自己加个转时间戳的步骤吧
网上搜过引入moment,但是会直接报错,引起页面白屏
let timestampToDate = moment(timestamp).format(‘YYYY-MM-DD HH:mm:ss’)
console.log(‘timestampToDate:’ + timestampToDate);
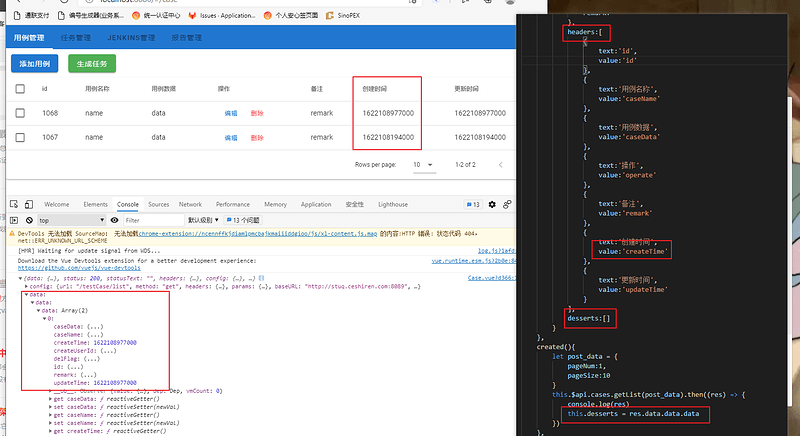
这个是在mian.py里去编写的吧,想问在课程中的Case.vue文件下如何去编写引用返回的数据进行处理
这是js,可以在Case.vue编写~
参考https://www.php.cn/vuejs/463312.html
或者是自己写一个时间戳转成时间的js方法,如下:
timestampToTime(timestamp){
var date = new Date(timestamp);//时间戳为10位需*1000,时间戳为13位的话不需乘1000
var Y = date.getFullYear() + ‘-’;
var M = (date.getMonth()+1 < 10 ? ‘0’+(date.getMonth()+1) : date.getMonth()+1) + ‘-’;
var D = date.getDate() + ’ ';
var h = date.getHours() + ‘:’;
var m = date.getMinutes() + ‘:’;
var s = date.getSeconds();
console.log(“haha”,Y+M+D+h+m+s)
return Y+M+D+h+m+s;
}
然后在拿接口返回的时间时调用下就行了~
1 个赞
好的,谢谢,那我试试看