简介
![]()
WebDriverAgent 是Facebook在 iOS 端实现的一个 WebDriver server ,当iOS设备安装了这个server(即WebDriverAgent app),我们就可以通过给这个server发送HTTP请求来远程控制 iOS 设备。
facebook-wda是一个Python库,通过直接构造HTTP请求跟WebDriverAgent通信。它是一个非常短小精悍的库,并不像appium、macaca还有一个中间转发服务且支持多种语言。
facebook-wda虽然代码比较精炼,但是能完成的功能却非常强大。你能在appium里面找到的功能,这个库有提供,找不到的功能,这个库也有提供。它已经在开源项目AutomatorX 中使用。
安装准备
在写测试代码之前,需要把下面的环境安装部署好:
1.部署WebDriverAgent,参考
https://testerhome.com/topics/7220
2.安装Python库(目前这个版本的库支持py2.7~3.5之间的版本)
pip install --pre facebook-wda
3.有些国产的iPhone机器通过手机的IP和端口还不能访问,此时需要将手机的端口转发到Mac上。安装iproxy工具,用法非常简单 iproxy <local port><remote port> [udid]。端口转发后,浏览器访问 http://localhost:8100/status会看到一个json字符串,即说明WebDriverAgent安装成功。
基础的facebook-wda库-API使用
**首先在文件中import wda**
# DEBUG设为True可以看到http请求发送和返回的具体信息
wda.DEBUG = True
# 设置连接本地地址失败超时时间,默认是1分钟
wda.HTTP_TIMEOUT = 10.0
# 连接iOS真机
c = wda.Client('http://localhost:8100')
# 单击HOME键
c.home()
# 启动应用,应用名通过命令:ideviceinstaller -l 查看
s = c.session("com.netease.cloudmusic")
# 启动设置
c.session("com.apple.Preferences")
# 关闭应用
s.close()
# 定位元素
el = s(name='登录',className='Button')
# 判断元素存不存在,返回true/false
el.exists()
# 清空输入框
s(type='TextField').clear_text()
# 输入值
s(type='TextField').set_text("xxx")
# 点击元素
s(type='TextField').tap()
s(name='登录',className='Button').tap()
# 点击坐标点
s.tap(144,234)
# 长按2秒坐标点
s.tap_hold(144,234,2.0)
# 点到点滑动
s.swipe(x1,y1,x2,y2)
# 已封装好的固定方向的滑动
s.swipe_left() # 手机最右面向左滑
s.swipe_right() # 手机最左面向右滑
s.swipe_up() # 手机最下面向上滑
s.swipe_down() # 手机最上面向下滑
更多更复杂的元素操作、会话操作可以参考ATX文档-iOS控件操作API。
使用facebook-wda丰富的API结合Python自动化测试框架(如unittest等),即可方便快速地构建我们的自动化测试项目,如下图所示。
可以看出,相比基于appium的自动化测试项目,使用facebook-wda的测试项目的项目结构、基本操作命令和元素定位都更加简明清晰,大大提高了我们设计和调试测试用例的效率。
进阶:定制个性化的facebook-wda API
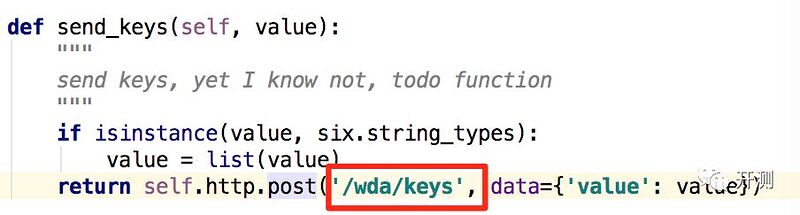
当我们使用一个facebook-wda API接口时,可以跳到定义处看到它的具体实现形式。在__init__.py文件中,可以看到几乎每一个API都是在对传递参数做一定的处理后,再给WebDriverAgent发送http请求。例如下图所示send_keys()命令(它的作用是在iOS设备上的定位处输入字符)。
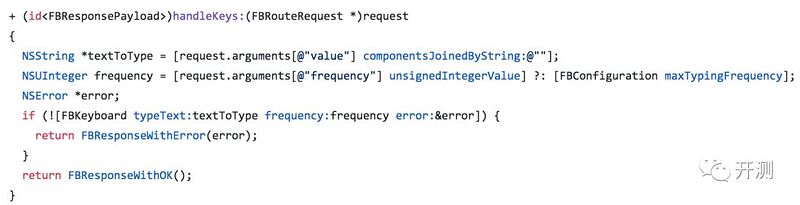
更进一步,通过在WebDriverAgent工程中搜索地址/wda/keys,我们可以定位WebDriverAgent在收到这个post请求后做了哪些操作。可以看到,send_keys()对应的操作是由handleKeys函数完成的。
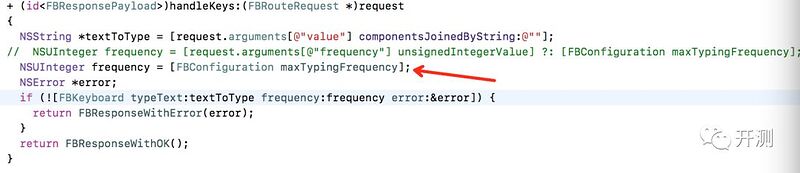
这条逻辑理清之后,如果你有一定的objective-c语言基础,就可以通过修改WebDriverAgent中函数的具体实现来定制它对iOS设备的操作。举一个简单的例子,例如在handleKeys函数中把字符输入的速度直接设置为最大值。
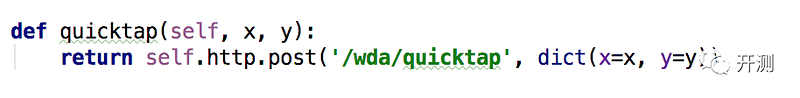
如果想增加自己的定制API,实现对iSO设备的定制操作,则需要同时修改facebook-wda和WebDriverAgent。举一个简单实例,增加API接口s.quicktap(x1, y1),实现对屏幕点坐标的快速单击,则对应的修改如下:
facebook-wda端,在__init__.py文件中添加自定义quicktap函数。
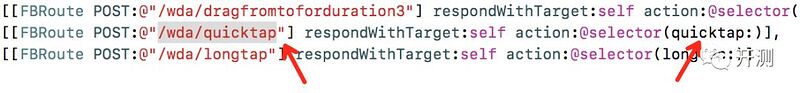
WebDriverAgent端,添加url到函数quicktap的route,和quicktap函数实现对真机的操作。
facebook-wda和WebDriverAgent本身的功能已足够强大,掌握了这些原理和方法,能使我们更加灵活的应用它们,服务于测试工作。
参考文献
https://www.helplib.com/GitHub/article_142159

转载自 360质量效能