Vue项目本地开发构建运行
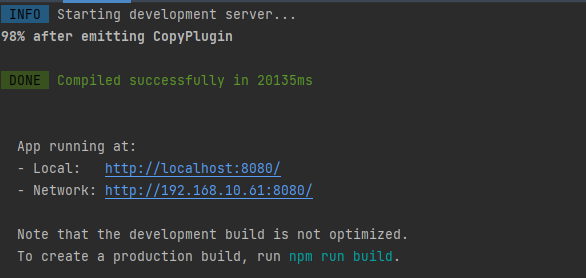
在Vue项目代码编写完成后,在vscode的命令行执行 npm run serve 或者执行vue-cli-service serve就能启动该Vue项目

在开发构建的情况下会热加载对项目代码的修改,如果运行报错的话,能准确的输出是哪一行哪一列有错
Vue项目准生产环境运行
Nginx 部署Vue项目
- Nginx环境安装
- 方法一:
首先,添加nginx官方yum源文件,此处创建的源文件为/etc/yum.repos.d/nginx.repo,文件内容如下
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=0
enabled=1
官网源配置完成后,使用如下命令安装
yum install -y nginx
启动Nginx
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
- 方法二,更简便的方式 docker 方式运行Nginx
docker pull nginx
#在家目录创建config 文件夹,并且复制nginx.conf到改目录下去
mkdir -p nginx/config
cp nginx.conf /nginx/config
docker run -d -p 8090:80 --name mynginx -v ~/nginx/html:/usr/share/nginx/html -v ~/nginx/config/nginx.conf:/etc/nginx/nginx.conf -v ~/nginx/log:/var/log/nginx nginx
- 项目打包
- 在项目中找到 vue.config.js 文件,添加配置项目,其中productionSourceMap设置为false是不打包.map文件,可以预防源码的泄露
module.exports = {
transpileDependencies: [
'vuetify'
],
// 关闭生成.map
productionSourceMap: false
}
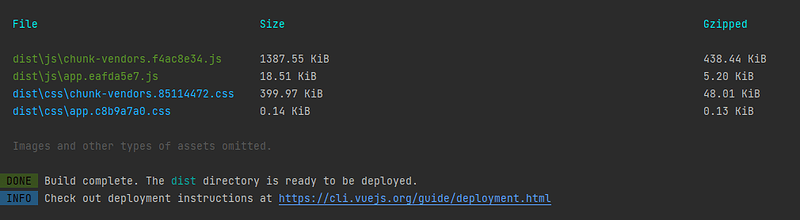
- 打包构建项目
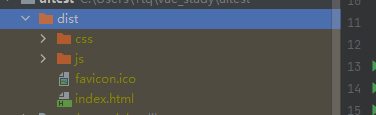
在命令行执行 npm run build 或者执行vue-cli-service build ,命令执行完成后,就能在项目目录下发现一个dist文件夹,此文件夹就是打包后的vue项目


- 项目部署
将项目dist文件夹拷贝到html文件夹去,html目录结构类似下图

将nginx.conf修改成下述的文件,重新加载nginx,就能在8090端口访问Vue项目了
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#gzip on;
include /etc/nginx/conf.d/*.conf;
}