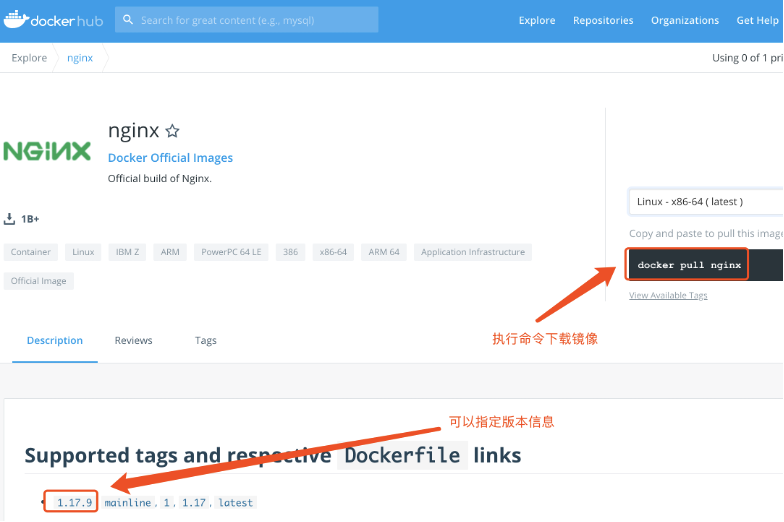
浏览器访问:https://hub.docker.com/_/nginx 查看Nginx镜像详细信息。

下载镜像,默认会下载lastest最新版本的软件,可以指定软件的版本。例如:nginx:1.17.9。
docker pull nginx
docker pull nginx:1.17.9
运行 Nginx 容器命令为:
docker run -d --name nginx -p 8088:80 nginx:1.17.9
- run:启动一个容器
- -d:后台守护进行方式运行
- –name:指定容器的名字
- -p:映射容器的端口到宿主机,前面宿主机端口,后面容器端口。
- nginx:1.17.9:容器镜像名称和版本信息

如果出现“Welcome to nginx!”就表示Nginx服务已经正常启动啦!
当我们可以访问 Nginx 服务的时候,会发现访问的页面是 Nginx 默认的欢迎页面,我们要怎么样才能访问自定义的页面呢?我们可以用挂载目录的方式让Nginx服务展示我们想要的页面。
- 在当前位置新建一个 html 目录,里面放一个新建的 html 文件,名字为 index.html,内容如下。
<h1>Hogwarts</h1>
Nginx
容器
docker run -d --name nginx1 -p 8089:80 \
-v ${PWD}/html:/usr/share/nginx/html \
nginx:1.17.9
- -p 8089:80映射容器的80端口到宿主机8089端口。
- -v ${PWD}/html:/usr/share/nginx/html:-v参数代表挂载一个目录到容器内,前面的目录${PWD}/html代表宿主机的目录,后面的目录/usr/share/nginx/html代表容器内的目录。它们中间用分号隔开。其中${PWD}是一个系统变量,代表当前所在的目录。然后我们在访问宿主机的IP和端口查看一下状态。

当出现“Hogwarts”时,就代表运行正常,我们就可以把新建的 html 文档都放到 html 目录里面。然后去访问啦!
明天的文章将会告诉大家如何用 Docker搭建测试用例平台 Testlink。Testlink 是基于 WEB 的测试用例管理系统哦。敬请期待。
内容全面升级,4 个月 20+ 项目实战强化训练,资深测试架构师、开源项目作者亲授 BAT 大厂前沿最佳实践,带你一站式掌握测试开发必备核心技能(对标阿里P6+,年薪50W+)!直推 BAT 名企测试经理,普遍涨薪 50%+!
点个在看你最好看
![]() 点击“阅读原文”,提升测试核心竞争力!
点击“阅读原文”,提升测试核心竞争力!
原文链接
