PPT
源码链接
GitHub - ceshiren/HogwartsLG7: 霍格沃兹测试学院拉勾名企直推营第七期 https://ceshiren.com
课程内容
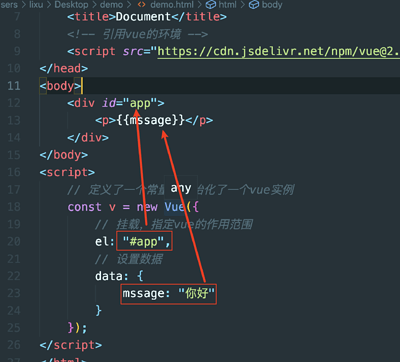
Vue最原始示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引用vue的环境 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{mssage}}</p>
</div>
</body>
<script>
// 定义了一个常量,初始化了一个vue实例
const v = new Vue({
// 挂载,指定vue的作用范围
el: "#app",
// 设置数据
data: {
mssage: "你好"
}
});
</script>
</html>
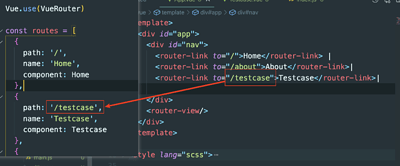
router的使用
axios使用
- http.js
- api.js
- xxxx.js (具体某个接口)
main.js的配置
import api from './api/api'
Vue.config.productionTip = false
// 将api挂载到vue原型上面
Vue.prototype.$api = api
组件使用
父子组件数据传递
- 定义子组件
- 在父组件调用子组件
- 在子组件定义”形参“,通过props
- 在父组件调用子组件的时候传参
可能的报错信息
vuetify组件在console报错"Vuetify Warning: Unable to locate target [data-app]" - #2,来自 _AD
作业
- 完成用例的修改前端页面