测试时,遇到过Web端的项目,也测试过App,对于两者的区别以及一些侧重点,结合网络和自己的实战经验总结记录下来,方便以后测试查看。
首先,从系统架构方面Web项目:B/S 架构,基于浏览器,web测试更新了服务端,客户端就会同步更新,每个用户的客户端都是完全一致的。App项目:C/S架构,必须要有客户端,如果APP修改了服务端,APP不能够保证客户端是完全一致的,除非更新客户端,那么测试就需要把客户端所使用的核心版本都回归一遍。
第二,从性能方面:Web项目更多的需要监测响应时间。App项目需要监测响应时间,cpu,内存,监测电量,流量等使用情况。
第三,兼容性方面:Web项目有不同的浏览器,例如Chrome、FireFox、IE、Safari等浏览器需要适配不同的浏览器。App项目基于不同的系统,最常见的有IOS和Android,下面是网络上搜集的手机兼容需要注意到的信息,例如品牌,不同的安卓版本,分辨率占比等数据图。
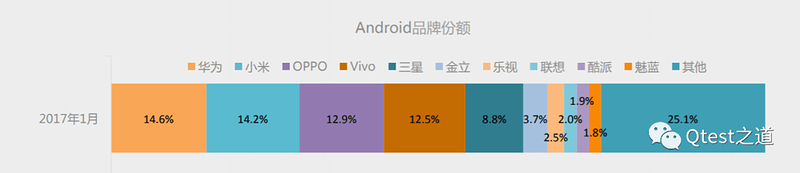
1.不同的品牌分布:
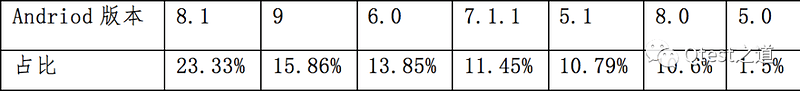
2.不同的安卓版本占比:
3.不同的屏幕尺寸占比:
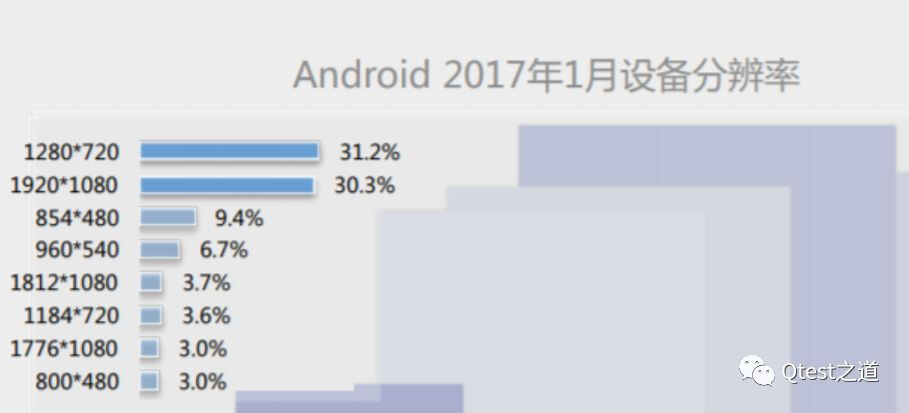
4.不同的分辨率占比:
相对于Web端来说,APP还有专项测试:
例如,安装、更新、卸载测试,安装需要考虑安装时的中断、弱网、安装后删除安装文件。卸载需要考虑卸载后是否删除app相关的文件。界面操作:关于手机端的测试,需要注意手势,横竖屏注意手势,横竖屏切换,多点触控,前后台切换。移动端相对于Web端来说还有很多特性:
一、网络种类多:移动端有很多种网络,无线网络、2G、3G、4G、断网、网速较差以及网络之间的切换时页面的等待,这些对于移动端来说很重要。此外,在非wifi下,还要注意网络使用量的问题。
二、间断问题:移动端有一个重要的问题,一般情况下在使用软件的过程并不是长久的,这中间可能发生很多中断,如电话、短信、通知、断电等等,软件需要特殊处理这些情况。打开一个页面,或者在操作的过程中(点击一个按钮后),将手机屏幕锁住,再次打开时,应用能否正常处理。
三、屏幕的限制:图片及文字的显示上传不通过的图片尺寸是否能够正常显示,图片和文字一起显示时效果如何。操作区域不同也是移动端需要关注的测试点,相对于Web端的应用来说,一般不会受到屏幕的限制,而且通过鼠标操作更加准确。但是移动端由于屏幕较小,页面及按钮会受到屏幕大小的限制,再加上用户都是通过手指进行操作,一些按钮、选择框等是否容易点击,多个可点区域位置较近时,点击部位稍微偏移,也许就会造成不同的结果,这种情况下是否可以达到预先的效果。
四、软件的启动运行:移动端还有一大特性,就是移动端有自己比较简单的手势,用户可以通过手势进行一个操作,比如左滑删除、右滑返回上一个页面、左右滑动返回上一个页面等,软件需要对这个手势进行适配。
五、离线测试:首先离线下页面呈现;其次数据完整性和session一致性;另外,还需要关注的是,离线状态下会不会还不断的请求网络,不断的做网络相关的操作。从离线状态恢复到有网络,会不会有请求堆积。
六、分享:移动端一般会装有很多软件,用户下单或者产品有活动时,用户都会进行分享,但是分享时的权限、软件是否存在等问题,需要特殊处理测试。一般的软件或应用,都会开放一部分页面,允许用户不登录时即可访问,而有些页面是必须要求用户登录的,主要针对这两种权限不同的页面做分享,然后通过分享进入本页面,查看权限的控制是否正常。
七、web和移动端的同步:用户在web端的操作,在移动端是否可以正常的进行同步、显示;在移动端的操作,用户登录web账号,信息是否同步等。