点击上方蓝字关注我们!
问
什么是SEO?
SEO(搜索引擎优化) 利用搜索引擎的规则提高网站在有关搜索引擎内的排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。
为什么要做SEO?
随着互联网的不断发展与普及,网络推广——SEO成为一个企业宣传,选择推广的必要渠道!它可以应用于各行各业。因为网络不同于其他大众传媒,网络具有广泛性,没有地域、行业、职务、生活背景、经济条件等等的限制。所以,SEO排名直接影响了企业被展示的机会。企业在领域内的网页排名靠前,将为企业获取更多流量。
前端开发人员如何检查站内SEO 以及如何去做?
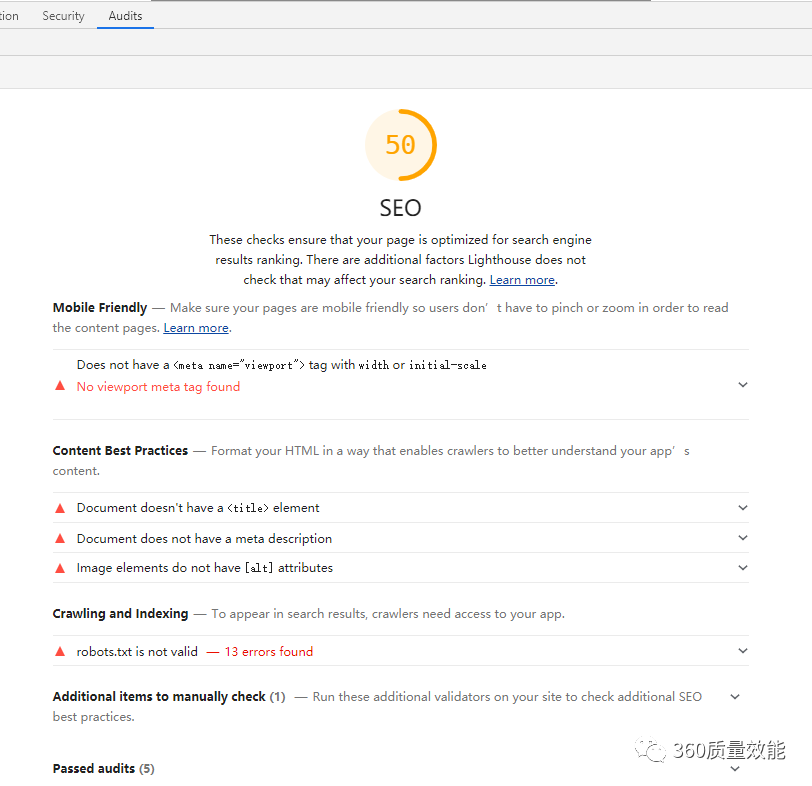
Chrome 浏览器站内检测,首先打开 F12 选择 Audits 或者 Lighthouse
检测完成以后如下图 提示错误 我们可以根据错误来解决一些站内优化问题
合理使用title、description、 keywords 又该如何去写?
**title:**首页title写法,一般是“网站名称-主关键词或一句含有主关键词的描述”。一般网站名称放后面,因为搜索引擎给予标题最前面的词比后面的高。比如,做“SEO”这个词,就这样写“SEO_站内SEO-网站SEO”
**description: **文章页description写法,标准写法就和前面的一样,将文章标题、文章中的重要内容和关键词融合在一起,写成简单的介绍。这是最好最标准的写法。
<title>SEO_站内SEO-网站SEO</title>
<meta name="Description" Content="前端SEO-网站SEO-站内SEO">
<meta name="Keywords" Content="SEO,为什么要做-SEO,SEO-如何做">
尽可能少的使用无语义的标签div和span。
不要使用纯样式标签,如:b、font、u等,改用css设置。
使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td。
HTML5常用的语义元素
HTML5提供了新的语义元素来定义网页的不同部分,它们被称为“切片元素”,如图所示

<div class="box1">
<header> header</header>
<nav>
nav
</nav>
<section>
<main>
<article>
<header> article header</header >
<section style="width: 100%;height: 208px; background: #555555;">
section
</section>
<footer> article footer</footer >
</article>
</main>
<aside>
<h4> aside</h4>
</aside>
</section>
<footer>
footer
</footer>
<img alt="SEO优化指南图" src="../seo.png" >
</div>
.box1{
width: 500px;
height: 537px;
margin: 20px auto;
text-align: center;
font-size: 20px;
}
header{
width: 500px;
height: 45px;
background: #888888;
margin-bottom: 10px;
}
footer {
width: 500px;
height: 45px;
background: #888888;
margin-top: 5px;
}
section {
width: 500px;
height: 360px;
}
nav {
width: 500px;
height: 45px;
float: left;
background: #888888;
margin-bottom: 5px;
}
main {
width: 300px;
height: 300px;
float: left;
}
article {
width: 301;
height: 180px;
background: #888888;
margin-top: 5px;
}
article header {
width: 300px;
height: 31px;
margin: 10px 0 10px;
}
article footer {
width: 300px;
height: 31px;
margin: 10px 0 10px;
}
aside {
width: 195px;
height: 290px;
float: right;
background: #888888;
margin-left: 5px;
margin-top: 10px;
}
非装饰性图片须加alt
<img alt="SEO优化指南图" src="../seo.png">
增强内容相关性:它是可以利用汉字介绍文章内容的,对于一些特定的企业产品,由于视觉的体验,它往往是少文字的。
提高关键词密度:在操作企业站的时候,我们经常遇到是站点首屏一个大的横幅banner,几乎占用了首页的大部分页面,为了有效的提高首页核心关键词密度,我们只能利用一切办法增添关键词,比如:在图片的alt标签中添加。
总
结
EO分为两种 一种是站内SEO和站外SEO:通常技术人员要做的就是站内SEO,站内SEO起到的作用是搜索时候引擎可以很好的抓取到,例如前面讲到的,在实现过程中尽量少的使用无语义的标签div和span,合理的使用title、description、 keywords,等。
站外SEO一般是运营人员通过各大搜素引擎的收录站点提交信息,或者通过花钱等渠道提高网站的靠前排名,在做站外SEO的同时做好站内SEO,会更有效的提高。比如:360提交入口 网站收录_360搜索