数据双向绑定的原理
实现mvvm主要包含两个方面,数据变化更新视图,视图变化更新数据:
Vue数据双向绑定(即数据响应式),是利用了Object.defineProperty()这个方法重新定义了对象获取属性值get和设置属性值set的操作来实现的。
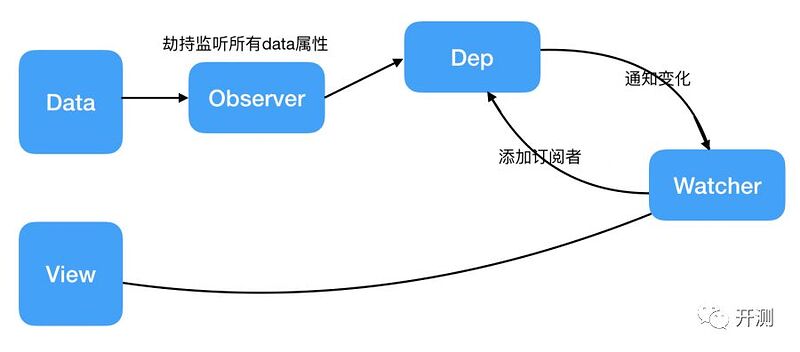
数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发生变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。
数据双向绑定流程图:
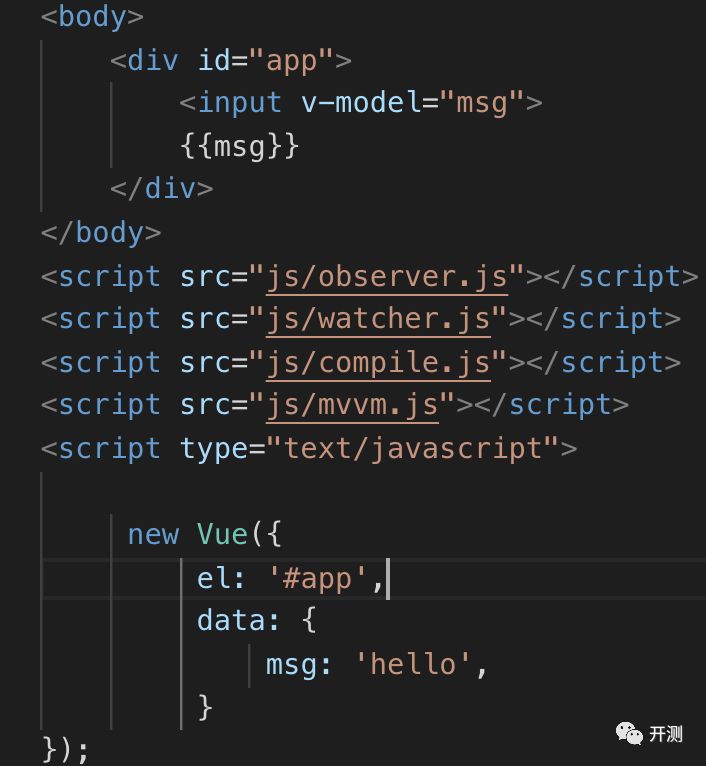
下面是结合vue源码写的伪代码 v-model的实现

