昨天有位学员同学提问了一个,有个项目 支持国际化,使用的镜像为 selenium/node-chrome , 运行出来的结果显示的是英文,希望能显示出中文。
首先我尝试了网上的办法,安装字体库啥的,如下的命令
apt-get -y install ttf-wqy-microhei ttf-wqy-zenhei
经过尝试,发现此法无用,又尝试了 添加 --lang=zh-cn 也没用。本着不放弃的精神,
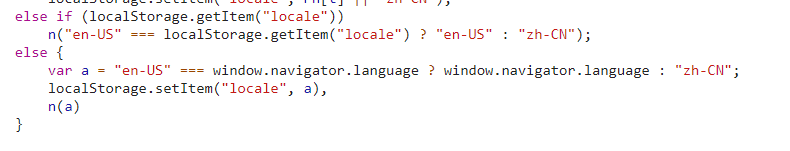
研究了下项目的源码,发现了页面显示语言的关键代码,如下:

根据这个源码可知,只有当window.navigator.language 为 zh-CN 才会显示中文。
首先在安装了字体库的镜像测试一下:
driver.execute_script('return window.navigator.language;')
结果返回en-US
在未安装字体库的镜像 selenium/node-chrome也测试下,还是返回en-US。
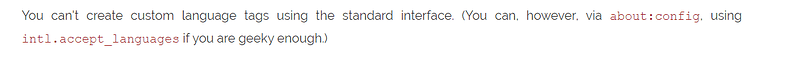
经过搜索,发现有个帖子说到了这句
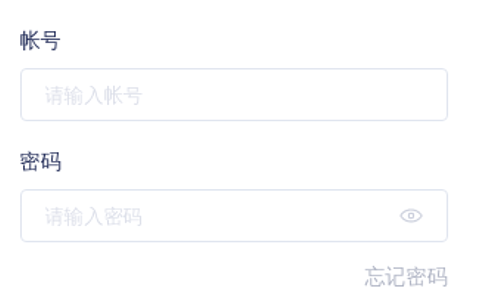
直接尝试起来,奇迹出现了,终于见到熟悉的中文了。

附核心代码:
chrome_options.add_experimental_option('prefs', {'intl.accept_languages': 'zh-cn'})
以下为完整代码:
# -*- coding: utf-8 -*-
'''
@author: 花小田
@datetime:2021/8/24 20:31
@summary: 解决docker node-chrome "乱码"问题
'''
from selenium import webdriver
import time
class TestCase:
def setup(self):
ds = {'platform': 'ANY',
'browserName': "chrome",
'version': '',
'javascriptEnabled': True
}
chrome_options = webdriver.ChromeOptions()
# chrome_options.add_argument("--headless")
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-gpu')
chrome_options.add_experimental_option('prefs', {'intl.accept_languages': 'zh-cn'}) # 这句是核心
chrome_options.add_argument('--disable-dev-shm-usage')
chrome_options.add_argument("--test-type")
self.driver = webdriver.Remote('http://192.168.30.131:44444/wd/hub', desired_capabilities=ds,
options=chrome_options)
self.driver.set_window_size(1920, 800)
def test_something(self):
self.driver.get("your url")
time.sleep(3)
self.driver.save_screenshot('login.png')
assert self.driver.name == "chrome"
def teardown(self):
self.driver.quit()
后来在 有字体库的镜像和无字体库的镜像上反复测试,还是会显示中文,所以 当有项目是根据 window.navigator.language来判断的时候,先尝试下我这个设置,有奇效,不局限于设置中文,具体的查阅文档,可设置对应的语言即可