请大佬给答疑一下,非常感谢!
js脚本那块的代码发出来看下,看下咋写的
‘’'python
# 输入单据金额
self.find(By.ID, "invoiceAmt").send_keys("10000")
# # 贸易合同编号
self.find(By.ID, 'tradeContractNo').send_keys("34546666")
# 贸易合同名称
self.find(By.ID, "tradeContractName").send_keys("贸易合同名称")
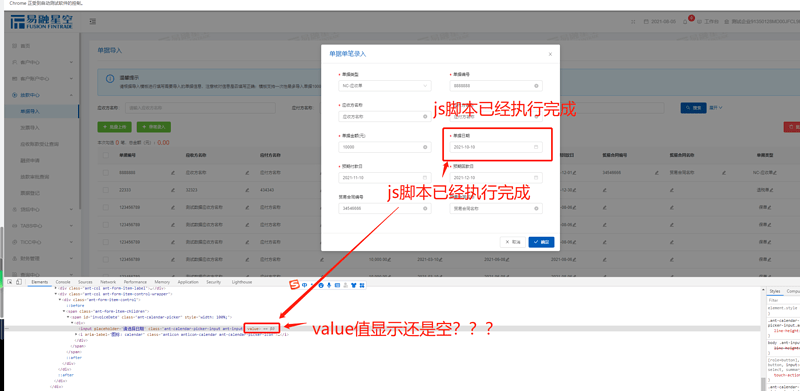
# 单据日期,readonly属性,使用js脚本进行去除,并赋值
self.driver.execute_script(
'a =document.querySelector("#invoiceDate > div > input");a.removeAttribute('
'"readonly")')
self.driver.execute_script(
'm=document.querySelector("#invoiceDate > div > input");m.value="2021-10-10";')
# 预期付款日
self.driver.execute_script(
'dueDate=document.querySelector("#dueDate > div > input");return dueDate.removeAttribute("readonly")')
self.find(By.CSS_SELECTOR, '#dueDate input').send_keys("2021-01-01")
# # 预期回款日
self.driver.execute_script(
'a=document.querySelector("#returnDate > div > input");a.removeAttribute("readonly")')
self.driver.execute_script(
'm=document.querySelector("#returnDate > div > input");m.value="2021-12-10";')
sleep(0.5)
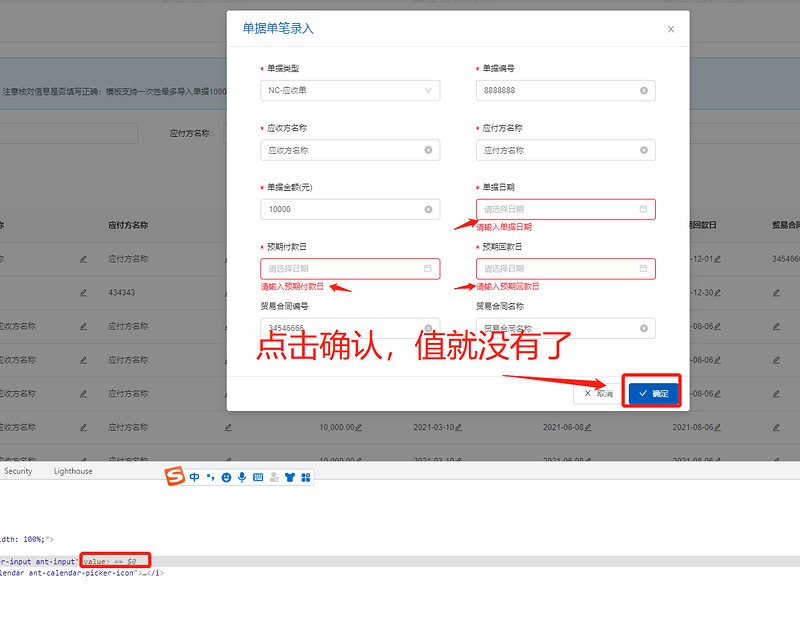
self.find(By.CSS_SELECTOR, '.ant-modal-footer>button:nth-child(2)').click()'''用这个方法试试?
你直接输入能成功么?
document.getElementsByClassName()
document.getElementsByClassName()
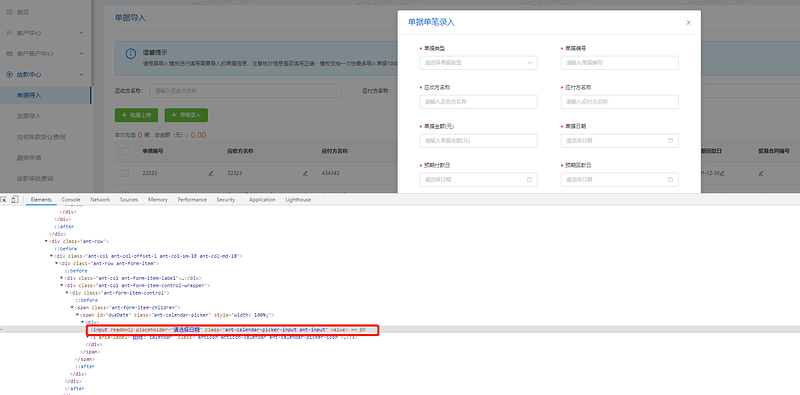
我试了,不能直接定位到input标签
同样的classname有多个
这个问题我也遇到过,他的具体原理之前开发给我讲过一次我忘了,提供个我的解决思路给你吧
你先定位单据日期这个唯一元素 然后通过父子结构找到下面的input
感谢,我试了一下,还是不行,根据知乎上的这个答案解决了哈,还是要谢谢各位老师。
解决办法如下
input.setAttribute("value", 123456);