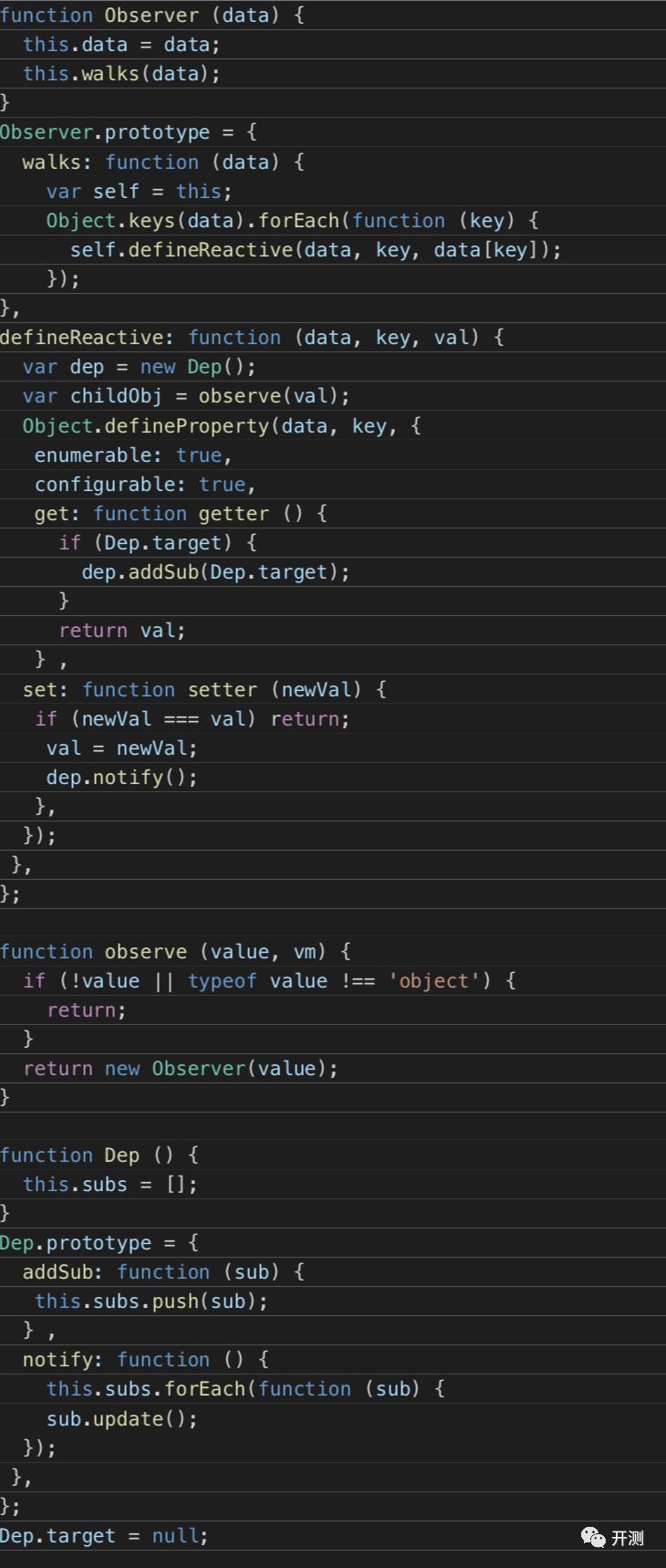
Observer.js
Observer是一个数据监听器,核心方法是Object.defineProperty( ), 劫持并监听所有属性,有变动的,就通知订阅者。

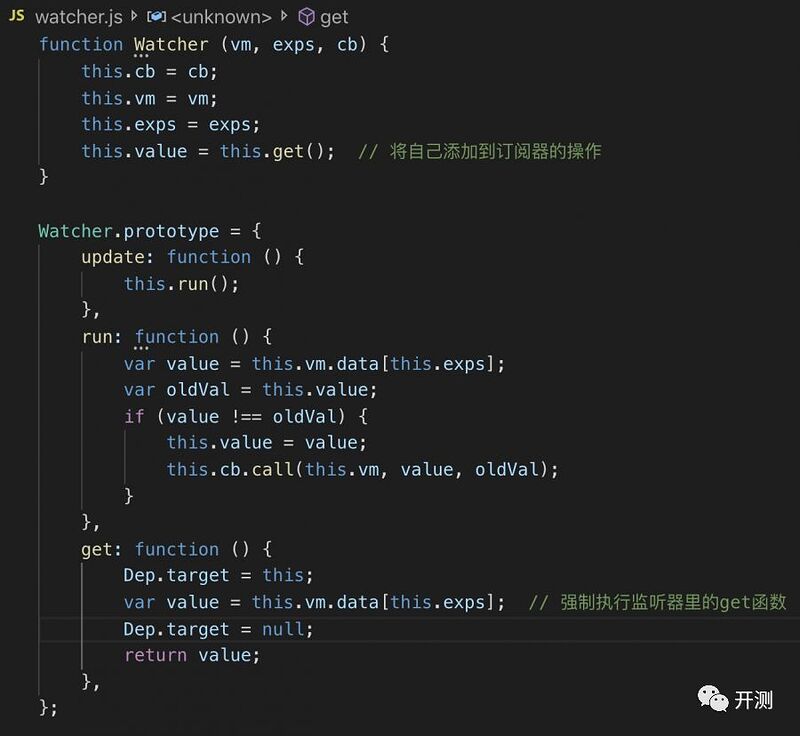
Watcher.js
