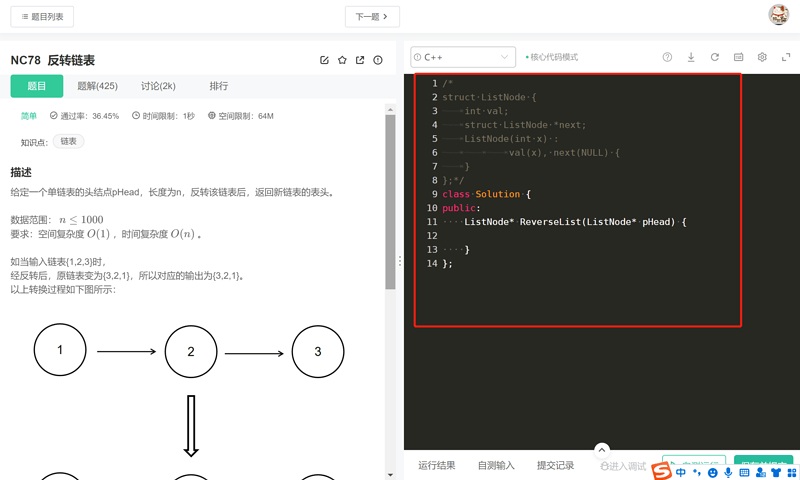
类似如下编辑器能实现UI自动化吗,想请教下大佬们有啥思路。
你自己要先说明白测试点,再说能不能做。
UI的本质就是功能测试
测试场景是:算法题编辑器的编码+运行+结果查询 (输入代码+运行代码)
遇到难点主要是富文本编辑器怎么输入代码问题
富文本不能输入?你测试过了没。一般都是可以的。
试过啦,代码编辑器这种好像不是简单的iframe下的input或是body那种。
牛客编辑器是自动生成的span,不能使用sendkeys,不太懂前端尝试使用innerHTML和text等也没成功。
大概看了一下,编辑器的逻辑都还蛮复杂的。主要是有结构的嵌套,刚刚废了很大劲,才用js输了一行文本进去…,只在console 用js 调试了一下。
js代码如下,如果对前端的各种api结构不熟悉的话,感觉没必要对这个做UI自动化,成本太高了
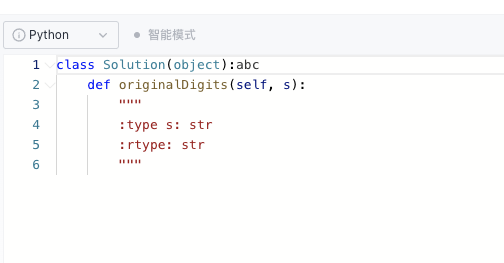
# 创建一个span标签
var dateSpan = document.createElement('span')
dateSpan.innerHTML = 'abc';
# 获取单行的内容
divEle = document.querySelector(".view-line")
# 在当前行塞入span文本
divEle.querySelector('span').appendChild(dateSpan)
效果如图

嗯嗯,收到,意识到要模拟录入过程创建span等前端底层过程,但是确实不太熟前端。
结果:这个讨论后这类难点问题暂时先不实现了还是人工回归,学习前端api的成本收益比确实比较低。