移动端主流的应用程序可分为3大类
Native App
原生应用,其页面资源文件都存放于本地
Web App
受限制与UIwebview,页面存放于服务器
Hybird App
介于二者之间的混合应用
Hybird App 又叫混合应用,看上去像一个native App,但实际只有一个webview,里面是一个web APP,它可兼具“native APP良好的用户交互体验”和“web APP跨平台开发”的优势。它可以使得开发者可以几乎零成本转型移动应用开发者,并且相同的代码只需针对不同平台进行编译就能实现多个平台上的应用,相较于web APP开发者还可以通过包装好的接口,调用大部分常用的系统API。
本篇文章主要介绍Hybird App中原生页面和H5页面如何交互。
native调用js
创建一个webview对象,并绑定webview控件
①调用不带参数无返回值的js方法

②调用不带参数有返回值的js方法
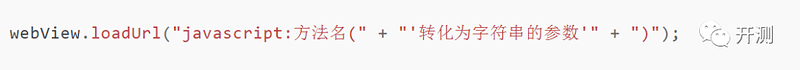
③调用带参数无返回值的js方法
注意事项
4.4以前仅仅可用loadUrl调用js方法,4.4以后才可通过evaluateJavaScript调用js获取到返回值;
webView是UI控件,调用的js函数若耗时太长,需在非UI线程的子线程中运行,以免造成anr;
js调用native
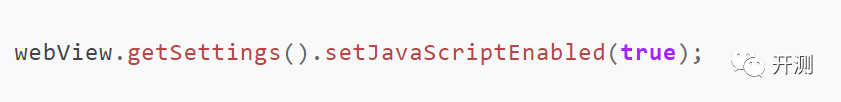
①需要开启javascript调用native的开关, 如下
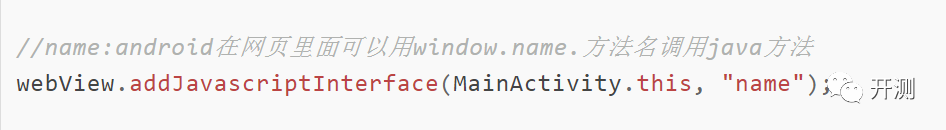
②设置Native与JS交互的全局桥对象
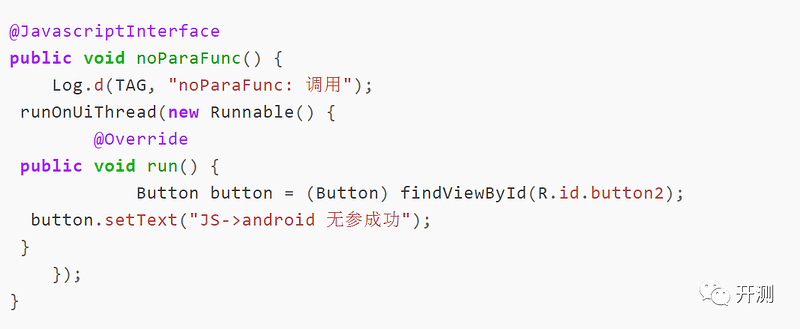
③在全局桥对象中(这里是MainActivity中)声明js要调用的方法,并加上注解@JavascriptInterface,例如:
④在HTML中js调用原生的代码:
不带参数的方法:window.name.noParaFunc()
不带参数的方法:window.name.ParaFunc(‘test’)
注: 在api17之前addJavascriptInterface有风险,hacker可以反编译获取Native注册的Js对象,然后在页面通过反射java的内置静态类,获取敏感信息实施破坏。
遇到的坑
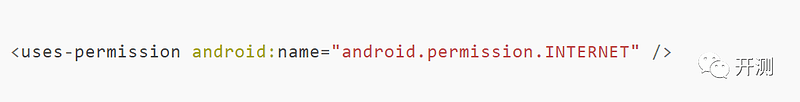
如果APP中需要跳转到http页面,需要声明:
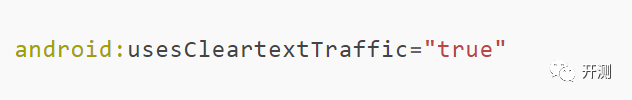
并且在application中的属性中添加

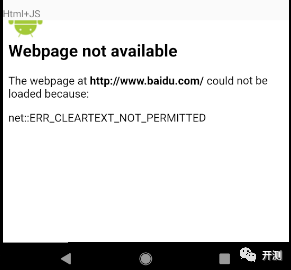
否则会出现以下错误(这是由于从Android 9.0(API级别28)开始,默认情况下限制了明文流量的网络请求,对未加密流量不再信任,直接放弃请求,因此http的url均无法在webview中加载,https 不受影响):