WEB 就是 World Wide Web 的缩写,称之为全球广域网,俗称 WWW。对于用户来说其实就是由多个网页组合在一起而形成一种服务。
WEB 前端负责展示一个网站当中前台网页里的内容。而网页是由前端工程师使用 HTML 语言编写而成的一种文件,它里面会包含文字、图片、超链接、音频、视频等等这些内容。
HTML 超文本标记语言(Hyper Text Markup Language)就是用来描述网页的一种计算机语言。
HTML发展
在互联网最初的时候是没有 HTML 的,只能通过网络传输最简单的文字内容。随着用户的要求越来越多,同时也随着技术的不断发展,就出现了一种可以表达文字内容之外的语言 HTML1.0。后来又慢慢发展到了现在的 HTML5,也就是现在常说的 H5。
HTML查看工具
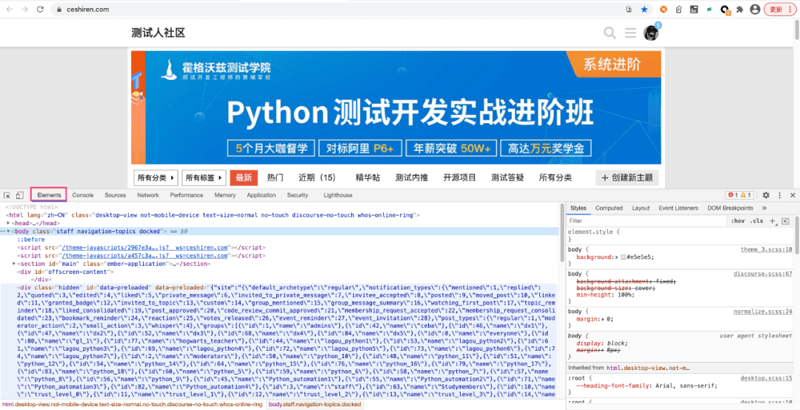
在测试过程中,有时候需要通过工具去查看对应的 HTML 代码。在这里可以用浏览器自带的开发者工具,打开这个工具的快捷键是 F12。
开发者工具是一个相当强大的工具。可以查看修改 HTML,还可以调试 JS,可以修改 CSS,还可以查看网络数据,并且还能进行性能测试,非常的全能。对于 WEB 测试来说,是一个必须要掌握的工具。
要查看 HTML 源码,只需要进入开发者工具的 Elements 界面。在这里可以对 WEB 页面上的元素进行定位,并且查看整个 WEB 页面的 HTML 源码。
HTML基本结构
网页是通过 HTML 语言来书写。用 HTML 语言去书写网页有一些结构是默认必须存在的, 这个结构就叫做网页(HTML)骨架。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
标签就是 HTML 语言的发明者人为定义好的一些“单词”,不同的标签代表了不同的功能。
标签有两种常见的形式:
-
单标签:
<标签名 /> -
双标签:
<标签名称><!--标签名称--> -
<!DOCTYPE html>:向浏览器声明当前的文档是 HTML 类型。 -
<html>与</html>之间的文本描述网页,是网页当中最大的一个标签,称之为根标签。 -
<head>与</head>描述网页头部,里面的内容是写给浏览器看的。 -
<meta charset="UTF-8">表示在设置当前网页的显示编码。 -
<title>与</title>之间文本为网页的标题,里面的内容会在浏览器的标签页上显示。 -
<body>与</body>之间的文本是网页主体,里面的内容会显示在浏览器的空白区域内。 -
<div>与</div>之间定义网页中的一个分隔区块或者一个区域部分。 -
<h1>与</h1>之间的文本被显示为标题。 -
<p>与</p>之间的文本被显示为段落。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
<div>
<h1>我的第一个网页</h1>
<p>网页中的内容</p>
</div>
</body>
</html>
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。属性总是以名称/值对的形式出现,比如:name=“value”。
属性的基本格式为:<标签名 属性1=“属性值1” 属性2=“属性值2”>
每个标签都可以拥有多个属性。属性必须写在开始标签中,位于标签名的后面。属性之间不区分顺序。标签名与属性、属性与属性之间使用空格隔开。任何属性都有默认值,省略该属性表示使用默认值。
在 HTML 里,属性也有很多种,比如首先有全局属性,全局属性是所有的标签都可以使用的。然后还有事件属性,事件大家可以理解为不同的操作。在不同的操作中,也有特殊的属性可以定义。最后还有各个标签的一些独有的属性。
比如常见的全局属性有:
-
class:规定元素的类名
-
id:规定元素的唯一 id
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
<div id="first" class="content">网页中的内容</div>
</body>
</html>
推荐学习
**内容全面升级,4 个月 20+ 项目实战强化训练,资深测试架构师、开源项目作者亲授 **BAT 大厂前沿最佳实践,****带你一站式掌握测试开发必备核心技能(对标阿里P6+,年薪50W+ )!直推 BAT 名企测试经理 ,普遍涨薪 50%+!