vue-cli 版本@vue/cli 4.2.3
运行npm run serve后 服务启动 但是有warning
WAIT Compiling… 2:20:45 PM
Compiling…
WARNING Compiled with 1 warning 2:20:45 PM
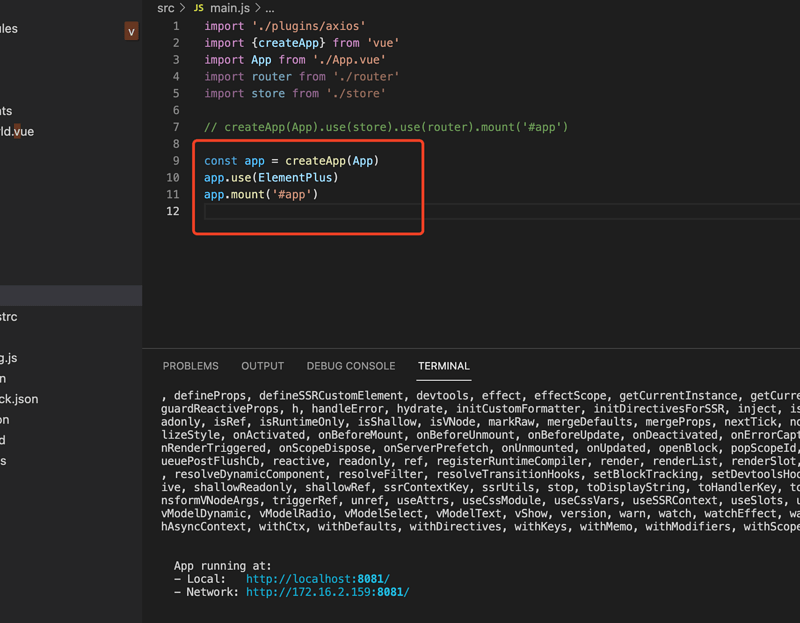
warning in ./src/plugins/axios.js
export ‘default’ (imported as ‘Vue’) was not found in ‘vue’ (possible exports: BaseTransition, Comment, EffectScope, Fragment, KeepAlive, ReactiveEffect, Static, Suspense, Teleport, Text, Transition, TransitionGroup, VueElement, callWithAsyncErrorHandling, callWithErrorHandling, camelize, capitalize, cloneVNode, compatUtils, compile, computed, createApp, createBlock, createCommentVNode, createElementBlock, createElementVNode, createHydrationRenderer, createPropsRestProxy, createRenderer, createSSRApp, createSlots, createStaticVNode, createTextVNode, createVNode, customRef, defineAsyncComponent, defineComponent, defineCustomElement, defineEmits, defineExpose, defineProps, defineSSRCustomElement, devtools, effect, effectScope, getCurrentInstance, getCurrentScope, getTransitionRawChildren, guardReactiveProps, h, handleError, hydrate, initCustomFormatter, initDirectivesForSSR, inject, isMemoSame, isProxy, isReactive, isReadonly, isRef, isRuntimeOnly, isShallow, isVNode, markRaw, mergeDefaults, mergeProps, nextTick, normalizeClass, normalizeProps, normalizeStyle, onActivated, onBeforeMount, onBeforeUnmount, onBeforeUpdate, onDeactivated, onErrorCaptured, onMounted, onRenderTracked, onRenderTriggered, onScopeDispose, onServerPrefetch, onUnmounted, onUpdated, openBlock, popScopeId, provide, proxyRefs, pushScopeId, queuePostFlushCb, reactive, readonly, ref, registerRuntimeCompiler, render, renderList, renderSlot, resolveComponent, resolveDirective, resolveDynamicComponent, resolveFilter, resolveTransitionHooks, setBlockTracking, setDevtoolsHook, setTransitionHooks, shallowReactive, shallowReadonly, shallowRef, ssrContextKey, ssrUtils, stop, toDisplayString, toHandlerKey, toHandlers, toRaw, toRef, toRefs, transformVNodeArgs, triggerRef, unref, useAttrs, useCssModule, useCssVars, useSSRContext, useSlots, useTransitionState, vModelCheckbox, vModelDynamic, vModelRadio, vModelSelect, vModelText, vShow, version, warn, watch, watchEffect, watchPostEffect, watchSyncEffect, withAsyncContext, withCtx, withDefaults, withDirectives, withKeys, withMemo, withModifiers, withScopeId)
App running at:
- Local: http://localhost:8081/
- Network: http://172.16.2.159:8081/
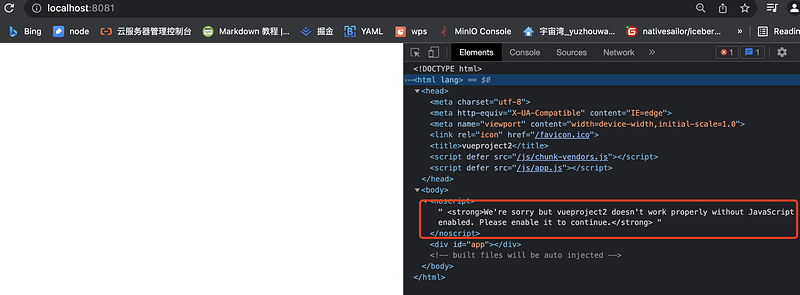
可以尝试第二个 点进去看看 Network: http://172.16.2.159:8081/
最后页面console信息
app.js:318 Uncaught TypeError: Cannot read properties of undefined (reading ‘use’)
at eval (axios.js?cb69:59:1)
at Module…/src/plugins/axios.js (app.js:85:1)
at webpack_require (app.js:315:33)
at fn (app.js:570:21)
at eval (main.js:2:72)
at Module…/src/main.js (app.js:74:1)
at webpack_require (app.js:315:33)
at app.js:1479:109
at Function.webpack_require.O (app.js:361:23)
at app.js:1480:53