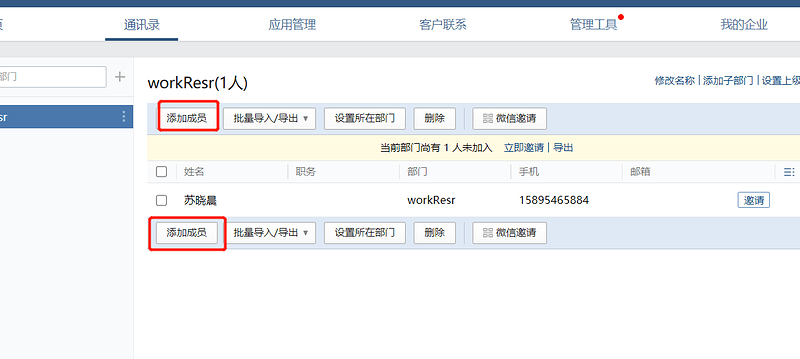
通讯录的添加成员按钮,所有定位方式都试过了,一直报错,哪位大佬指教一下
了解下这个方法 :nth-child
定位问题:
问题有两个坑,第一个坑是元素定位的坑;在元素定位正确的情况下还有第二个坑
-
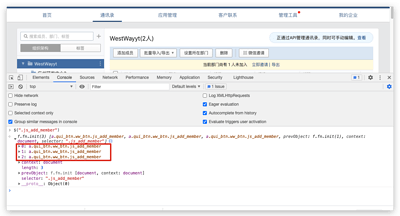
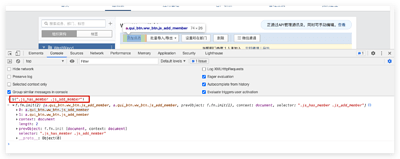
这个
.js_add_member能找到三个元素, 但是只有后两个能够被点击。所以定位首先要排除第一个,可以通过父子关系,限制定位元素区域
-
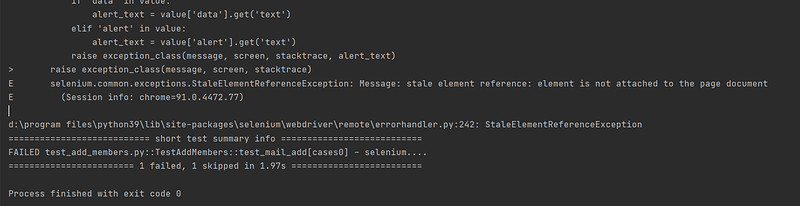
报错信息是 element not attached 证明元素已经被找到但是还未附着上去
原因:
脚本执行的速度要快很多,button 虽然已经渲染, 但是相关的js 逻辑 或者 后台的数据信息还没加载完成。比如,可能是按钮点击触发之后,会有一些数据的校验。
解决方法:
- 第一种方法:死等。
- 第二种方法:添加容错机制,重复点击次按钮,直到进入下一个页面为止
相关代码
def goto_add_member(self):
# 可以设置循环次数
while True:
try:
# 循环点击 添加成员,如果点击失败,则循环try内代码,直到找到为止
self.driver.find_element(By.CSS_SELECTOR, ".js_has_member .js_add_member").click()
# 如果点击成功,进入下一个页面,找到username这个元素, 如果点击失败
ele = self.driver.find_element(By.ID, "username")
# 如果找到username, 则跳出循环
if ele:
break
except:
print("元素没有找到")