-
1、录制回放方式的稳定性和可靠性有限
-
2、只支持 Firefox、Chrome
-
3、对于复杂的页面逻辑其处理能力有限
环境准备
Chrome 插件:https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
Firefox 插件:https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/
安装完成后,通过在浏览器的菜单栏中点击图标启动

实战演示
第一步:创建新项目后,取名为 hogwarts_demo1。
第二步:然后需要填写 URL(要录制测试脚本的网站 URL)。这里使用的是 https://ceshiren.com/。
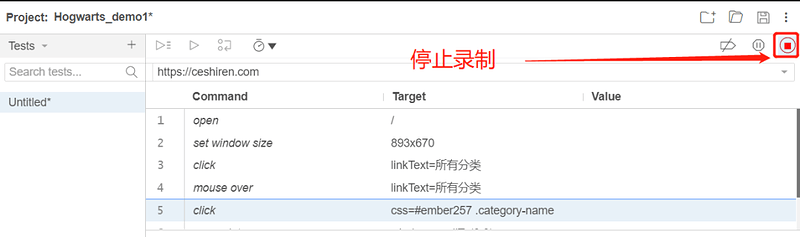
第三步:完成设置后,将打开一个新的浏览器窗口,加载 URL 并开始录制脚本。在页面上的操作都将记录在 IDE 中。操作完成后,切换到 IDE 窗口并单击停止录制按钮。
第四步:停止后,为刚录制的测试用例取名ceshiren_demo1
利用 Selenium IDE 导出 pytest 格式代码。
导出用例代码如下:
#注释是由 Selenium IDE 生成的代码
# Generated by Selenium IDE
#导入可能用到的依赖
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestCeshirendemo1():
# setup_module()只会在开始测试运行一次
def setup_method(self, method):
# 初始化webdriver
self.driver = webdriver.Firefox()
self.vars = {}
# teardown_module()只会在结束测试运行一次
def teardown_method(self, method):
# 关闭浏览器并关闭启动 ChromeDriver 时启动的 ChromeDriver 可执行文件
self.driver.quit()
# 测试方法
def test_ceshirendemo1(self):
# 访问网址
self.driver.get("https://ceshiren.com/")
# 设置窗口大小
self.driver.set_window_size(1382, 744)
# 点击操作
self.driver.find_element(By.LINK_TEXT, "所有分类").click()
# 设置等待时间为2秒
time.sleep(2)
# 关闭当前窗口
self.driver.close()
这段代码就简单的实现了对浏览器操作的自动化。
保存
单击 IDE 右上角的 save 图标,输入项目的保存名称和地址。
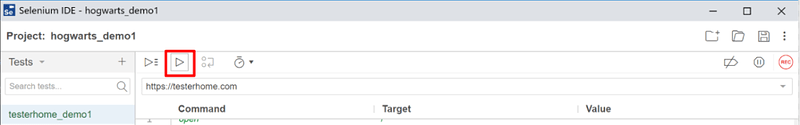
回放
选择想要回放的测试用例,单击 play 按钮,在 IDE 中回放测试。
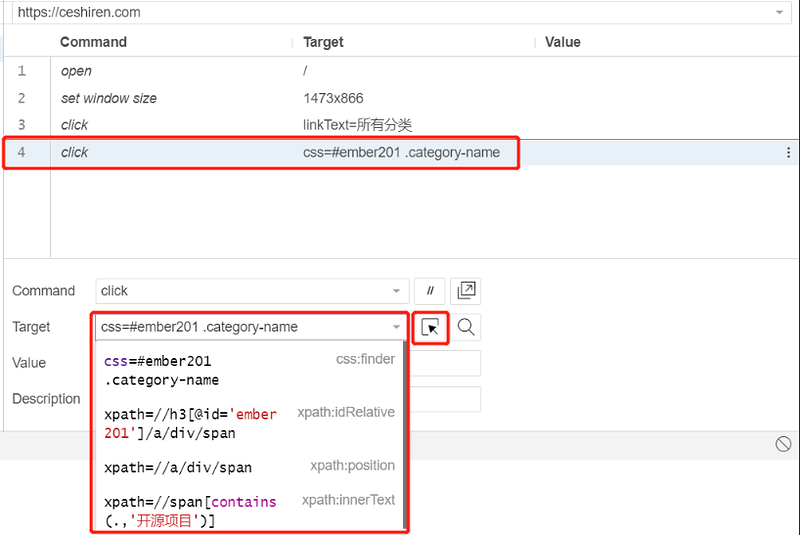
控件定位
如果想定位其他的控件,只需要点击图中的箭头,点击后就会跳转到浏览器,然后点击想要定位的控件,Target 的值就会出现相应的定位表达式。
推荐学习
推荐学习
**内容全面升级,4 个月 20+ 项目实战强化训练,资深测试架构师、开源项目作者亲授 **BAT 大厂前沿最佳实践,****带你一站式掌握测试开发必备核心技能(对标阿里P6+,年薪50W+ )!直推 BAT 名企测试经理 ,普遍涨薪 50%+!