H5自动化测试的往期分享《基于图片比对的UI自动化测试在运营系统中的应用》中,提到如何通过selenium+chrome(headless)测试框架进行H5页面的轻量级自动化回归测试;但是在效果显著,释放部分人力的同时,小编发现chrome始终不是真实的运行环境,有些H5页面问题无法通过此种测试手段完全暴露,比如最常见的问题:在转转app端内展示没有问题,但是投放到其它端会出现样式兼容问题、以及不同手机分辨率下页面内容样式存在展示异常等问题,显然通过往期我们介绍的方案已无法完全满足测试需求。
基于以上问题,很显然我们需要将H5页面在真实运行环境上实施自动化测试,并期望达到:
快速回归测试,
快速端外兼容测试,
快速在线监控的效果,
从而进行更精准、更高效的H5页面自动化测试。
本方案主旨依旧注重高效率,低操作成本,低维护成本,各种……低成本,从而体现自动化价值所在,下面切入正题:
** 功能框架设计**
小编采用当前主流移动端自动化测试框架Appium实现H5页面在不同设备的不同app上进行自动化测试,主要实现功能:
多设备多终端上同时进行H5页面测试,
多设备同一终端上同时进行H5页面测试,
较长H5页面分屏测试,
在线定时监控,
实时邮件上报异常测试结果等。
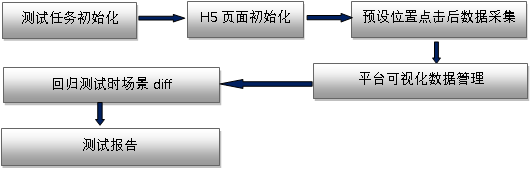
功能设计框架主要包括以下几个模块:

模块实现详细介绍
测试任务初始化
测试人员会在平台创建测试任务,填写本次任务的配置参数
,如:被测试url,选中的执行移动设备,选中的执行移动终端,页面点击密度,页面点击区域,页面测试第几屏等,平台此时在执行时会将所有参数写入配置文件,小编在脚本执行测试时会读取相关配置,完成测试任务的初始化。
H5页面初始化
将被测试url在测试人员配置的终端上打开,比如在网易新闻端内打开被测试url时,采用的打开方式比较接近用户操作:
使用二微码扫描功能通过相册打开被测试url生成的二微码,
或在网易新闻问题反馈功能中发表被测试url,然后点击此条留言也可以打开被测试url。
预设位置点击后图片采集
小编本着以上低成本的原则,使用以下方式实现:
首先读取测试人员在本次测试任务设置的点击密度,之后将页面平均分割成若干区域,取每个区域的计算后的预设位置进行点击,并对预期位置点击后图片进行采集存储。
此实现方式优势在于:
不用关心具体页面元素特性,直接采集预设位置点击后现场图,
不用关心被测试url的特殊性,只要是H5页面都可以直接进行点点点;
不足之处在于:
无法进行具体业务逻辑的测试,
期望被点击位置精准度依赖于用户设置的点击密度,点击密度越高, 期望被点击位置被点击的机率越高,
会存在较多的无效点击位置、重复组件被点击。如下图进行4*10=40个点击位置分布图:
平台可视化数据管理
小编本次功能接入到团队的UI自动化平台,有专门的UI自动化男神团(张志阳同学)为小编的功能进行了定制化的前端交互设计,从而使这个轻量级的迷你的但不冗余的H5自动化测试方案快速落地、投入使用。平台总体易用性较好、交互性较好,操作灵活、简洁、高效、稳定。
