console.log("else")
this.desserts.push(this.editedItem)
this.$api.testcase.addTestcase().then((result) => {
if (result.data.code == 0){
this.initialize()
}else{
console.log("新增用例失败")
console.log("addTestcase", result)
}
}).catch((err) => {
console.log(err)
});
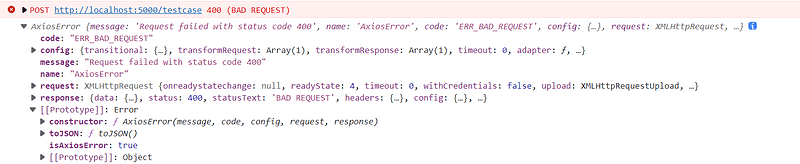
这是你后端的代码报错了,不是前端。后端直接400了
1 个赞
请问后端具体错误在哪里呀, 直接访问post请求是正常的
# 定义parser解析器对象
post_parser = api.parser()
# 通过parser对象添加测试参数
post_parser.add_argument("id", type=int, required=True, location="json")
post_parser.add_argument("case_title", type=str, location="json")
post_parser.add_argument("remark", type=str, location="json")
@cases_ns.expect(post_parser)
def post(self):
"""
测试用例的新增
:return:
"""
# 获取请求数据
case_data = request.json
logger.info(f"接收到的参数:{case_data}")
case_id = case_data.get("id")
# 查询数据库,查看是否有记录
exits = TestCase.query.filter_by(id=case_id).first()
logger.info(f"查询表结果:{exits}")
# 如果不存在,则添加这条记录到库中
if not exits:
testcase = TestCase(**case_data)
logger.info(f"将要存储的内容为:{testcase}")
db.session.add(testcase)
db.session.commit()
return {"code": 0, "msg": f"case id{case_id} added successfully"}
# 如果存在,则不执行新增操作,返回40001错误码
else:
return {"code": 40001, "msg": "case is exists"}
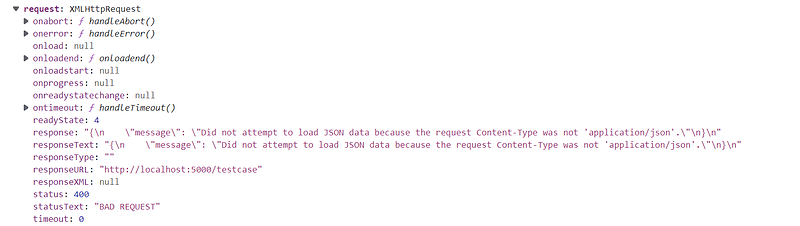
是不是没送参数,400一般是请求的参数等问题
console.log("else")
this.desserts.push(this.editedItem)
this.$api.testcase.addTestcase(this.editedItem).then((result) => {
if (result.data.code == 0){
this.initialize()
}else{
console.log("新增用例失败")
console.log("addTestcase", result)
}
}).catch((err) => {
console.log(err)
});
你要看你服务启动后的控制台报什么错呀
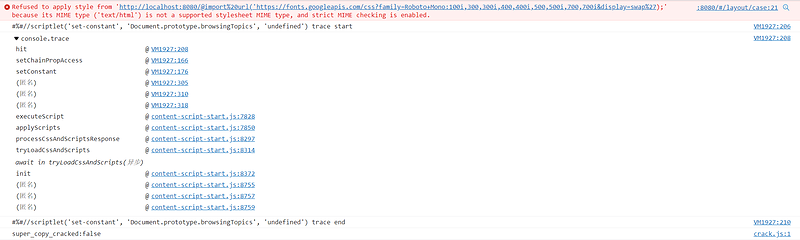
这里是vuetify的css请求超时报错!应该不影响你功能的使用
上次竟然没看到加了参数,谢谢老师