收到属性的变化通知并执行相应的函数,从而更新视图。
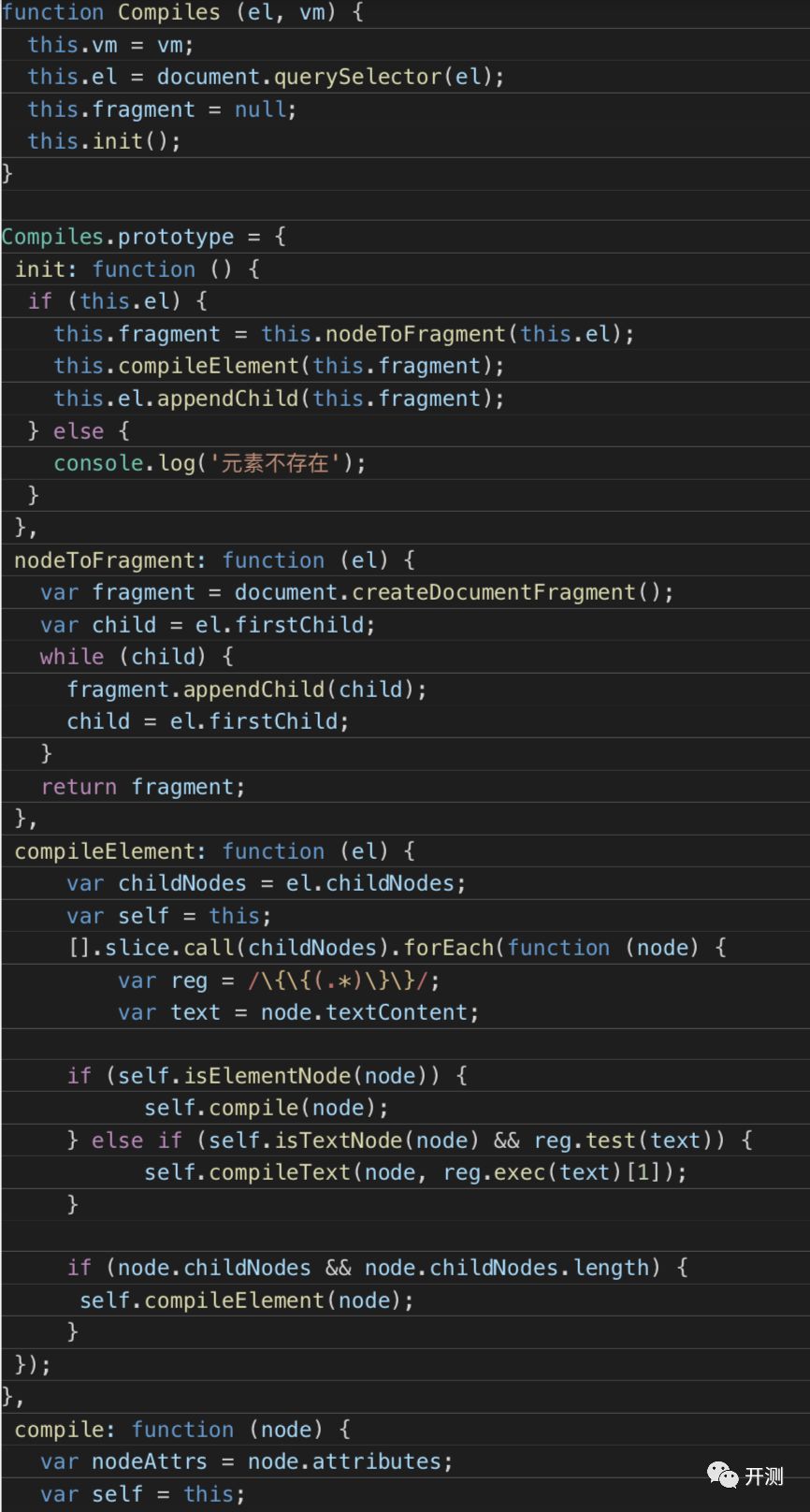
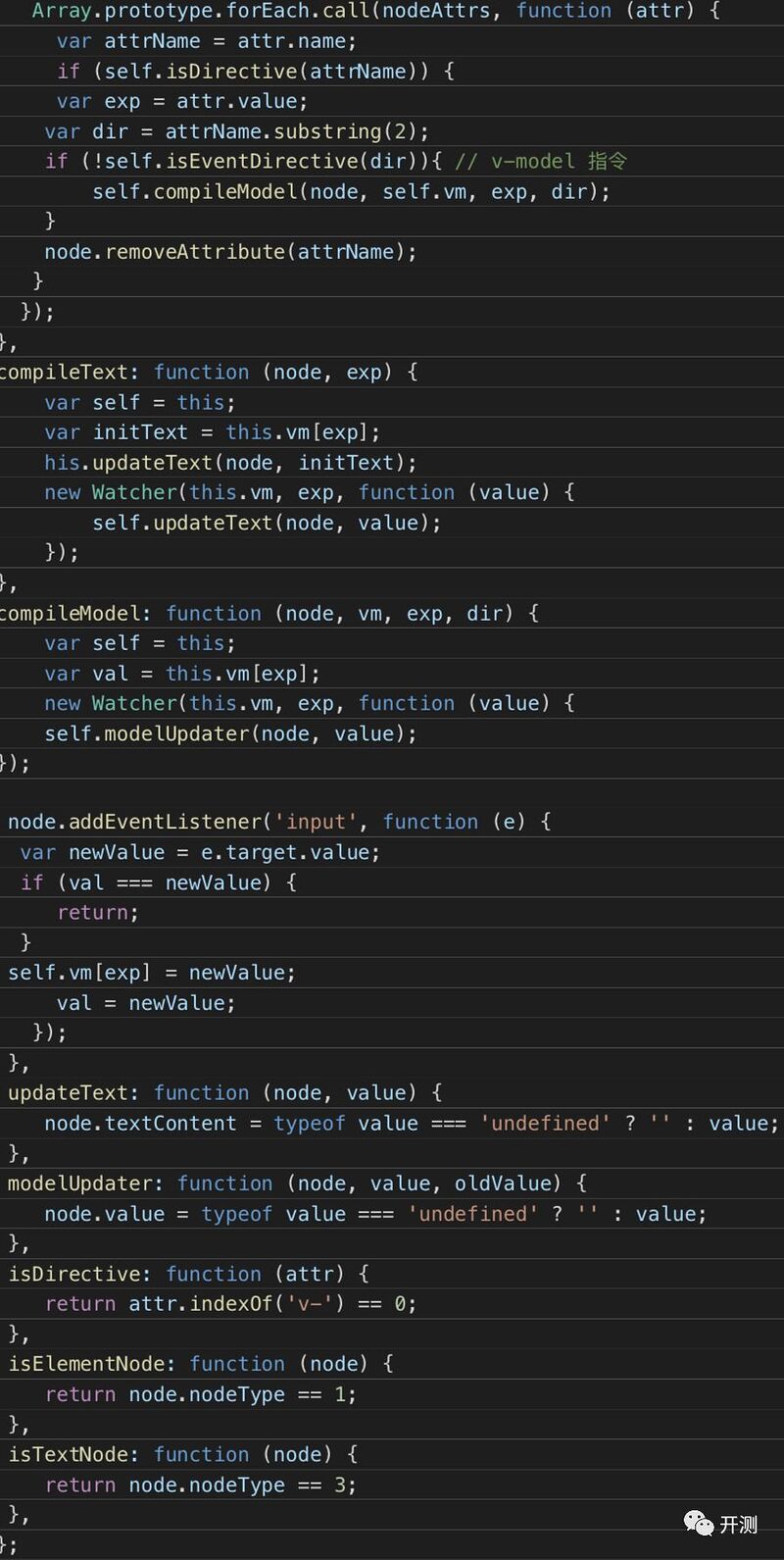
Compile.js
解析每个节点的相关指令,并根据初始化模板data数据以及初始化相应的订阅器, 将view和model绑定起来
Mvvm.js