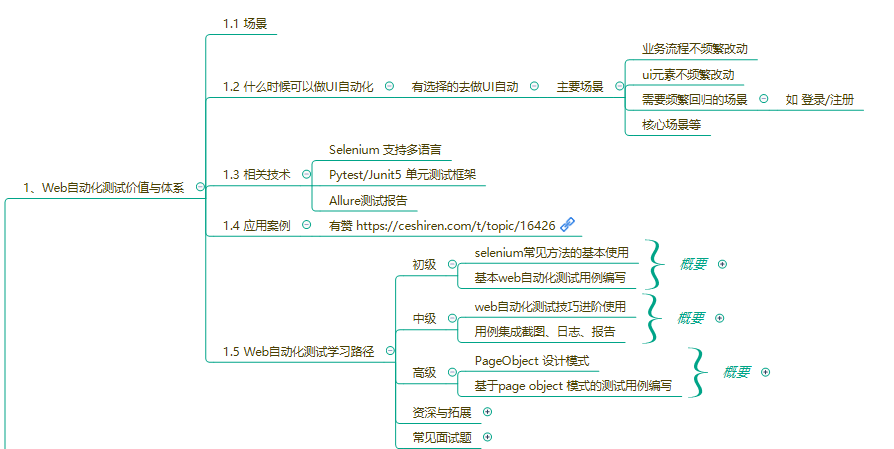
1、Web自动化测试价值与体系
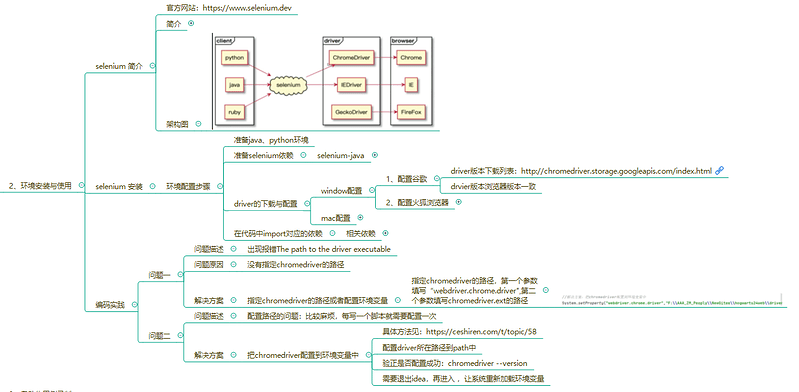
2、环境安装与使用
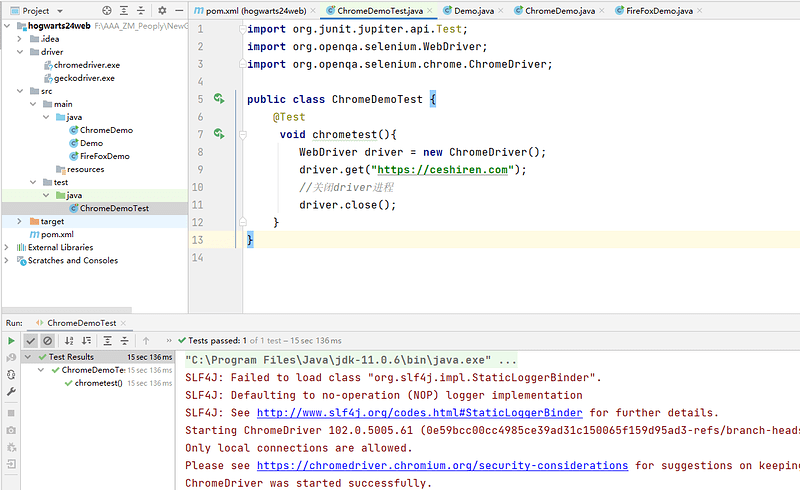
代码实践:
3、自动化录制,通过分析,录制脚本缺少断言信息;
4、浏览器控制
5、模拟功能测试中对浏览器的操作:
1)get : 打开浏览器 -- web 自动化测试第一步
2)refresh:浏览器刷新 -- 模拟浏览器刷新
3)back:浏览器退加 -- 模拟退回步骤
4)forward:浏览器前进 -- 模拟浏览器前进步骤
5)maximize_window:最大化浏览器 -- 模拟浏览器最大化
6)minimize_window:最小化浏览器 -- 模拟浏览器最小化
代码如下:
import org.junit.jupiter.api.AfterAll;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class BrowerTest {
public static WebDriver driver;
//前置
@BeforeAll
static void setUp(){
driver = new ChromeDriver();
}
//后置
@AfterAll
static void dearDown(){
driver.close();
}
//测试用例-打开页面
@Test
void windowGet(){
driver.get("https://ceshiren.com");
}
//测试用例-刷新页面
@Test
void windowrefresh(){
driver.get("https://ceshiren.com");
//调用navigate中的refresh方法
driver.navigate().refresh();
}
//测试用例-回退页面
@Test
void windowback(){
driver.get("https://ceshiren.com");
driver.get("https://baidu.com");
//调用navigate中的back方法
driver.navigate().back();
}
//测试用例-前进页面
@Test
void windowforward(){
driver.get("https://ceshiren.com");
driver.get("https://baidu.com");
//调用navigate中的back方法
driver.navigate().back();//回退到测试人页面
driver.navigate().forward();//进入百度页面
}
//测试用例-窗口最大化
@Test
void windowmax(){
driver.get("https://ceshiren.com");
driver.manage().window().maximize();
}
//测试用例-窗口最小化
@Test
void windowmin(){
driver.get("https://ceshiren.com");
driver.manage().window().minimize();
}
}
6、常见控件定位方法