本次课题 Litemall 项目
项目地址
课前准备
测试场景
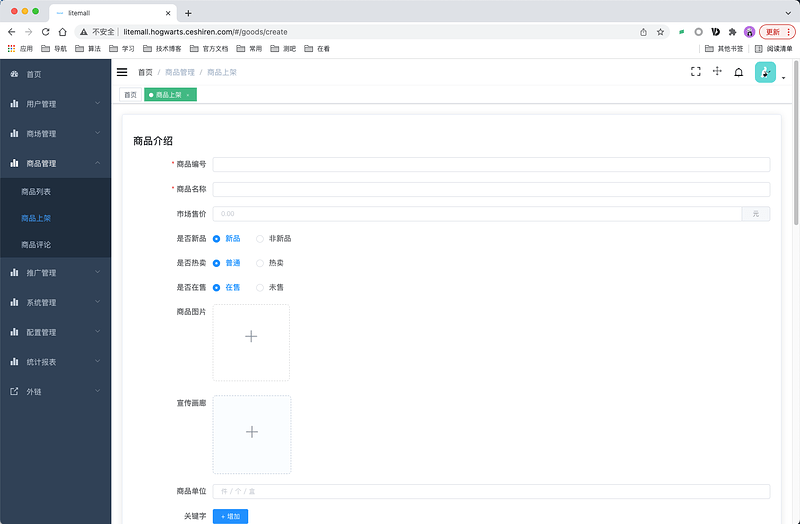
- litemall商城上架商品
功能测试
页面友好型测试
- 页面风格、样式、颜色是否协调
- 页面布局是否整齐、协调
- 页面操作、描述是否恰当
- 操作是否符合人们的常规习惯
- 提示界面是否符合规范
- 界面中各个控件是否对齐
- 查询结果列表列宽是否合理、标签描述是否合理
- 对于信息比较长的文本,文本框有没有提供自动竖直滚动条
- 系统界面的控件是否可以通过tab键遍历,并且顺序合理
- 窗口的最大化、最小化是否能正确切换
- 操作顺序是否合理
- 页面分辨率检查,在各种分辨率浏览系统检查系统界面友好性
业务功能测试
- 使用所有默认值进行测试
- 输入判断
- 所有界面出现是和否的逻辑,要测试
- 异常处理
- 敏感词
输入框测试
- 字符型输入框:英文全角、英文半角、数字、空或者空格、特殊字符“~!@#¥%……&*?{}”特别要注意单引号和&符号。禁止直接输入特殊字符时,使用“粘贴、拷贝”功能尝试输入。
- 长度检查:最小长度、最大长度、最小长度-1、最大长度+1、输入超工字符比如把整个文章拷贝过去。
- 空格检查:输入的字符间有空格、字符前有空格、字符后有空格、字符前后有空格
- 多行文本框输入:允许回车换行、保存后再显示能够保存输入的格式、仅输入回车换行,检查能否正确保存(若能,检查保存结果,若不能,查看是否有正常提示)
- 安全性检查:输入特殊字符串
业务测试
- 主功能是否可用(搜索商品-查看详情-加入购物车-是否加入成功-支付等)
- 搜索功能是否可用?
- 搜索返回数据是否正确?
- 筛选项筛选,返回数据是否正确?
- 搜索结果详情预览是否正确?
- 添加购物车的单件数量大于剩余库存是否可以添加成功?
- …
链接测试
- 保证链接的可用性和正确性
分辨率测试
- 分辨率兼容
- 浏览器兼容
本周课程内容
- 功能测试
- web自动化