JS大法也不行?
这个是属于 selenium定位非select选择框并点击选择元素的场景。
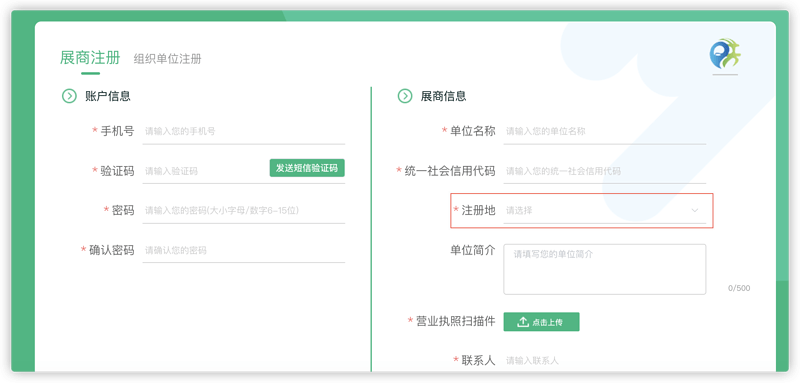
1.首先分析,查看HTML代码发现,这个输入框有只读属性,selenium没办法直接操作。需要运用js去除元素只读属性;代码示例如下,
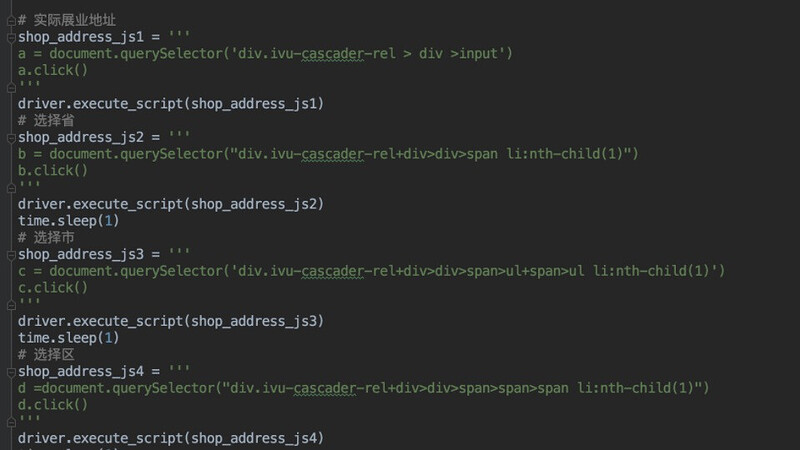
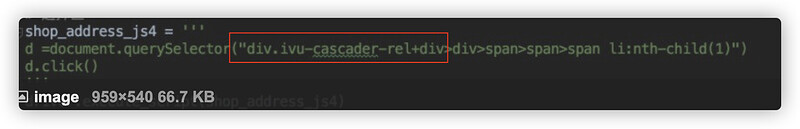
2.采用直接用js操作页面元素的方法实现。给你一段代码示例,试着改下~
谢谢大佬,之前不能定位的解决了,但是还有一个小问题
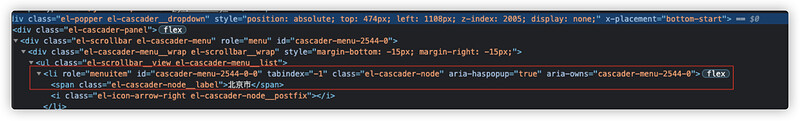
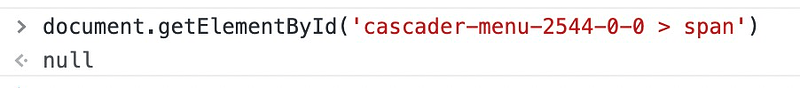
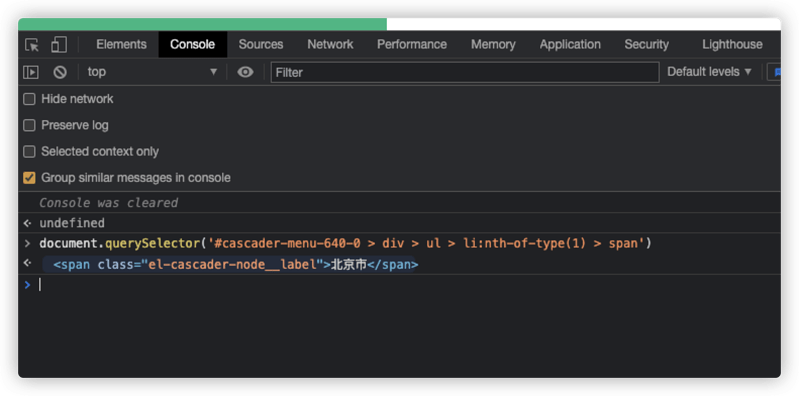
这个北京市定位不到,源代码是这样的
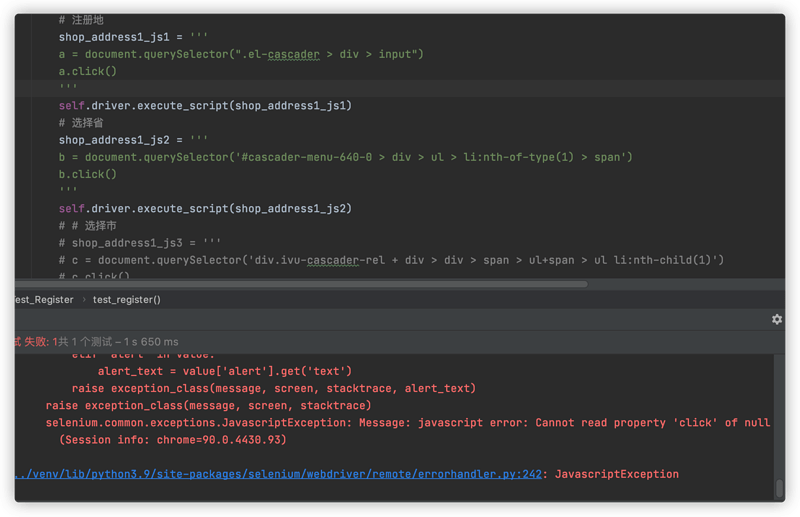
shop_address1_js2 = '''
b = document.getElementById('cascader-menu-2544-0-0 > span')
b.click()
'''
self.driver.execute_script(shop_address1_js2)
报错信息如下:
因为还是有点不熟悉这个js定位,还有一个小问题想问下,您那边代码中的
“+”是什么意思啊?
哦哦,好的,谢谢,我另一个定位不到是怎么回事啊,id 也是唯一的 
已解决,问题是因为三级联动的id是变化的,所以导致定位失败,解决方法为:避免使用id定位,寻找父节点的唯一class,进行路径定位,即可解决,感谢学习委员沃伦的帮助,及群内小伙伴的帮助
解决了就行,