主要包括测试任务创建、基准图审核、测试结果报告三个主要功能。
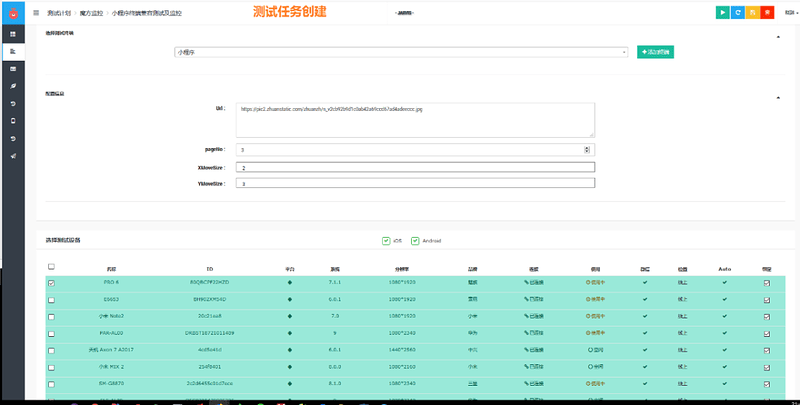
**测试任务创建:**在平台,测试人员可快速新建测试任务:
可在海量移动设备中选择目标测试设备,
多个主流终端app供测试人员选择,
自主进行页面点击密度参数设置、
页面分屏参数设置、及指定点击区域参数设置等
多任务一键执行
** 基准图审核:**预设位置点击后的现场图采集后将做为兼容测试结果统一在平台管理审核,测试人员可在平台较为直观的查看预设位置点击后的页面是否存在问题。
测试问题案例1:如下图:我们在兼容测试结果中发现点击“排序”tab后弹出框展示存在问题。

测试问题案例2:在今日头条端内展示被测试url时,红包组件未展示,如下图:
测试报告
在每个阶段执行完成时平台会生成两种类型报告,
平台测试结果报告,会汇总本次测试基本信息及测试结果,包括:执行移动设备信息、执行app信息、被测试url、问题页面展示等,测试人员可直观的查看每次测试执行结果。
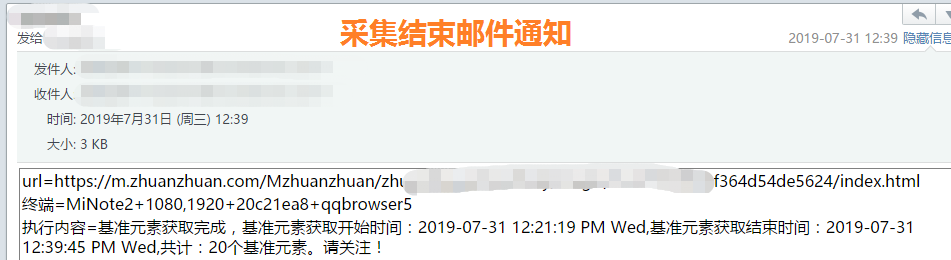
邮件报告,在每个阶段测试结束后同样会以邮件的形式通知测试人员。
兼容测试阶段通知用户采集元素个数、测试移动设备、被测试url等信息。
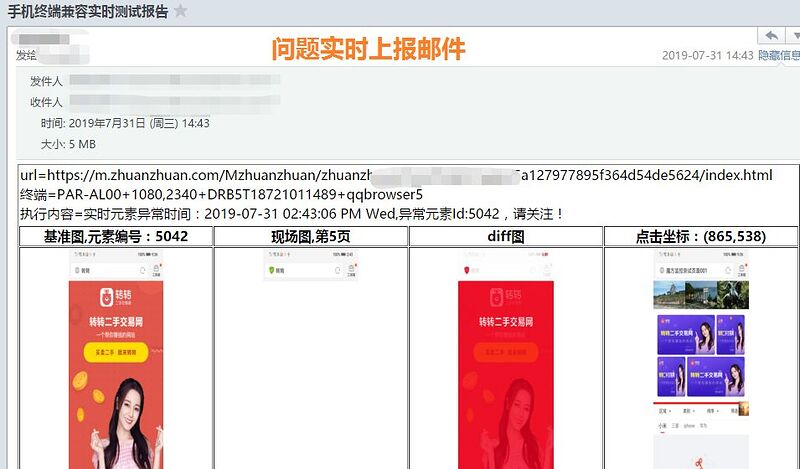
回归测试阶段、在线监控阶段如果测试过程中发现问题会实时以邮件形式上报。
测试过程中遇到异常情况上报,比如:我要测试的是第3页,结果页面只达到了第2页,未达到预期的被测试页面,此时也会发出邮件通知测试人员,测试人员可根据情况确定是否需要人工介入处理。
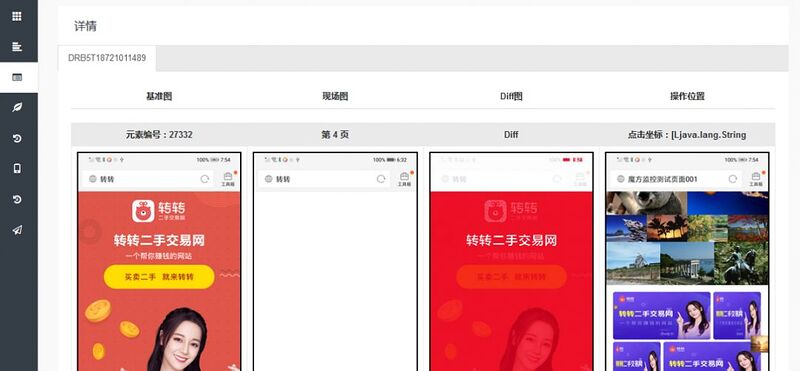
回归测试场景diff
被测试H5页面如果有必要进行回归测试或在线监控,测试人员可将其在兼容测试阶段所有点击位置的现场图进行筛选,保留有效点击位置,做为基准图,在回归测试时与相同位置点击后的现场图进行diff,如果diff结果大于预设阀值,将实时发出邮件通知测试人员,且同时将测试结果加入平台测试结果报告中统一生成平台测试结果。
机器学习
细心的大家可能发现了,我们在兼容测试阶段,测试结果是通过人工审核完成的,虽然对于测试的同学来说进行多终端兼容测试已经解决了很大一部分工作量,但是我们发现如果这部分也可以自动完成就更完美了。
因此,小编团队的UI自动化男神团已启动了机器学习项目,能做什么呢?它可以在异常场景图片的采集过程中不断积累业务本身遇到过的异常问题,通过异常场景的不断积累,从而可自动识别包括:图文重叠、样式错乱、图文遮挡等问题。
** 测试图集用例**
上面我们提到过此方案其中的一点不足:产生较多无效点击位置,重复点击组件,为了解决这个问题,且使我们的自动化本身的效率再次进行质变的提升,接下来我们计划开发图集用例功能,用户可对被点击位置进行截图,组成当前页面点击位置图集上传至平台,平台将通过模板匹配等技术手段完成有效点击位置的快速识别,从而进行精准位置点击。